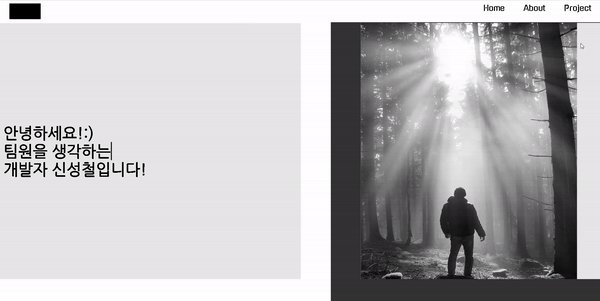
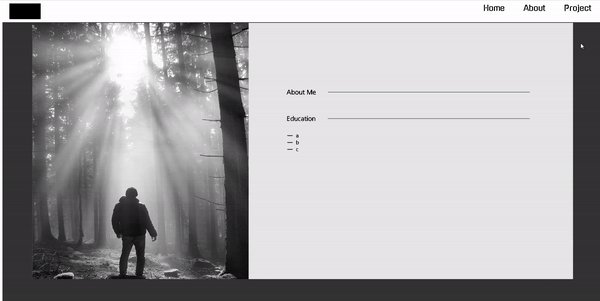
이번엔 첫번째 페이지와 두번째 페이지를 스크롤시 가로로 이동하는 효과를 만들것이다.
gsap
스크롤시 가로 이동 효과를 주기 위해 gsap라는 애니메이션 자바스크립트 라이브러리를 사용하였고, 그중에서도 scrollTrigger를 사용했다.
... let containerWidth = document.querySelector(".container").offsetWidth; gsap.to(".container", { scrollTrigger: { trigger: ".container", end: containerWidth, pin: ".container", scrub: 1, }, x: -containerWidth, }); return( <Container className="container"> //<Frame>으로 감싼 이유는 <Container>에 적용한 display:flex에 의해 //<MainPage /> <AboutPage />가 가로로 연결됐지만, 서로 곂침현상이 일어나 //<Frame>의 크기를 100vw로 설정했다. <Frame> <MainPage /> </Frame> <Frame> <AboutPage /> </Frame> </Container> ) ...사용한 코드의 일부분이다.
생각처럼 잘 되지않아 고생했다.
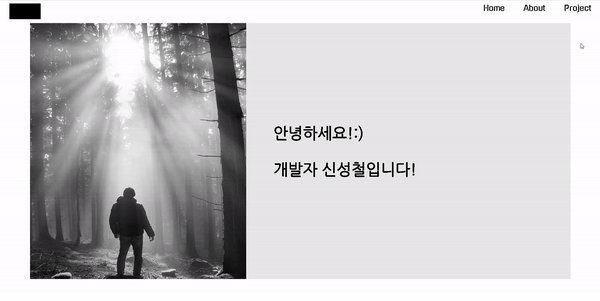
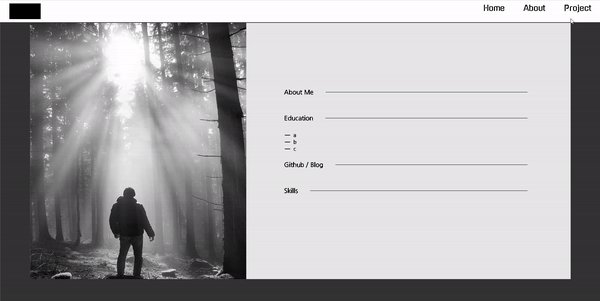
결과 화면