Project Overview
- CRA를 사용하여 팀원이 초기 세팅을 진행
- 공동을 public scss를 사용하여 관리
- git을 사용하여 브랜치를 만들어서 협업
작업 기간
2021.08.30 ~ 2021.09.10
기술 스택
Fronent-End 3명 ⚡︎
- HTML/CSS
- JavaScript(ES6+)
- React
- SASS
Back-end 3명
- Django
- Python
- MySQL
주요 구현 사항
⚡︎ 표시는 내가 기여한 기능!
- access token를 활용한 로그인, 회원가입, 로그아웃 ⚡︎ 기능
- 메인 페이지 위/아래 클릭 슬라이드쇼 기능 구현 ⚡︎
- query string url을 사용한 상세 페이지 연결
- 카테고리 별로 하위 카테고리 분류 기능 ⚡︎
- 상품 리스트 페이지 레이아웃 구현
- 상세 페이지(색상, Fit)레이아웃 구현
- 로그인한 사용자에 관해서 장바구니 레이아웃 구현
- 404 페이지 레이아웃 구현 ⚡︎
결과 화면
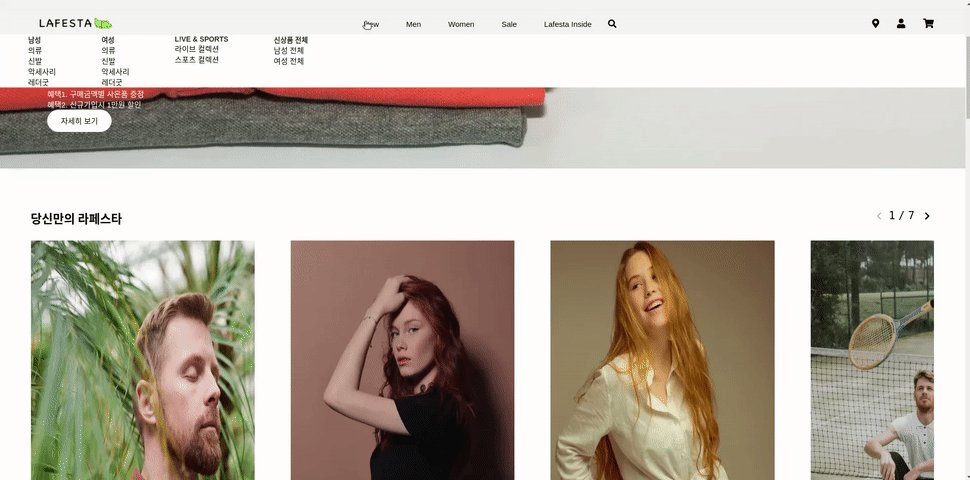
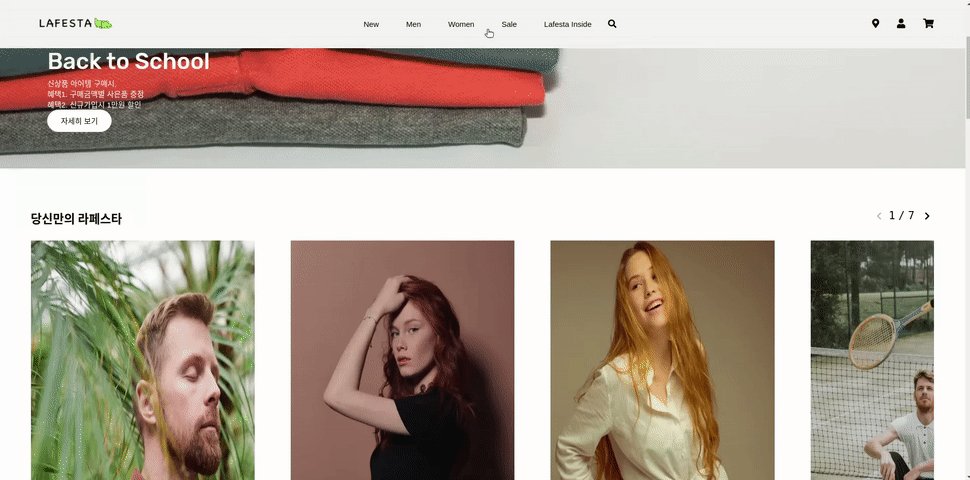
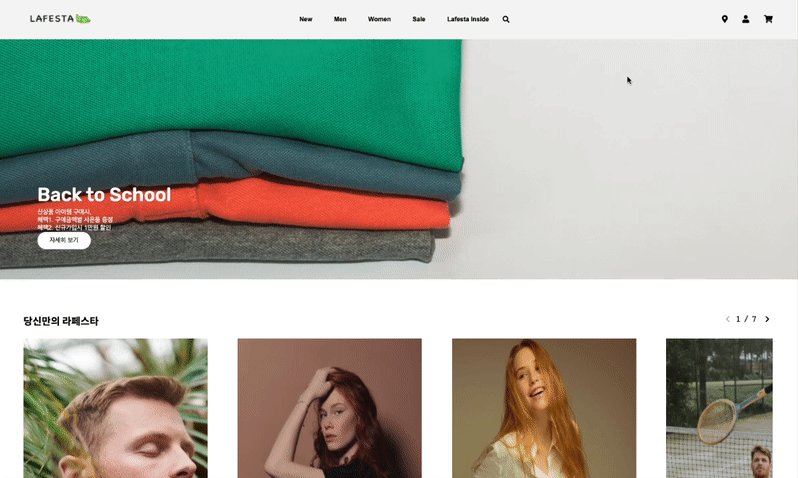
1. 홈화면
메인 화면 mockdata로 레이아웃을 구현했다.
.gif)
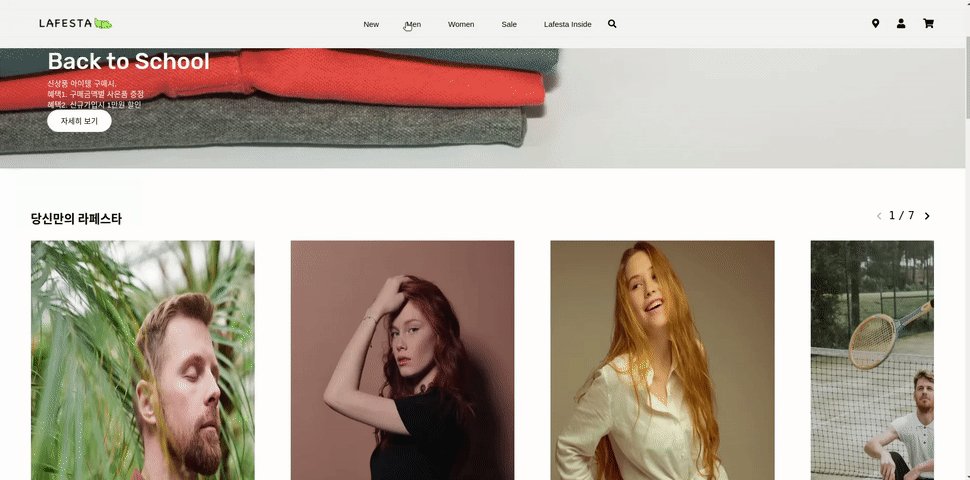
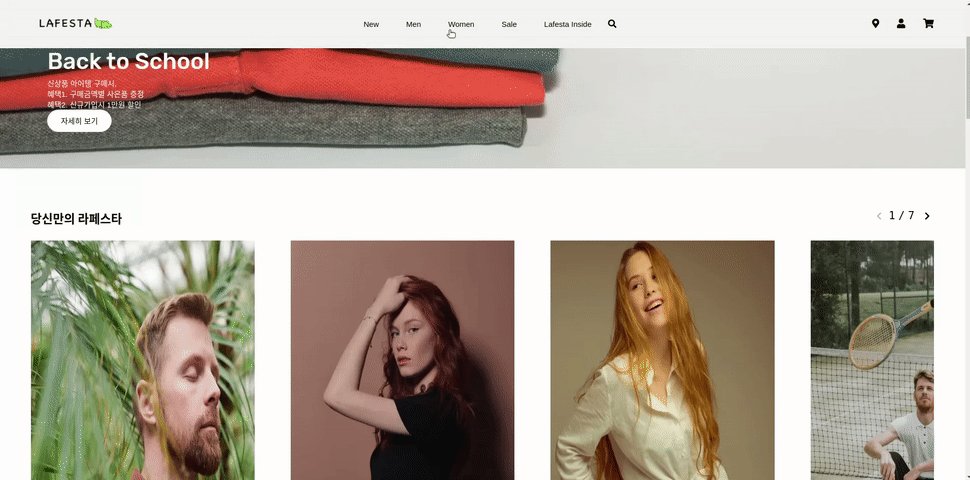
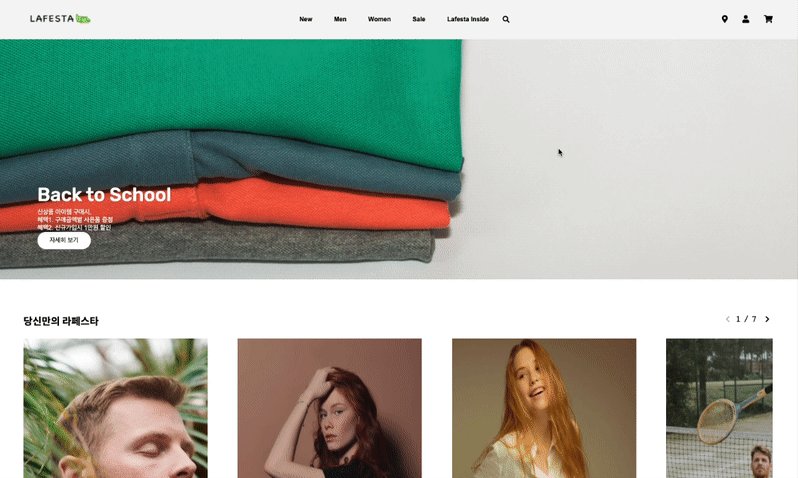
2. 슬라이드쇼
버튼을 누를 때 마다 사진을 하나씩 이동하면서 처음과 마지막 사진을 클릭 방지 했다.
.gif)
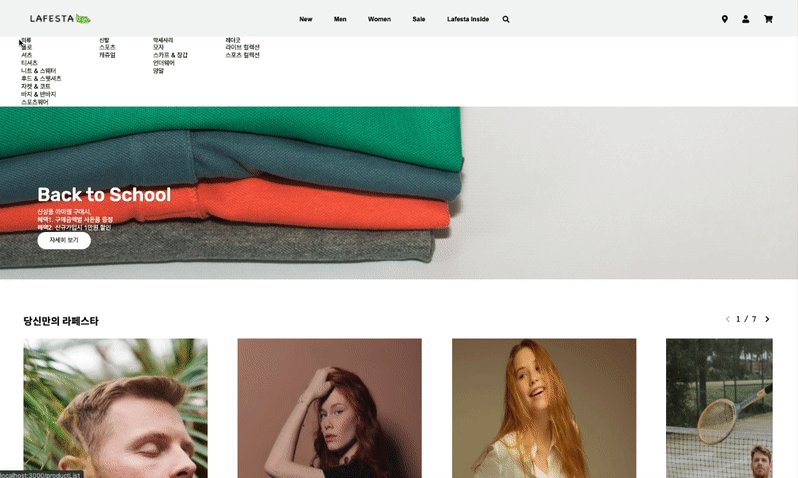
3. 카테고리 분류
메인 메뉴에 따른 하위 카테고리 분류했다.

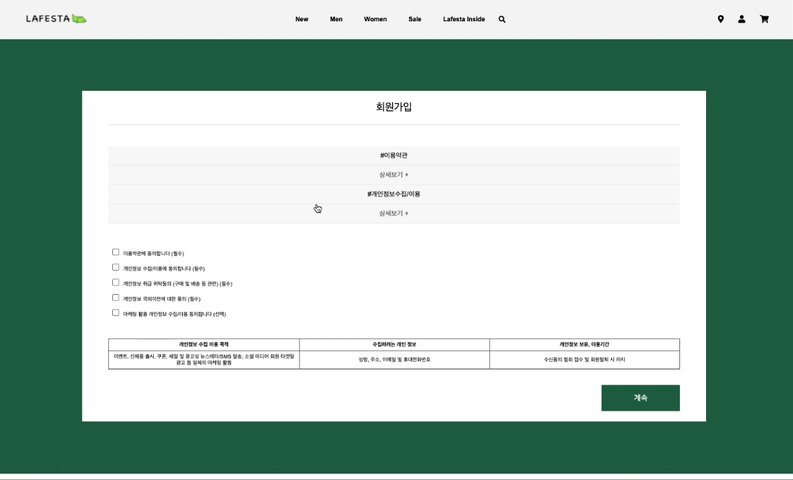
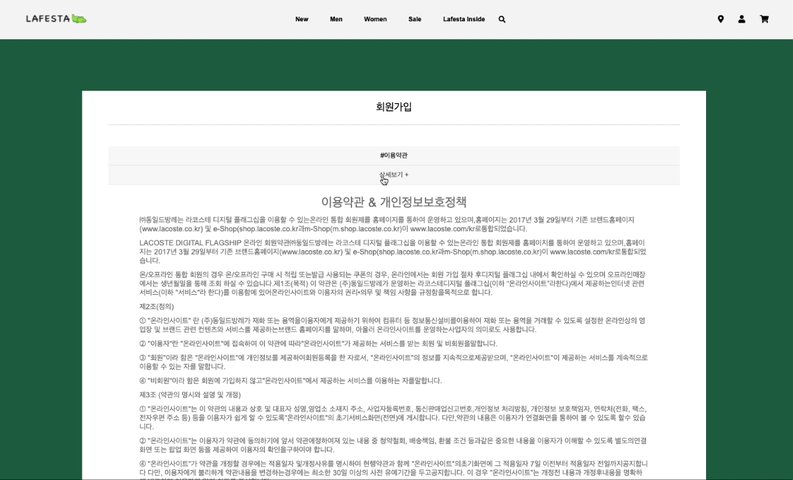
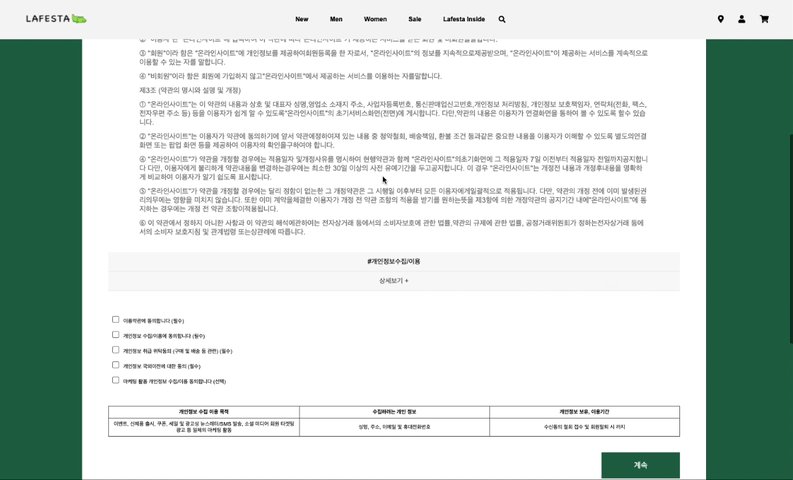
4. 회원가입
회원가입을 할 때 이메일, 생년월일, 비밀번호 등등 프론트/백엔드에서 더블로 유효성 검사를 했다.

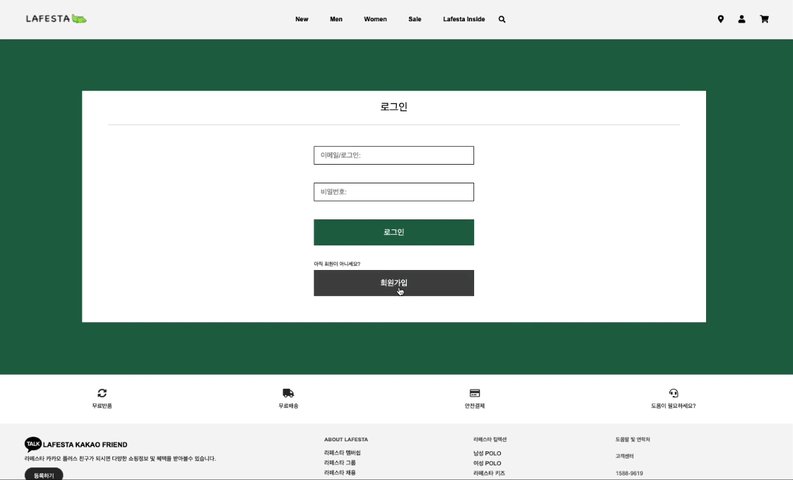
5. 로그인된 사용자
로그인한 사용자일 경우 사용자 아이콘 누르면 사용자 정보를 나타나게 했다.

6. 제품 목록
MEN에서 폴로 카테고리를 누르면 제품을 보여주고, 슬림핏, 레귤러 핏등에 대한 제품 목록을 보여주기 위해서 필터링 했다.
.gif)
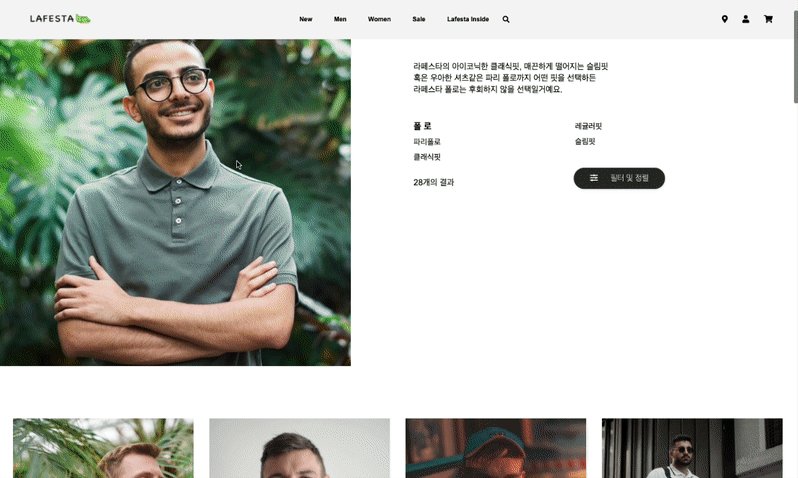
7. 상세 페이지
사용자가 제품을 누르면, 제품에 대한 정보 및 색깔, 사이즈 등을 보여준다.
.gif)
Project Review
F/B와 같이 함께한 뜻깊은 추억
-
프로젝트를 시작하는 첫 날, 종택 멘토님이 팀원들의 이야기를 듣고 우리가 놓쳤던 쇼핑몰 사이트에 대한 큰 흐름을 이야기 해주셔서 원활하게 프로젝트에 대한 결과물에 방향을 잡을 수 있던 거 같다 😁
-
팀원들과 업무를 분담하여, 매일 스탠드업 미팅을 통해서 누가 무엇을 하는 지 공유할 수 있어서 중간에 착오가 없이 나름? 잘 진행했던 거 같다.
-
발표 하루 전 날, 다 같이 만들어 본 걸 테스트 해보면서 생각보다 많은 시간이 소요되었다. 다음 번 프로젝트에서는 테스트 하는 걸 팀원들과 더 틈틈이 하려고 노력해야겠다 😅
잘했던 부분
-
작업을 시작하기 전에, 프론트 팀원들과 className은 어떻게 할 지 규칙을 정하여 팀원들의 의견을 수용하여 무리없이 따르려고 노력했다.
-
매일 같이 점심을 함께하면서 팀원들과 팀워크를 더 다지려고 많이 노력했다.
-
공통으로 사용되는
Footer,Nav를 만들면서 팀원들과 사용자에게 별 탈 없이 사용할 수 있도록 고려하여 컴포넌트를 설계하고 만들었다.
아쉬웠던 부분
-
2주 라는 시간에 치우쳐 내가 맡았던 결과물에 대해서만 집중하고, 팀원들이 현재 어떠한 고민을 하는지, 많이 공감하지 못했던 부분이 아쉽다.
-
멘토님께 코드 리뷰를 받으면서 내가 잘 이해하지 못하거나 막히는 부분들은 혼자 해결하려고 해서 그 부분에서 많은 시간이 지연되어서 팀원들이 업무를 더 같이 분담하지 못해서 그 부분이 많이 미안하고 아쉬웠던 거 같다.
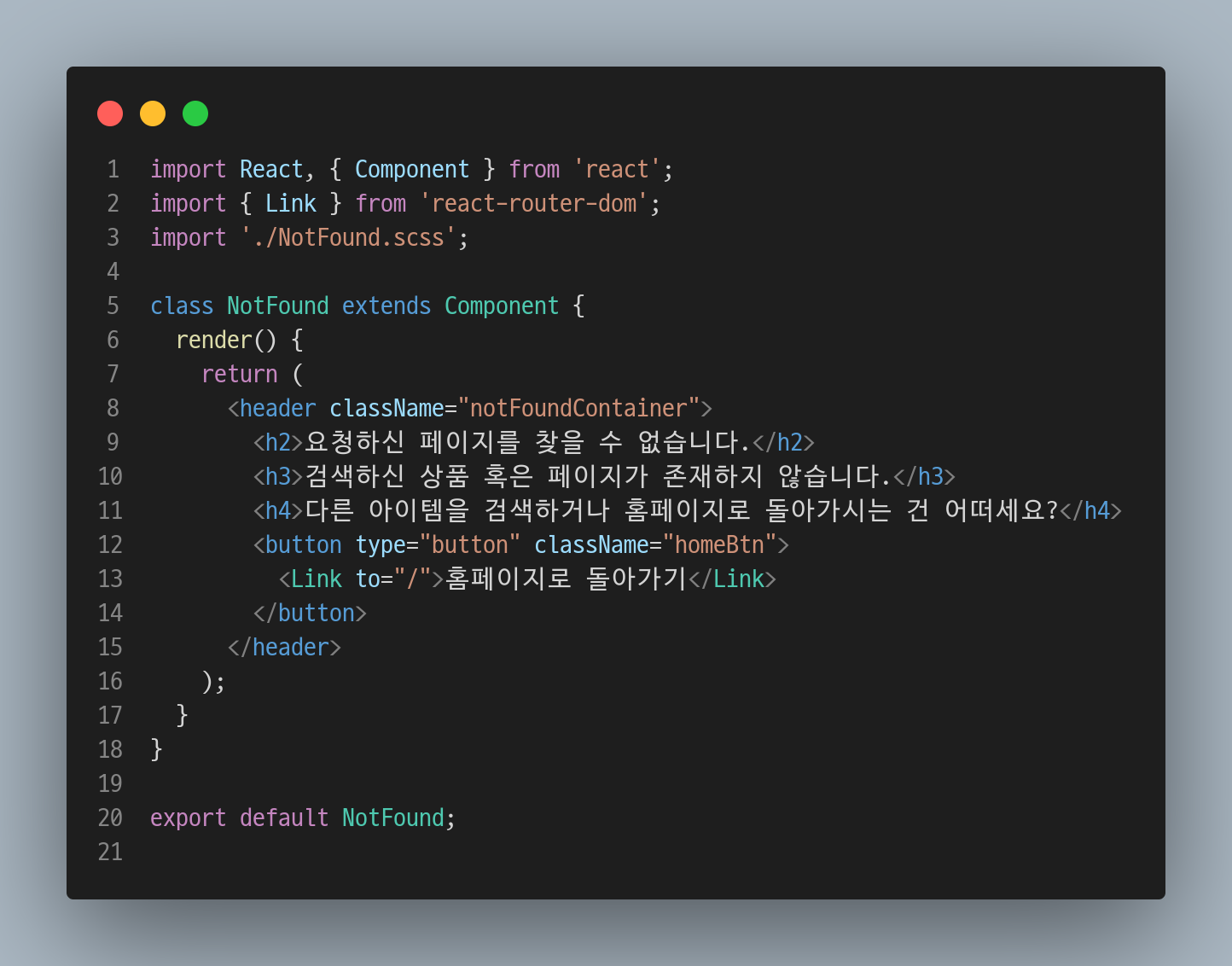
기록하고 싶은 코드
링크 연결되지 않는 부분은 사용자에게 해당 페이지에 대한 오류를 명시하였다.

현재 사용자가 로그인 된 상태인지 아닌지 토큰을 통해서 구별하였다.

.jpg)