Project Overview
- CRA를 사용하여 팀원이 초기 세팅을 진행
- 공동을 public scss를 사용하여 관리
- git을 사용하여 브랜치를 만들어서 협업
작업 기간
2021.08.18 ~ 2021.08.25
기술 스택
- HTML/CSS
- JavaScript(ES6+)
- React
- SASS
필수 구현 사항
- 로그인 및 메인 페이지 레이아웃
- 로그인 이메일 @를 포함한 비밀번호 5글자 이상 로직
- 댓글 내용 입력 후 버튼 또는 엔터를 누르면 게시 버튼 활성화
- 로그인 fetch API
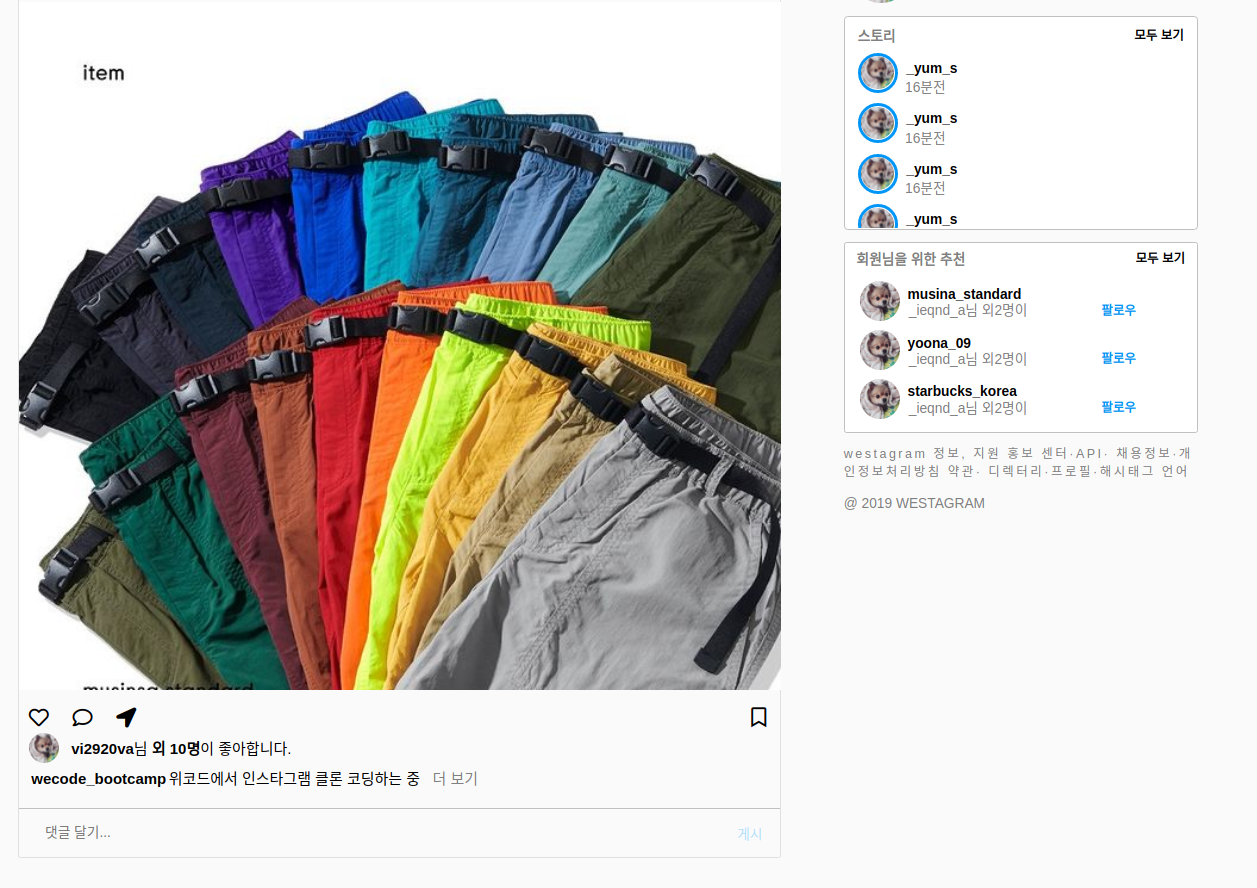
결과 화면
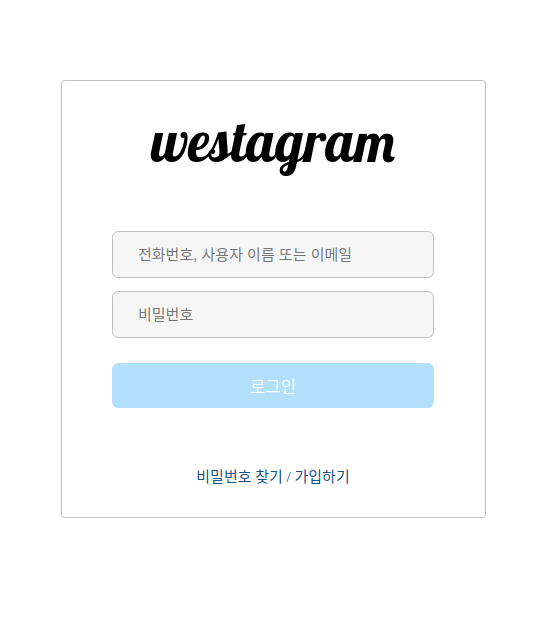
로그인

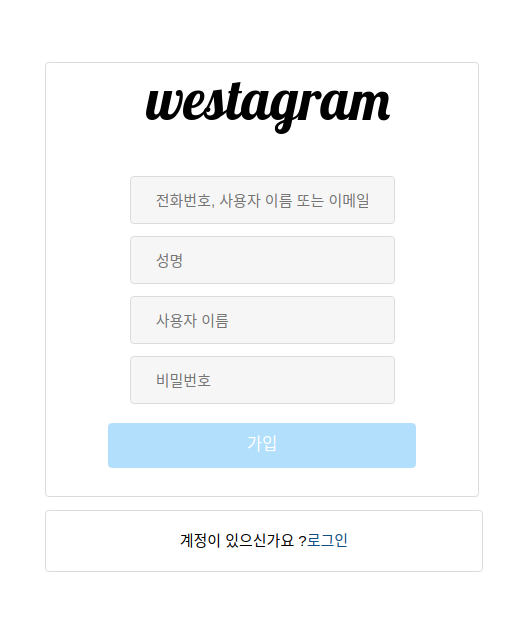
회원가입

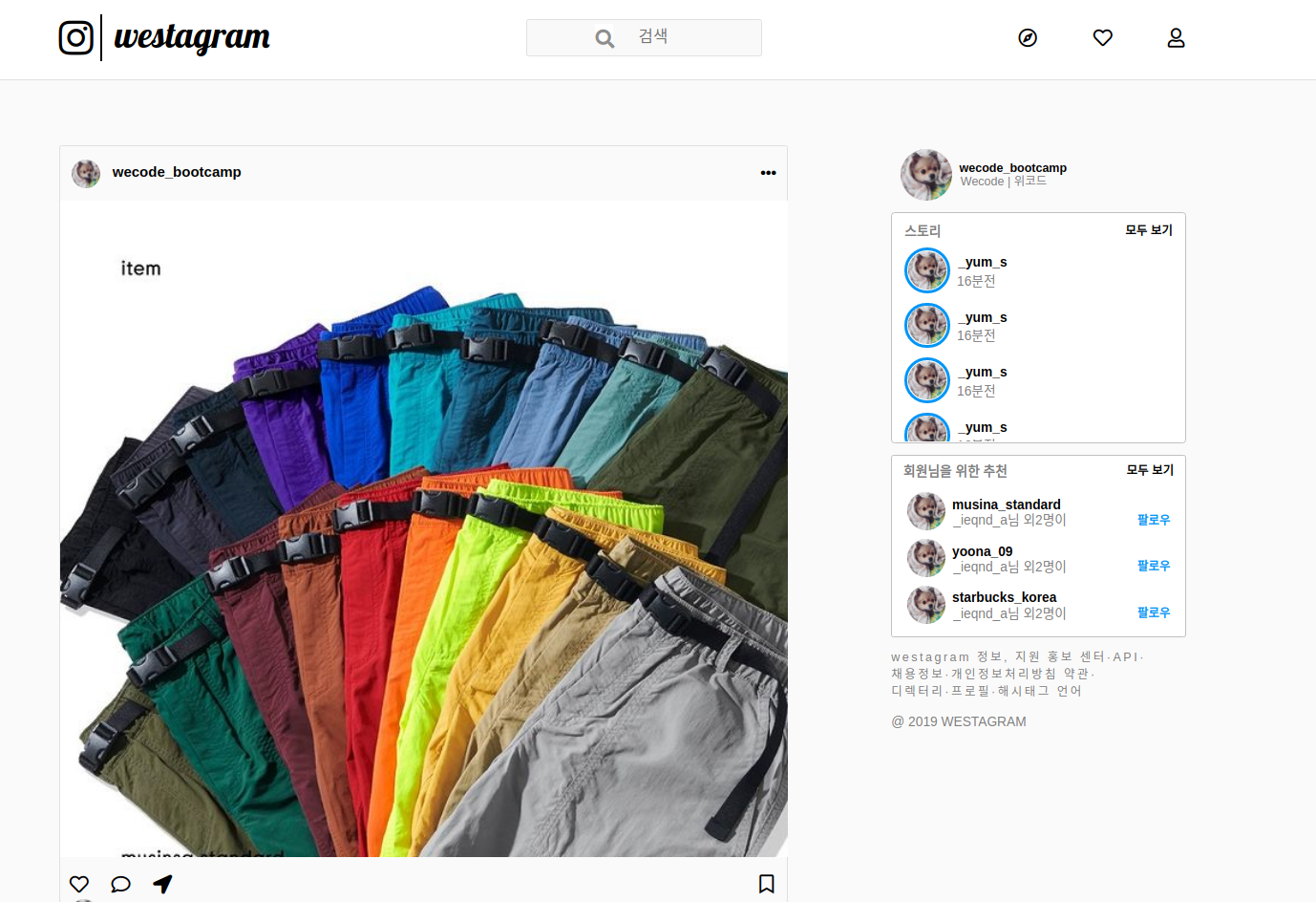
메인

Project Review
React는 선언적 특징으로 state 기반으로 동작한다.

React는 선언적 특징을 가지고 있어서 실제 DOM을 조작하지 않고, state의 변화가 있으면 부모 컴포넌트에서 하위 컴포넌트로 연결된 컴포넌트 까지 다시 화면을 그려주는 특징을 가지고 있다. 로그인 페이지 레이아웃을 만들면서 UI를 컴포넌트 하지 못한 부분이 많이 아쉽지만 조금씩 재사용 가능한 UI는 컴포넌트화 하는 연습을 해야겠다. 😂
CSS의 단점을 보완한 SASS

CSS의 유지보수의 단점을 보완한 SASS는 개발을 하면서 현재 내가 어느 부분을 수정하는지 파악을 금방할 수 있게 해주었고, 코드의 중복 또는 변수를 사용하여 관리하기 쉽게 해줘서 너무나 좋았다 👍
혼자가 아닌 팀원들과 함께
이번 첫 프로젝트를 하면서 느낀 점은 개발을 하면서 중요한 것을 팀원들과 소통과 조율 이라는 점을 깨달아서 너무 뜻깊고 좋았다. 앞으로도 2번의 프로젝트가 남았는데 팀원들과 잘 소통을 하면서 함께 일하고픈 동료과 되어주도록 많이 노력해야겠다.