Project Overview
- CRA를 사용하여 팀원이 초기 세팅을 진행
- 공통을 public theme.js를 사용하여 관리
- git을 사용하여 브랜치를 만들어서 협업
작업 기간
2021.09.13 ~ 2021.10.01
기술 스택
Fronent-End 3명 ⚡︎
- HTML/CSS
- JavaScript(ES6+)
- React(Function Component)
- Styled-Component
- date-fns(libary)
- react-datepicker(libary)
Back-end 3명
- Django
- Python
- MySQL
협업 도구 - Slack
- Git & Github
- Trello
- Postman
주요 구현 사항
⚡︎ 표시는 내가 기여한 기능!
- kakao 소셜 로그인
- 로그인, 회원가입
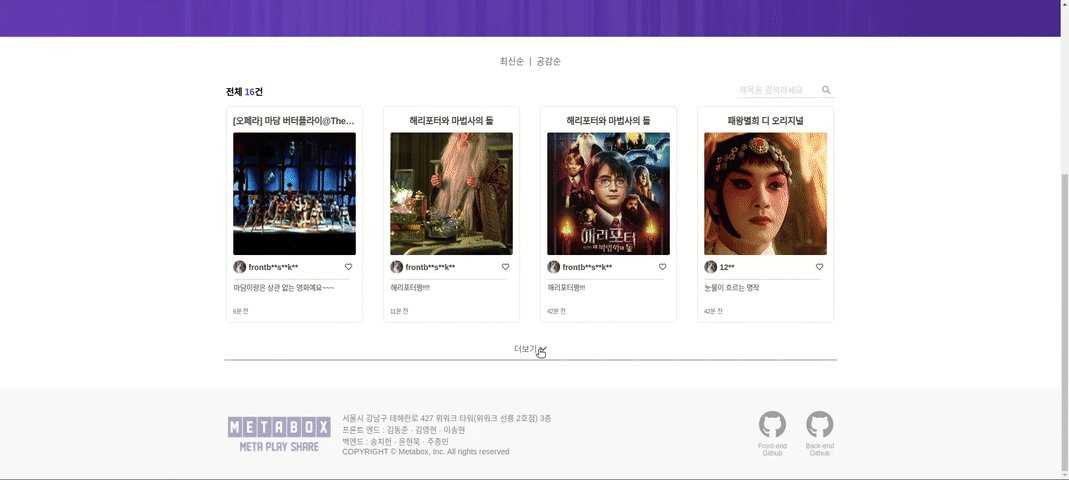
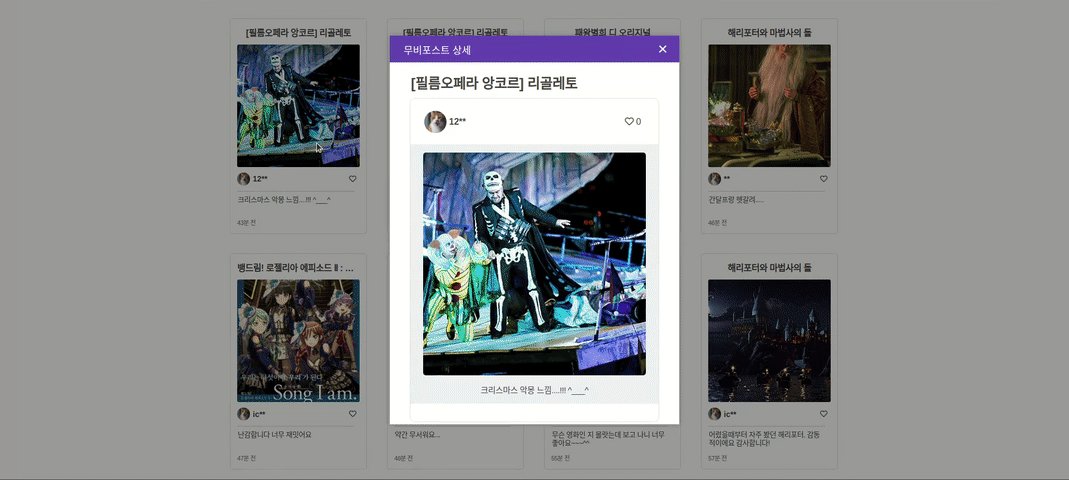
- 무비포스트(전체 페이지, 상세 페이지, 상세 모달)
- 빠른 예매 ⚡︎
- 검색창 클릭 이벤트
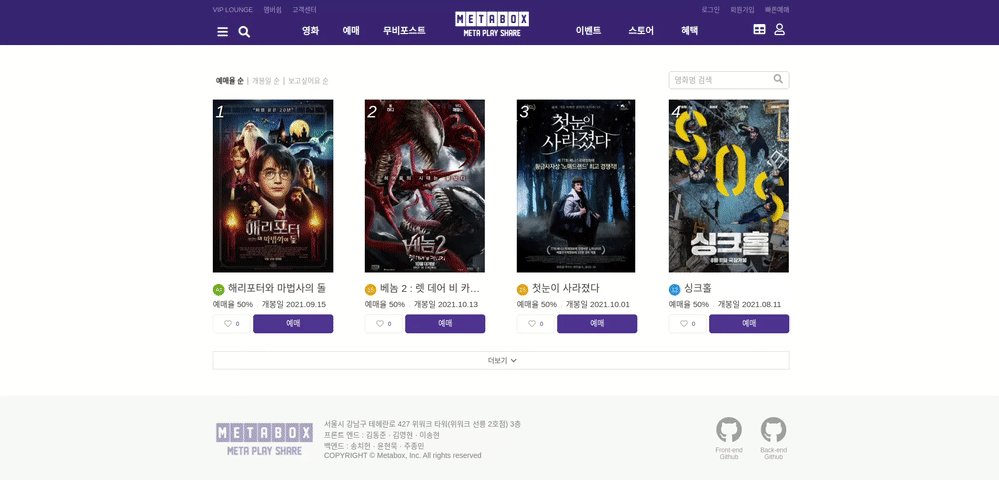
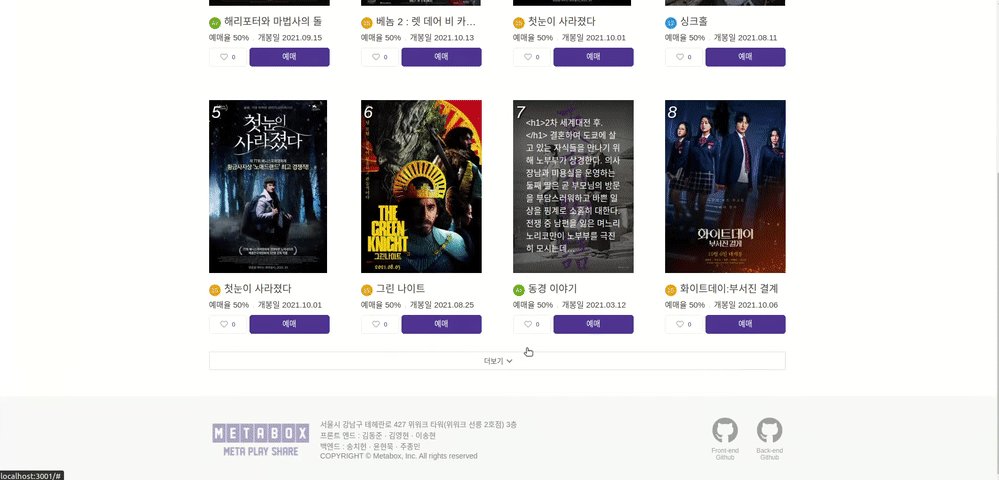
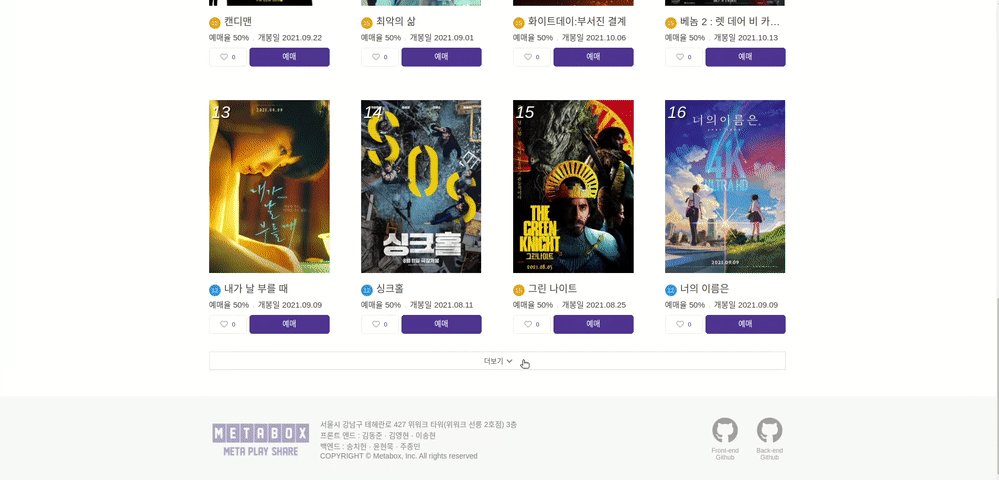
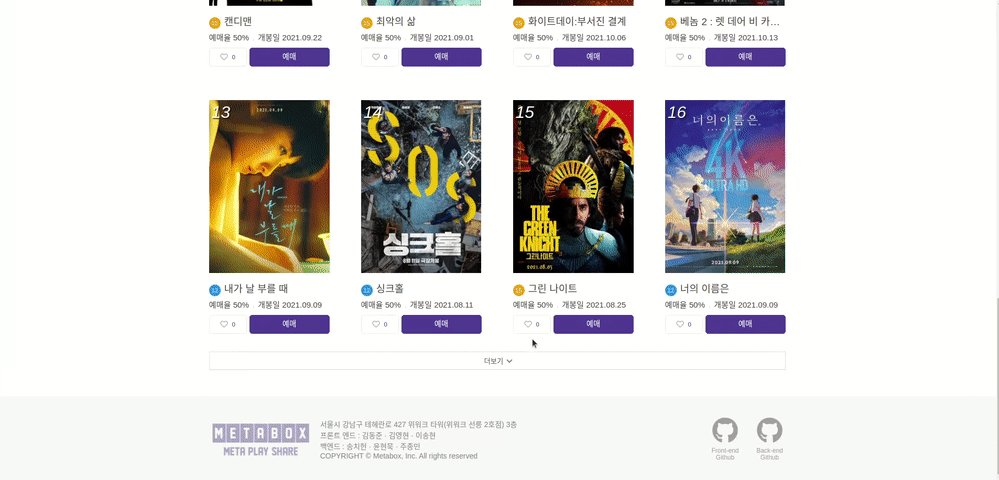
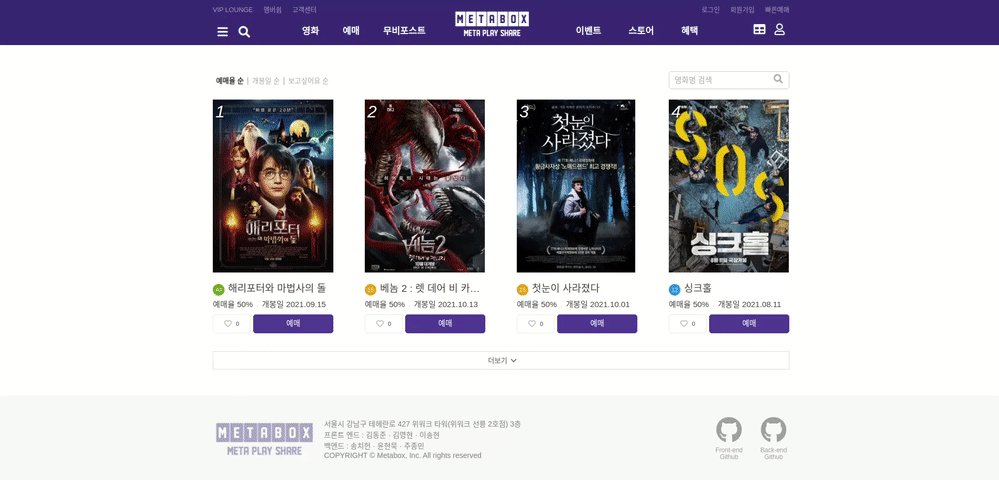
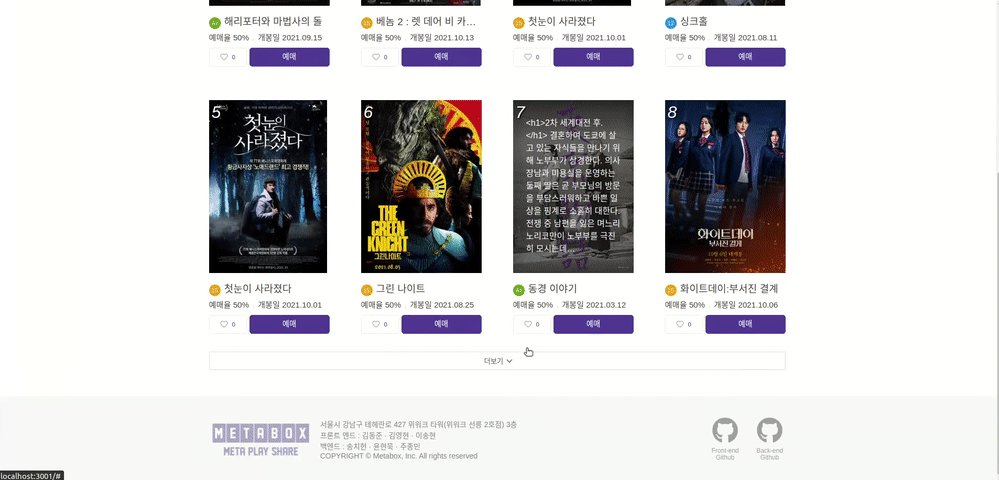
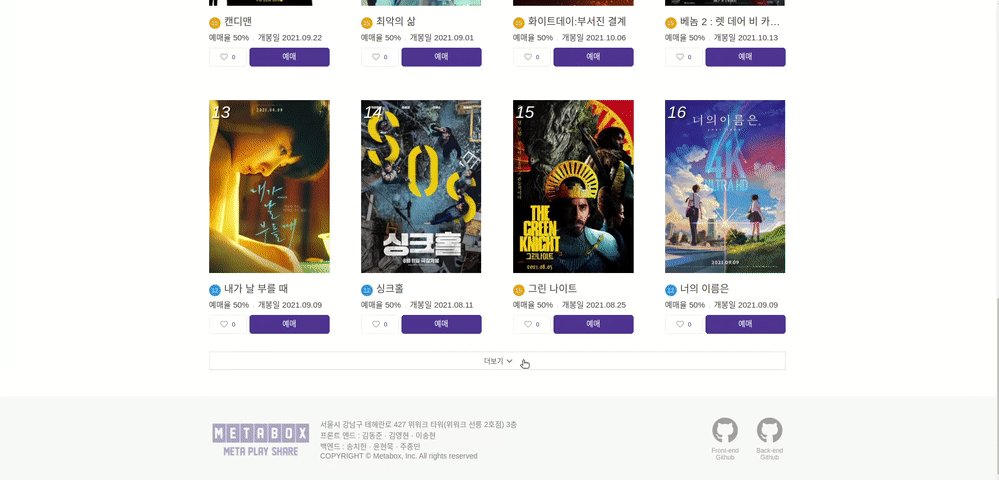
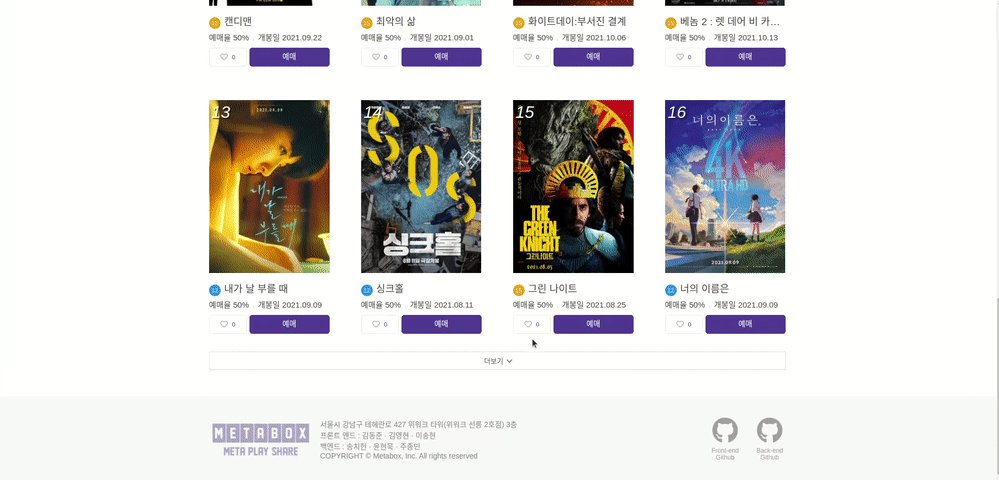
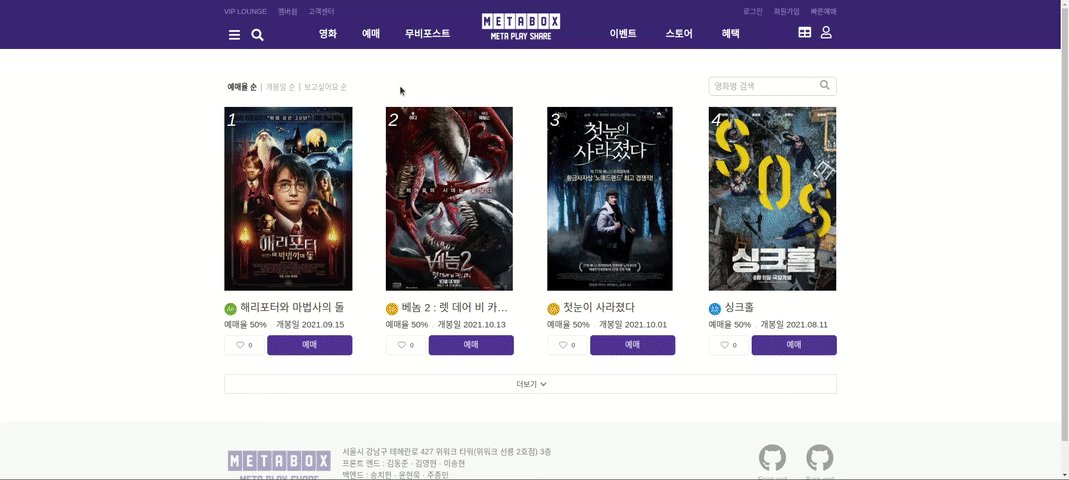
- 영화 리스트(평점, 개봉일, 보고싶어요)
- 사이트맵
- 기본 라우팅
결과 화면
1. 메인화면

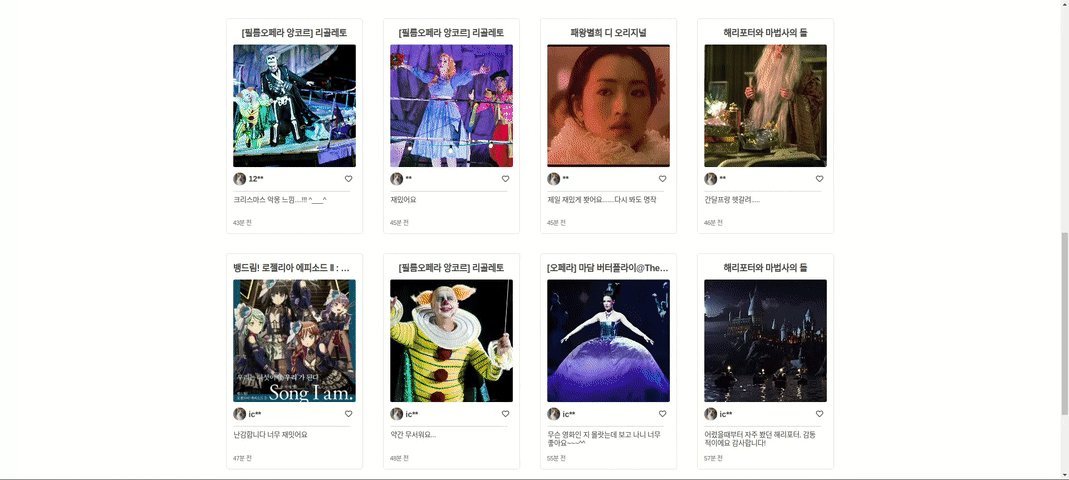
2. 무비포스트

2. 빠른 예매
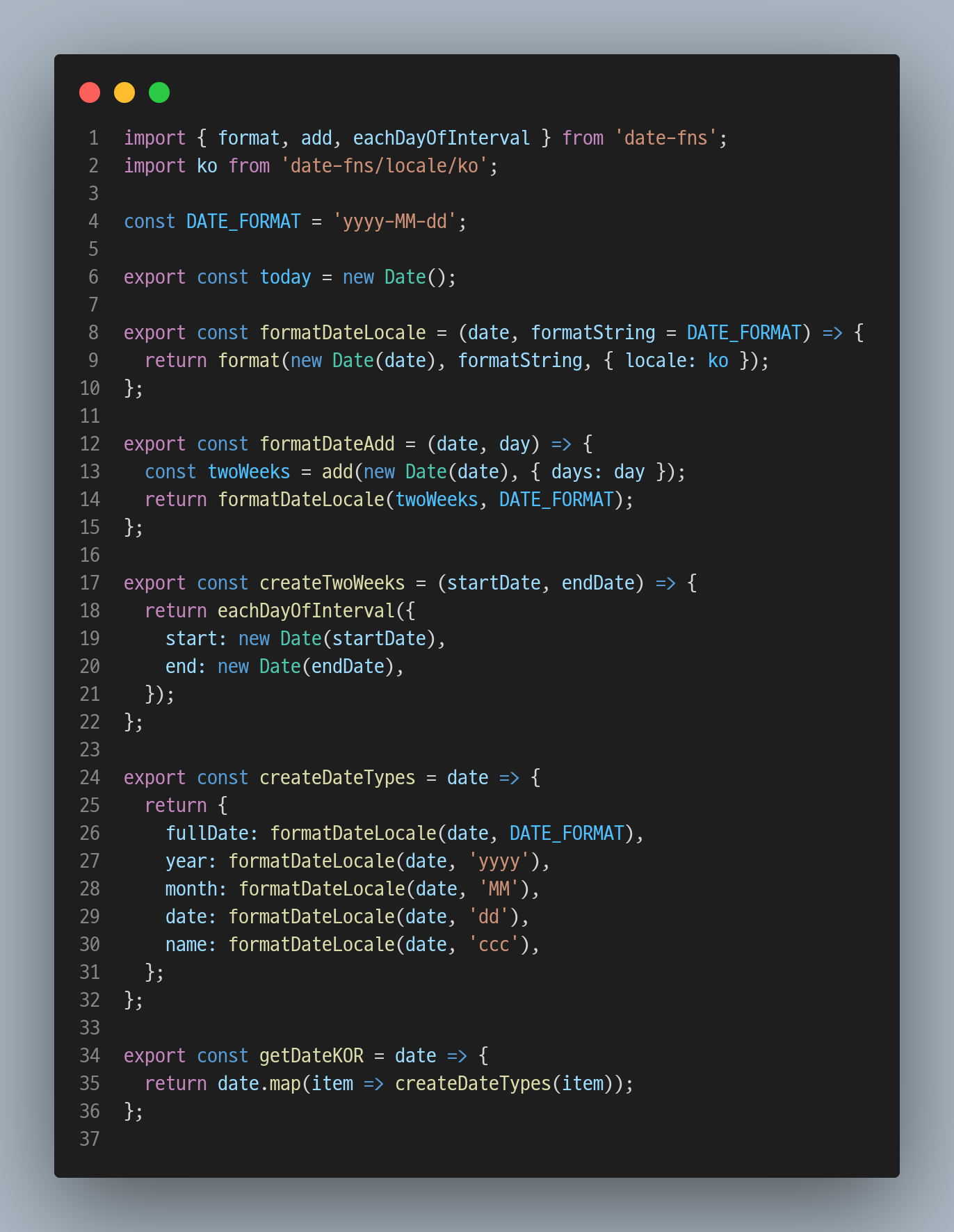
- 영화를 예매를 하기 전에, 날짜 이동하는 달력 부분 data-fns를 이용하여 구현.
- 또한, 달력 아이콘을 누르면 달력이 미니 달력이 펼쳐지는 부분은 react-datepicker를 이용하여 구현.
- Back-End에서 영화 정보 데이터 API를 받아서 사용자에게 영화 정보에 대한 정보를 제공.
- 서울 극장을 제외한 나머지 영화관 준비중으로 클릭 방지 구현.(이용할 극장 또는 영화를 3개 이상 입력하면 경고창이 나오도록 로직 구현)
Project Review
라이브러리는 공식 문서 말고는 답이 없다.

date-fns를 사용해서 눈에 보이는 달력 부분 기능을 구현하는게 가장 어려웠다. 하지만 어렵다고 생각해도 방법은 내가 지금 라이브러리에서 어떠한 메서드가 적합한지 그리고 그 메서드를 사용하여 어떻게 달력 구현할지 방법은 계속해서 공식 문서말고는 답이 없었다. date-fns 라이브러리를 사용하면서 계속해서 반복해서 쓰는 메서드들은 하나의 함수로 분리하여 정리해놓으니까 하나의 API를 만들어 놓은거 같아서 뿌뜻했다. 앞으로도 자주 쓰게 될 기능을 함수로 분리하여 사용하는 연습을 더 많이 해야겠다.
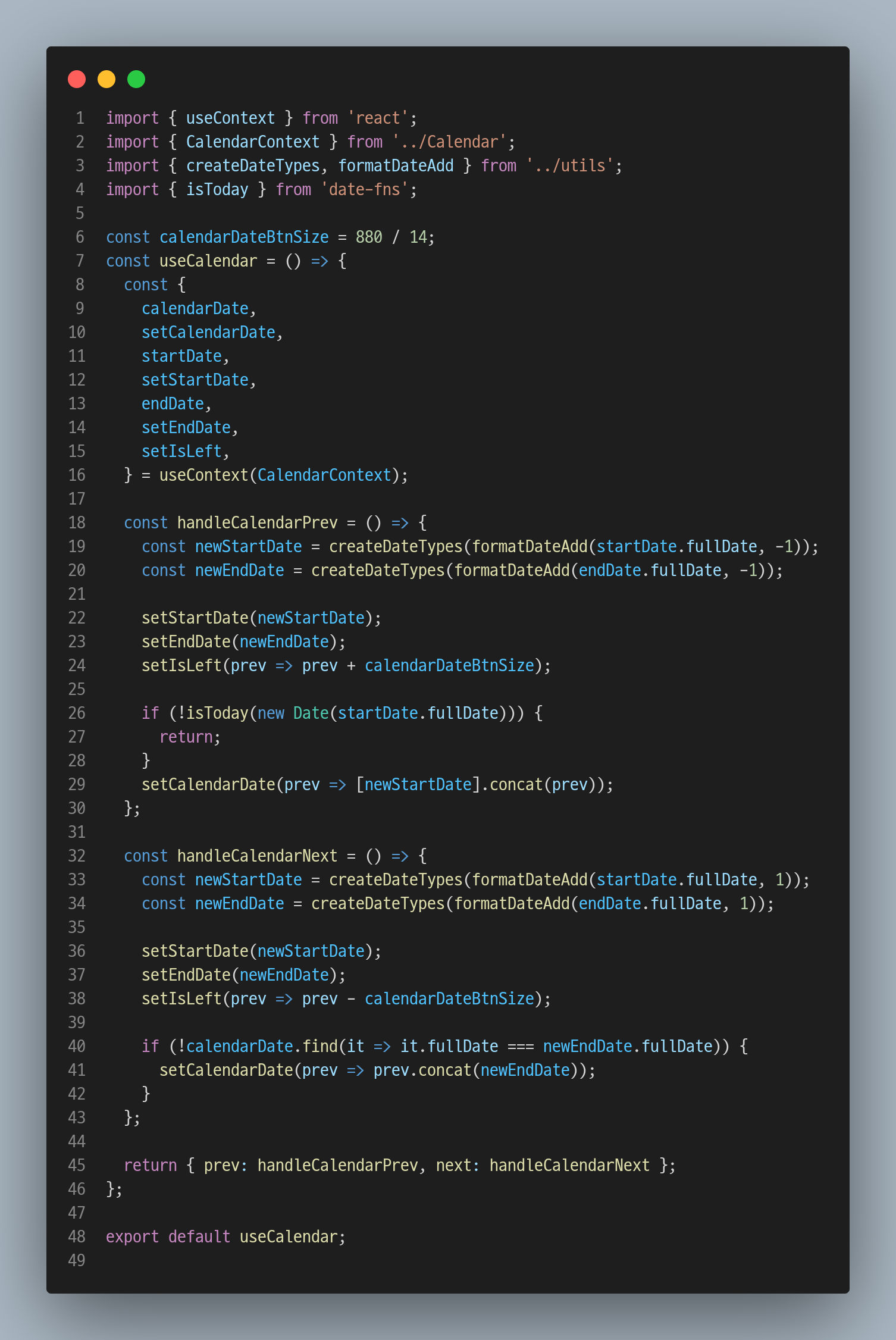
Custom Hook

커스텀 훅이란 여러 컴포넌트에서 중복되는 로직을 유틸 함수와 같은 느낌으로 만들어서 중복되는 로직을 최소화 시키는 것을 말한다. 종택님이 달력 컴포넌트에서 리뷰하면서 커스텀훅을 적용하면 좋을거 같다고해서 어떨결에 커스텀훅을 사용하게 되었는데 아직은 많이 헷갈린다. 그래도 종택님 덕분에 커스텀 훅에 조금 더 친숙해졌으니 앞으로도 더 친숙해지도록 노력해야 겠다.
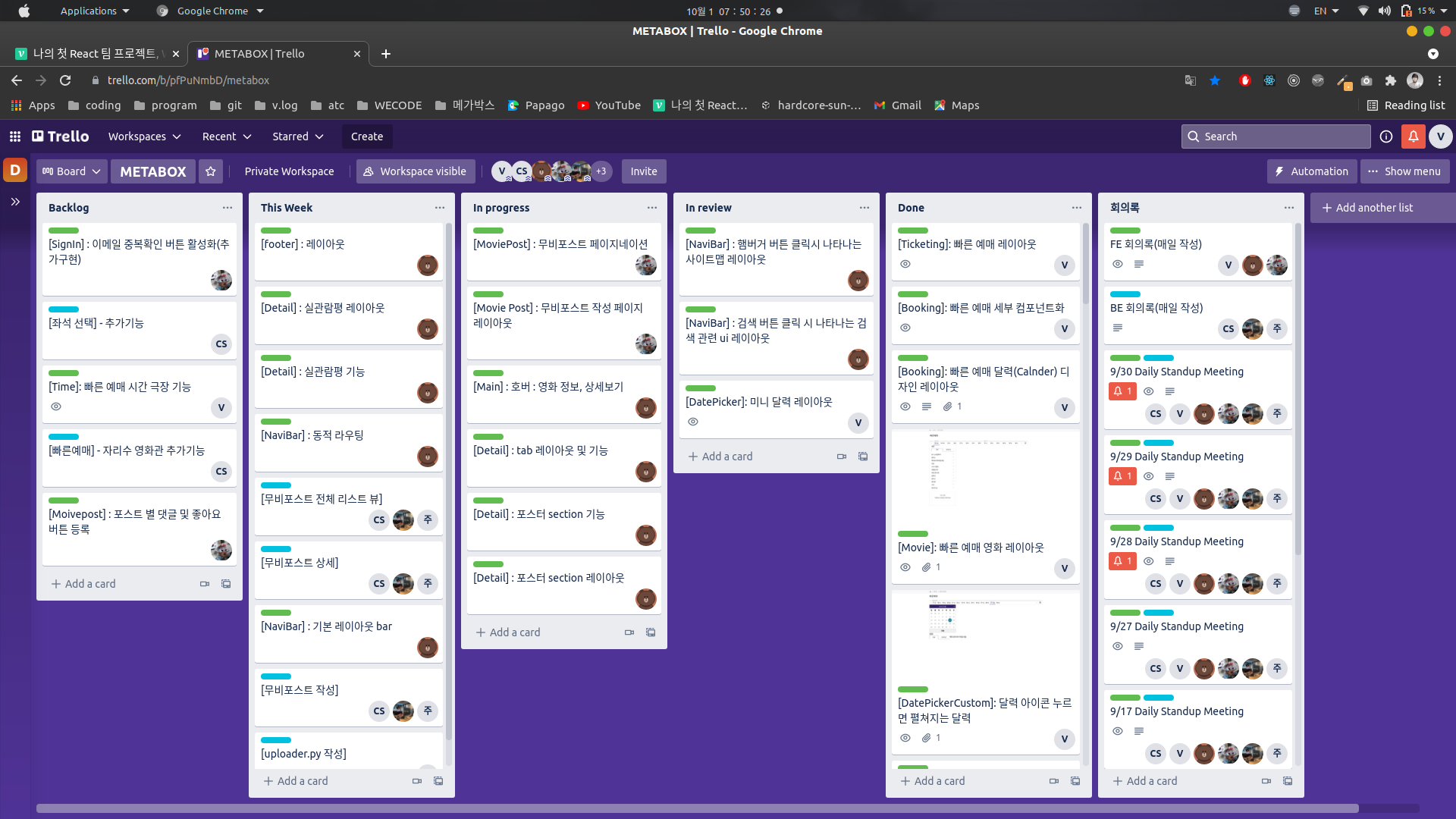
트렐로를 적극적으로 사용하기.

1차 프로젝트때에는 메인과 공통 컴포넌트를 맡아서 팀원들의 현재 진행 상황이 어떤지 파악하기 어려웠는데 트렐로 상황하여 티켓을 상세하게 나뉘어서 작업하기 편했다.