목차
- redux
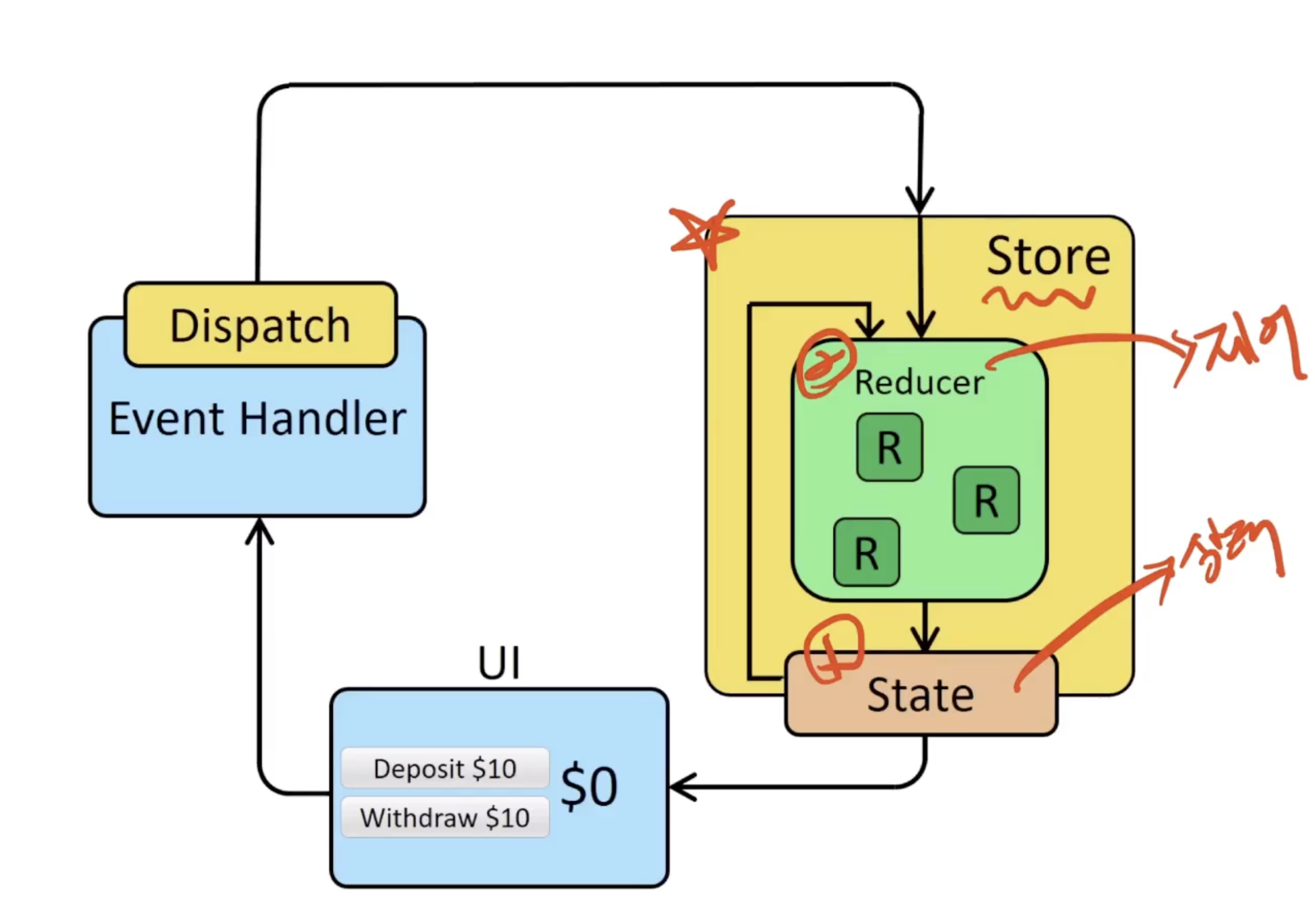
리듀서 : 함수
input 값으로 가지는 것 -> state, action
action : state를 어떻게 수정할건지, 예를 들어 + 할건지 - 할건지 어떤 액션을 할건지~ 에 대한 객체임. 일단 아무것도 하지 않는다면!? default ~~ 라고 적어주면 된다.
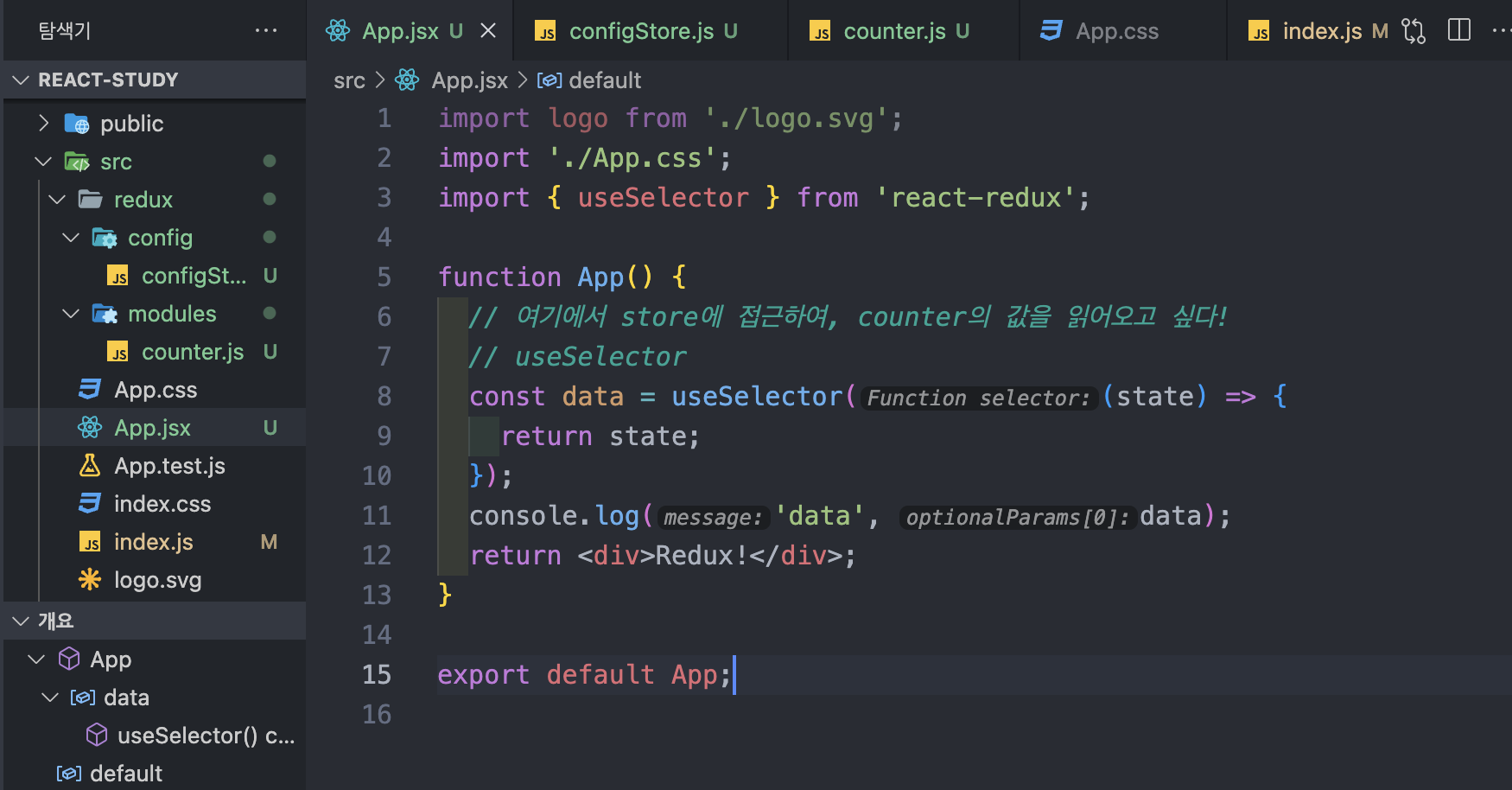
redux도 컴포넌트에 접근하는 hook이 있다.

여기서 쓰여진 state는

여기서 counter 가져온거임.

ui : 컴포넌트(App.jsx)
1. dispatch : 컴포넌트를 가지고 요청을 수행해주는 놈(액션 객체를 가지고 스토어에 던져줌)
2. store는 액션 타입에 따라 state를 변경
버튼 만들고 마이너스 누르면 숫자 내려가게 하려면, 타입을 만들어줘야한다. + 버튼 참고해서 해보면 됨
