목차
React 생명주기
- Mount (생성)
- Update (업데이트)
- Unmount (제거)
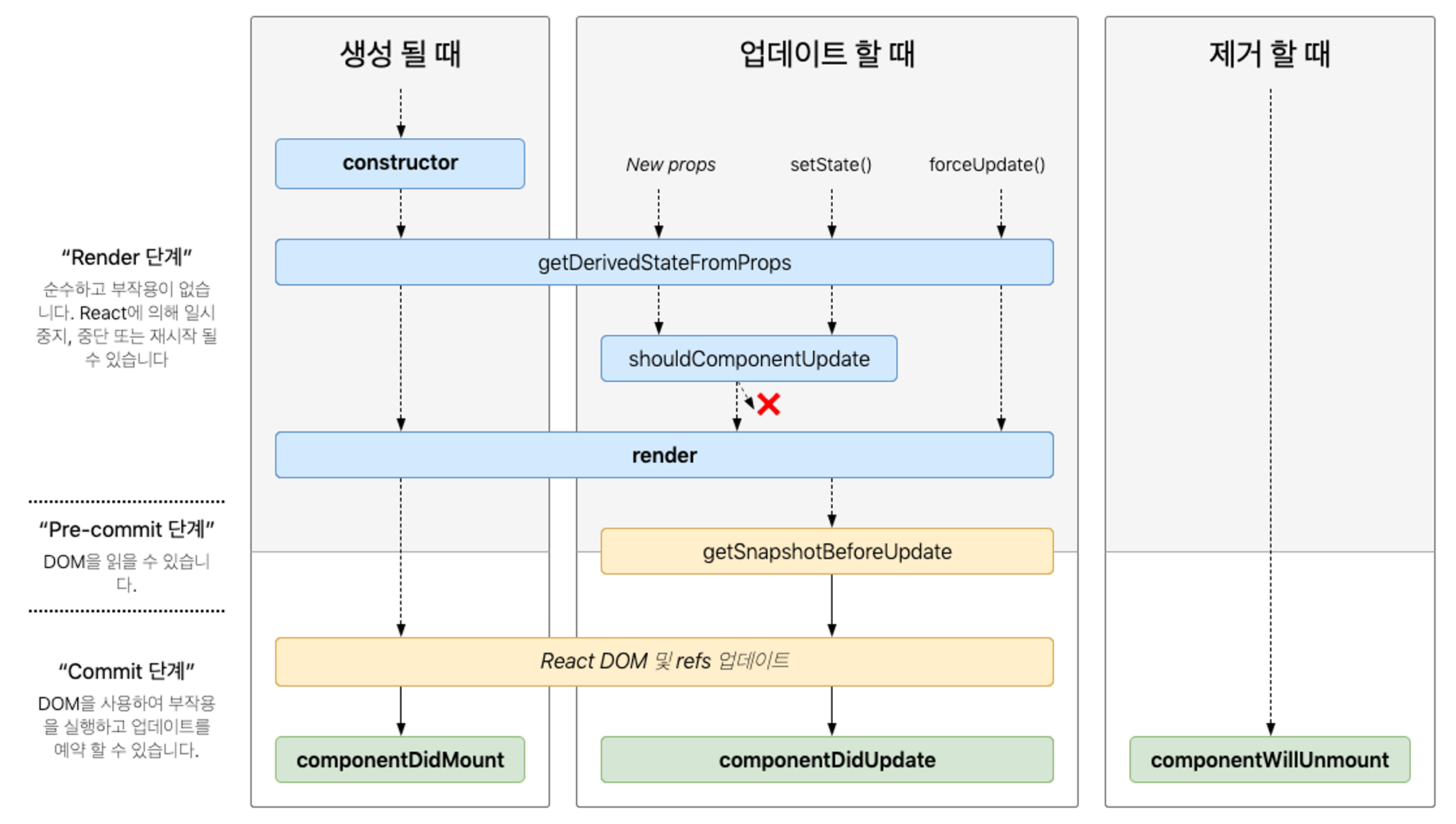
React 생명주기란?(클래스형 컴포넌트)
말 그대로 생명주기를 말한다. 생성-변경-소멸까지의 단계를 일컫는 말.
앞서 언급한 세가지 순서에서 사용하는 메서드를 정리해본다.

참고로 현재 내일배움캠프에서는 함수형 컴포넌트를 사용하여 리액트 프로젝트를 구현하고 있으므로, 이런 것들이 있다~ 정도로만 기억하고,
각 단계 별 메서드의 쓰임새가 궁금하면 더 찾아보기로 한다.
-
Mount
<메서드>
-
constructor()
: 컴포넌트 제일 처음 만들어 질 때 호출, 생성자 함수 -
getDerivedStateFromProps(nextProps, prevState)
: 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할
리렌더링 될 때도 호출됨 -
render()
: 컴포넌트를 DOM에 마운트 함. -
componentDidMount()
: 컴포넌트가 브라우저에 표시되면 호출됨.
-
Update
<메서드>
-
getDerivedStateFromProps(nextProps, prevState)
: 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할
Mount 과정에서도 사용됨 ! -
shouldComponentUpdate()
: 리렌더링 여부를 판단하여, 조건 맞으면 리렌더링(true / false)
= 함수형 컴포넌트에서 useMemo,memo, useCallback과 같은 역할.
-
render()
: Mount 과정과 동일 -
getSnapshotBeforeUpdate()
: 컴포넌트에 변화가 일어나기 직전 DOM의 상태를 저장함 ! -
componentDidUpdate()
: 앞서 스냅샷 찍어놓은 걸 바탕으로 컴포넌트 업데이트 및 호출!
-
Update
<메서드>
-
componentWillUnmount
: 컴포넌트가 사라지기 전에 호출되는 메서드!
= 함수형 컴포넌트에서 useEffect의 return 값과 동일하다.
