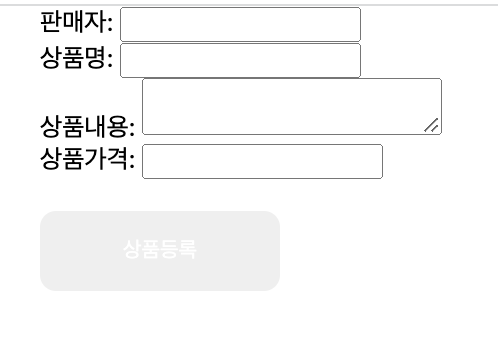
페이지를 만들고 컴포넌트 분리를 한 이후에
const [btncolor,setBtncolor] = useState(false)이렇게 state를 설정해준다 이유는 인풋박스에 값을 다 입력 했을때 버튼의 불이 들어오게 하려고 하는데 초기값은 default(false)여야 하기 때문
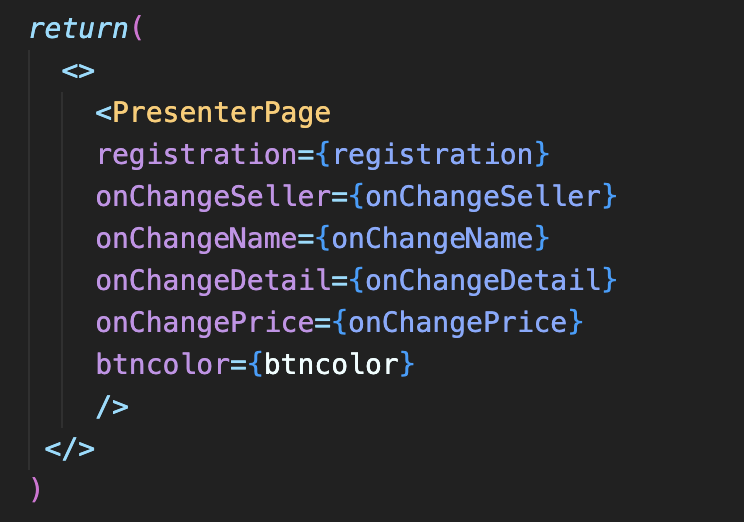
부모영역(스크립트)인 props를 해주기 위한 하단에
아래 btncolor= {btncolor}라고 써준다.

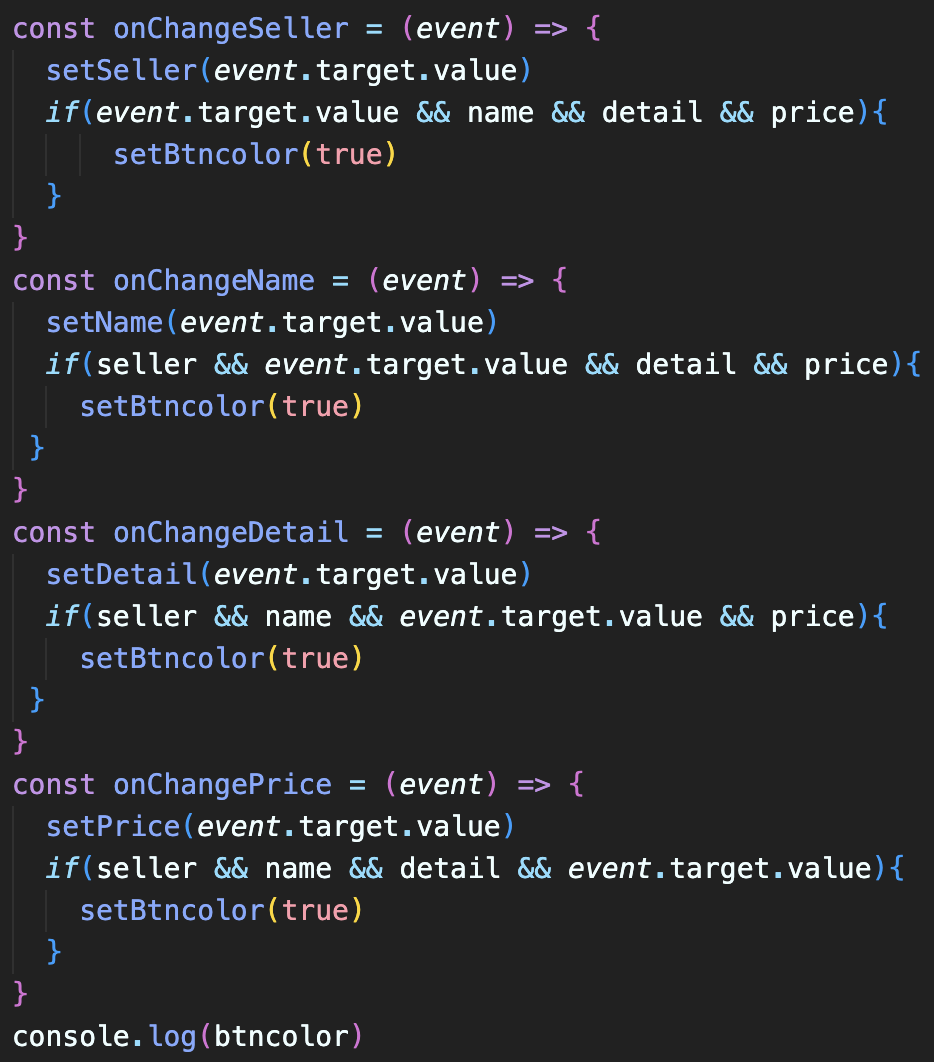
기존에는 값이 잘 들어왔는지 확인하는 setState 값만 있었는데
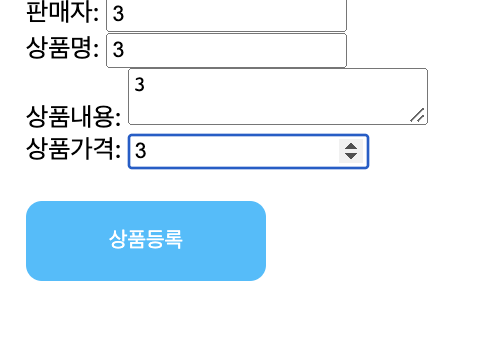
if문을 통해 모든 인풋값이 들어왔다면 true( 버튼에 불이 들어오게하라)라는 구문을 작성해준다
name이면 name부분에 price면 price 부분에event.target.value 써주는 이유는 사용자가 어느 인풋을 마지막으로 또는 처음으로 작성할지 모르기 때문에 각각 값을 읽고 또 하나는 글자를 하나만 쓰면 버튼색이 변하지 않기 때문이다
이제 자식영역에서 부모에게 받아오겠다는 prop를 선언해주고

위처럼 props를 받아 change={props.btncolor}라는 setState값을 적어준다.

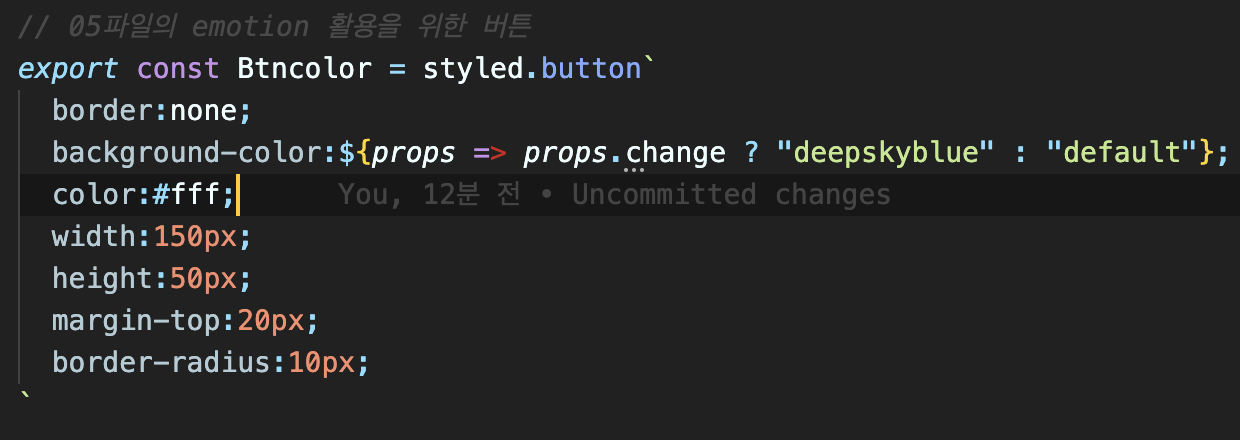
위처럼 props의 스타일을 바꿔주기 위한 함수를 작성해준다
props.change는 true일때 배경색이 deepskyblue이고 false라면 default(기본)색이다.
이렇게 해주면 값을 모두 입력하면 자동적으로 버튼색이 변한다