우선 list 폴더를 만들어 index.js를 생성한 이후 코드를 적어보도록 합니다.
미리 백엔드쪽에서 데이터를 만들어 놓았으므로 app.js에 주소를 적어놓은곳에서 데이터를 가져오는데 이때 쿼리문을 작성해줍니다.
import {gql,useMutation} from '@apollo/client';
const FETCH_PRODUCTS = gql`
query fetchProducts{
fetchProducts{
_id
seller
name
detail
price
}
}
`쿼리문을 불러왔으니 최상단에 gql도 같이 작성을 해줍니다.

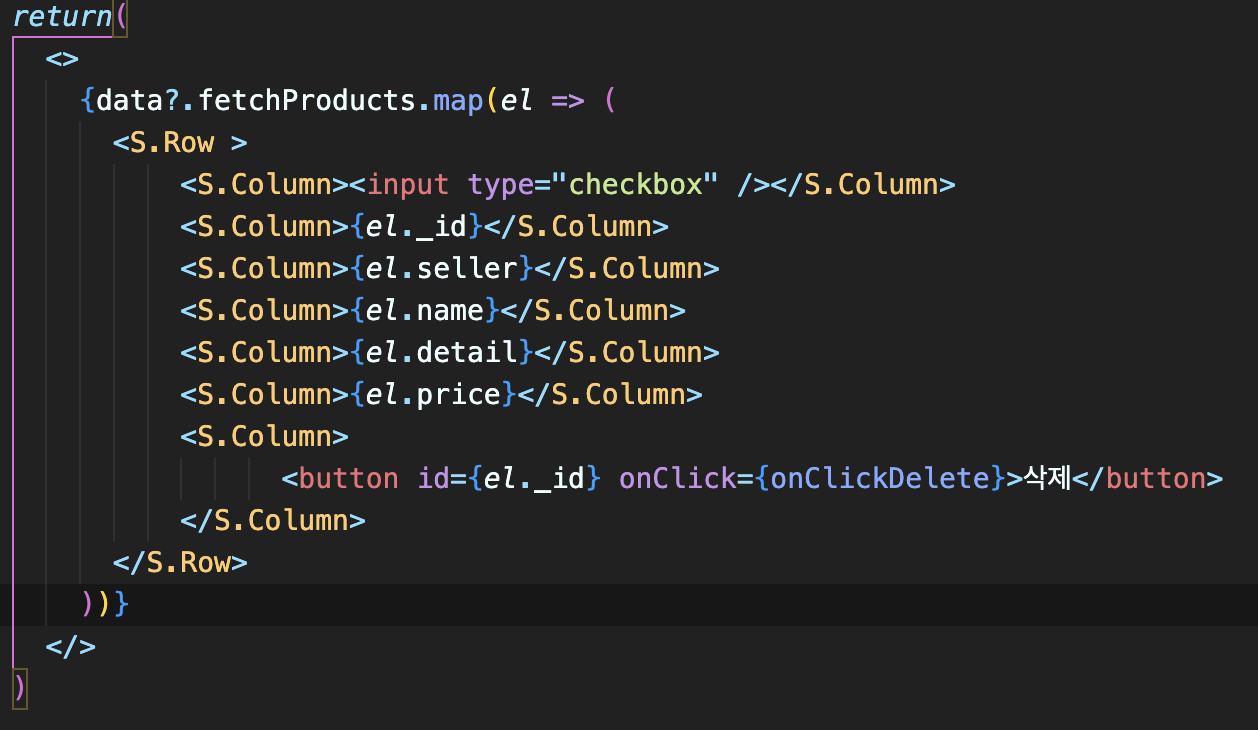
현재 위처럼 불러올 데이터뿐만 아니라 체크박스,삭제버튼도 함께 만들어져 있는데,약간의 css를 위해 css파일도 import 해주고
map을 사용해 데이터들을 모두 보여주기위한 반복을 합니다 key는 한개마다 가지고 있는 고유의 값으로 정하는게 좋으니 _id로 설정했습니다.

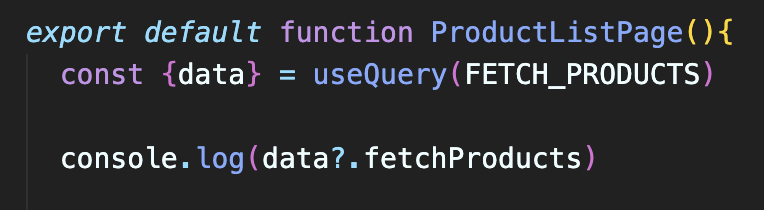
useQuery를 사용해 데이터를 불러왔고
이제 체크박스를 선택하고 삭제를 누르면 그 줄은 완벽한 삭제가 되어야하니
버튼은 미리 생성을 해뒀고 요청(Mutation)쿼리문을 작성해줍니다
const DELETE_PRODUCT = gql`
mutation deleteProduct($productId:ID){
deleteProduct(productId: $productId){
message
}
}
`
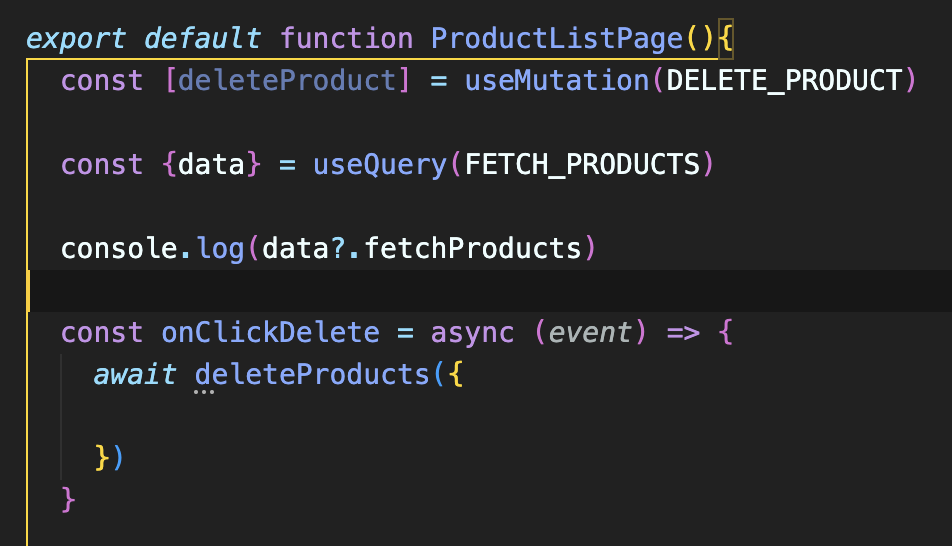
DELETE_PRODUCT 도 추가해 줍니다 s를 뺀 이유는 하나씩 삭제할거라서 그렇습니다.
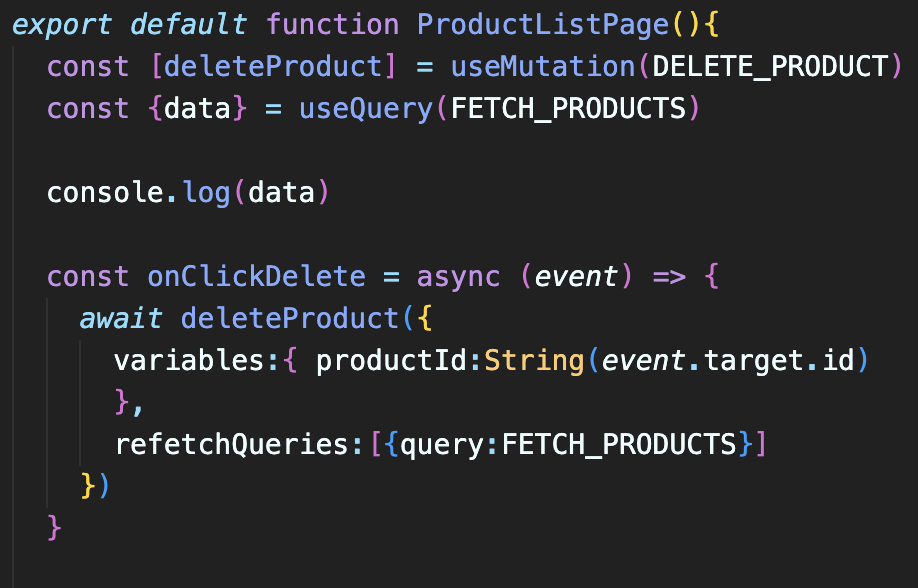
이제 onClickDelete 버튼 함수를 작성해줍니다

variables 하단에 refetch~~~ 를 적으면 삭제 후에 새로고침을 안해도 자동적으로 데이터를 다시 불러오니 적어주시면 될것 같습니다~