React.js 를 보완하고 나아진것이 Next.js라고 한다.
프레임워크,라이브러리를 사용하기전 초기 세팅이 완료 된 폴더를
보일러 플레이트라고 불린다.
개발할때만 쓰이는것, 배포할때 쓰이는것 ,git 할시 제외할 항목 등등을 정해놓고 시작할 수 있다.
리액트/Next.js를 사용하는 실무에서는 단순 html 대신 jsx 방식을 사용하고 emotion을 이용하여 나만의 태그를 만들 수 있는 CSS-IN-JS 방식을 사용해준다고 했습니다.
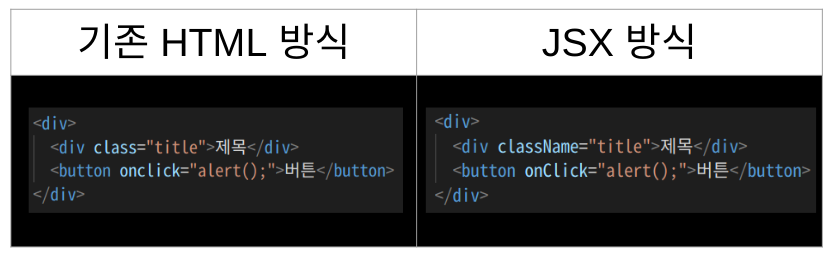
기존 HTML, CSS에서 달라진점이 있는데,
JSX는 React에서 사용하는 React 전용 HTML
React에서는 HTML 대신 JSX(React 전용 HTML)를 사용한다.

딱 봤을땐 많이 달라졌는데...? 하지만 몇번 작성하다보면 HTML 부분에서는 달라져서 초반의 불편함보다 훨씬 더 편하고 가독성이 좋아졌다고 느꼈다.

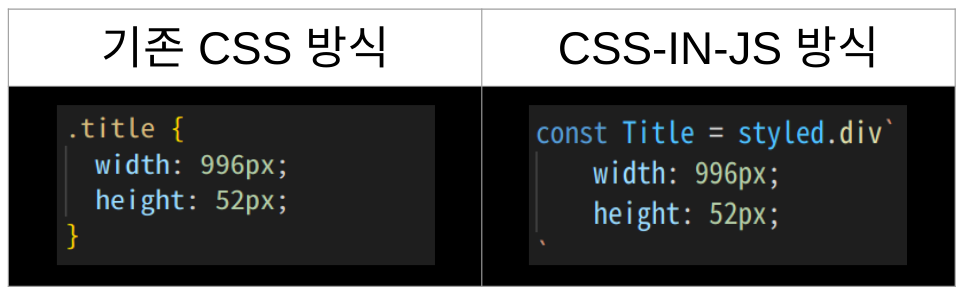
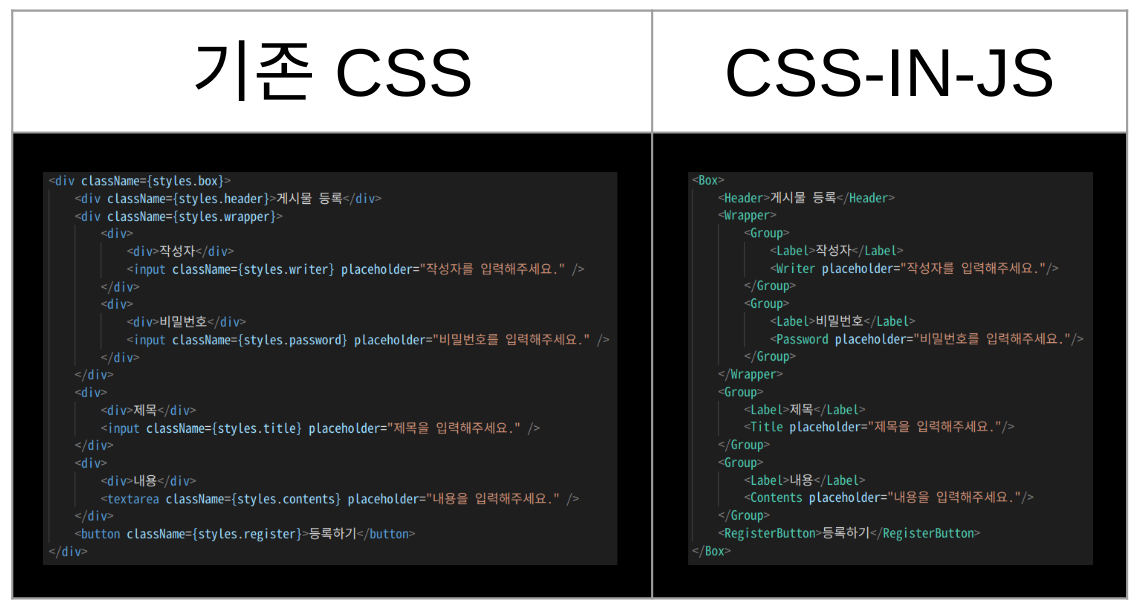
왼쪽처럼 기존의 css방식이 아닌 오른쪽 JSX처럼
변수를 할당에 그 할당받은 변수를 HTML부분에 import 해주면 보다 가독성이 좋아진걸 확인할 수 있다.

저렇게 export, import를 하면서 변수명을 일일히 태그들에게 설정해야하는거면 불편하지 않겠냐 하지만 SCSS 사용법처럼 큰 태그들에게만 변수명을 할당한 후 하위태그들에게 접근할 수 있다.
HTML, CSS 모두 확장자명은 js가 되고 js가 된 css 파일은 export로
export const Title = styled.h1`
width:500px;
`이렇게 export 해준 Title을
import {Title} from '../../styles/quiz'
export default function freeboard() {
return(
<Box>
<Title>
게시물 등록
</Title>
)
}이런식으로 불러와준다.


그렇군요