헤더바

🖥️ 화면 구성 분석
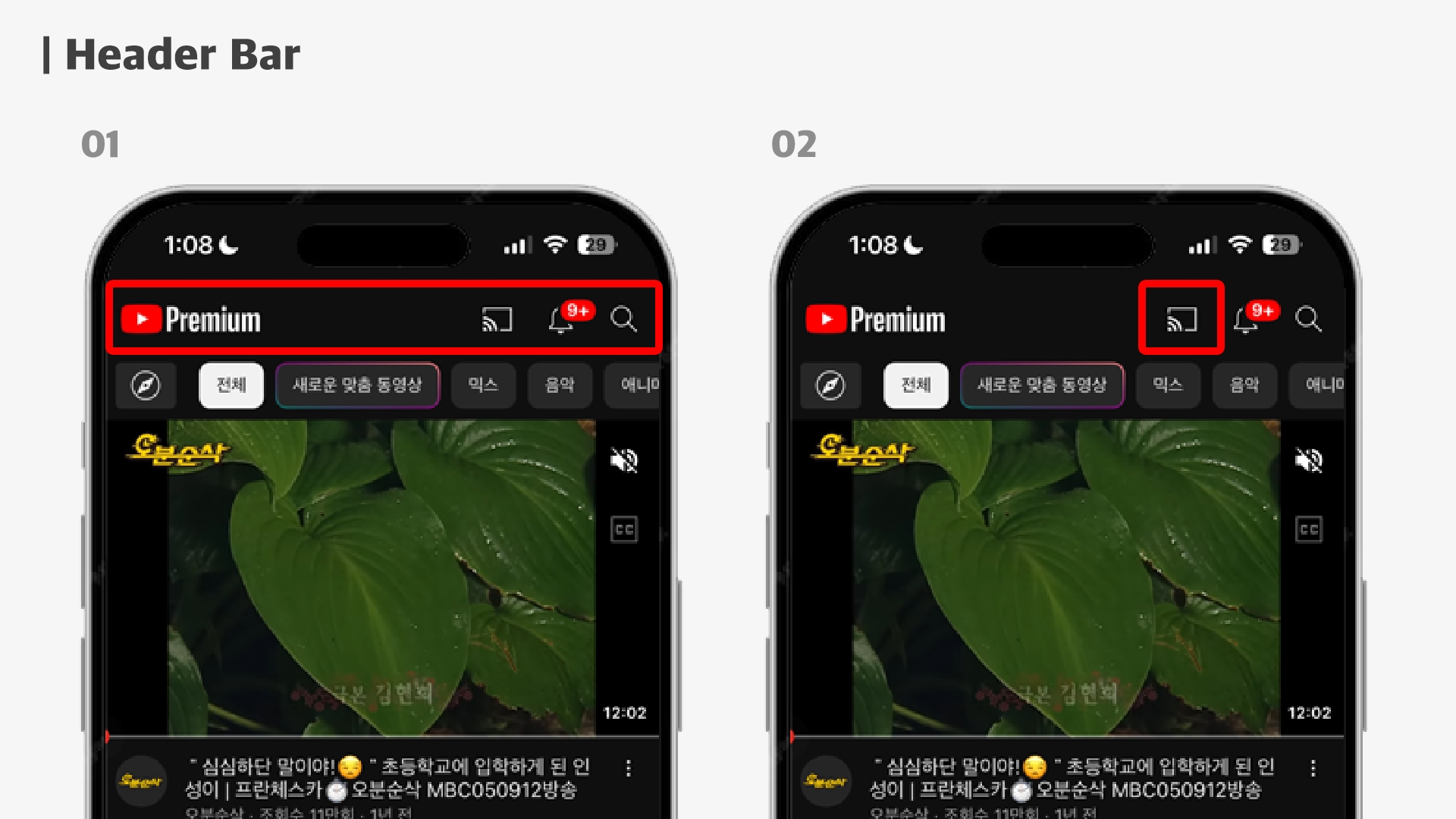
상단에 위치하며 YouTube 로고, 검색바, 알림, WIFI를 통해 다른 기기와 연결하는 아이콘이 포함된다.
여러 장치에서 일관성을 유지하고 필수 기능에 쉽게 액세스할 수 있다.
👎 Pain point
01 사용자가 다양한 기기(예: 데스크톱, 모바일, 스마트 TV)에서 유튜브에 액세스할 때
헤더 표시줄의 위치나 모양이 다를 수 있다.
이러한 불일치로 인해 특정 레이아웃에 익숙한 사용자는 혼란을 겪을 수 있다. (*제이콥의 법칙)
02 Wi-Fi를 통한 다른 장치의 연결 아이콘은 유용할 수 있지만 모든 사용자에게 간단하지 않을 수 있다.
특히 프로세스가 직관적이지 않거나 잘 설명되지 않은 경우에는 이러한 기능을 이해하거나 활용하는 것이 어려울 수 있다.
👍 Solution
01 헤더의 필수 요소(로고, 검색 표시줄, 알림)가 여러 기기에서 일관된 레이아웃과 기능을 유지한다.
이러한 일관성은 사용되는 장치에 관계없이 원활한 사용자 경험과 친숙성을 제공할 수 있다.
02 인터페이스를 단순화하거나 연결 아이콘 활용에 대한 보다 명확한 지침을 제공한다.
Wi-Fi를 통해 다른 장치에 연결하는 과정을 사용자에게 안내하는 도구 설명이나 직관적인 사용자 흐름을 통합하여 더 광범위한 사용자가 Wi-Fi에 더 쉽게 액세스할 수 있도록 한다.
🧐 user analysis
-
다양한 연령대, 기술적 역량, 문화적 배경을 포함하여 광범위한 사용자를 수용한다.
따라서 헤더 표시줄에 대한 개선 사항은 이러한 다양한 사용자 기반을 수용해야 한다. -
사용자의 기술 능력은 다양하다.
일부는 기술에 능숙하고 wifi 연결 옵션을 높이 평가하는 반면, 다른 일부는 복잡한 기능이 없는 간단한 기능을 선호할 수도 있다. -
전 세계 시청자를 고려할 때 해외 사용자를 염두에 두고 헤더 바를 디자인하는 것이 중요하다.
보편적으로 접근 가능한 경험을 위해서는 언어 장벽을 초월하는 명확한 아이콘이 필수적이다.
💡 알아가기
제이콥의 법칙
사용자는 익숙해진 기존의 경험을 바탕으로 기대치를 형성하는 경향을 보인다는 내용의 법칙이다.
(기존에 사용하던 패턴과 유사한 사용자 경험을 제공해 주어야 사용자가 심리적 안정감을 가지게 되고 좋은 사용자 경험을 하게 된다는 것)
화면 구성 분석
화면 구성은 UI/UX에 있어 중요한 부분으로 사용자가 탐색하고, 콘텐츠를 소비하고, 플랫폼과 상호작용하는 방식에 영향을 미친다.
💬 장치 전반에 걸쳐 일관성을 보장하고 복잡한 기능을 단순화하여 사용 환경에 관계없이 모든 사용자가 더 쉽게 접근하고 직관적으로 사용할 수 있도록 하는 것이 좋다.
탭 바(tab bar)

🖥️ 화면 구성 분석
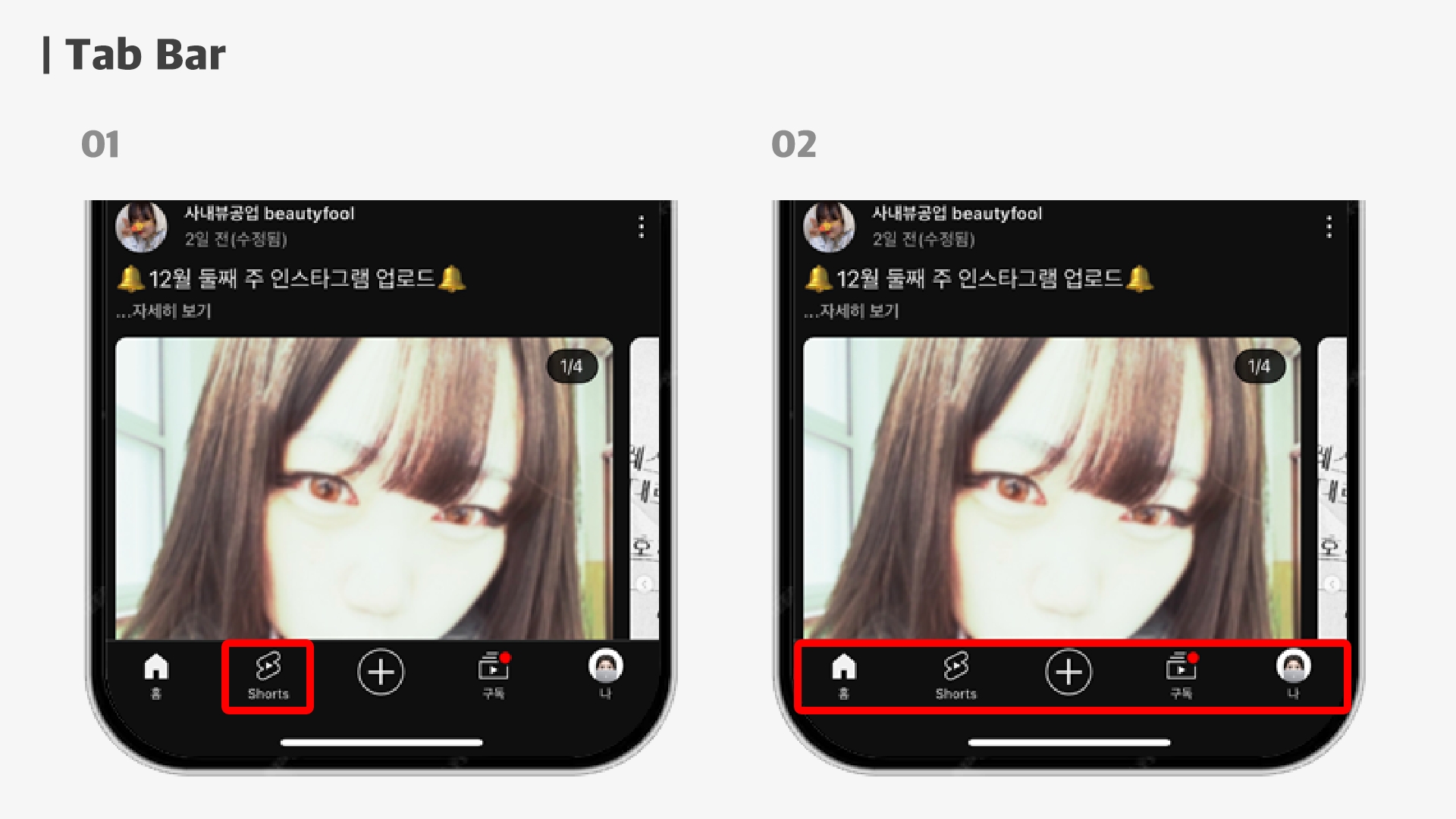
홈, Shorts, 업로드, 구독, 마이페이지가 포함되어 있다.
이 탭바는 플랫폼의 다양한 섹션에 대한 빠른 액세스를 제공하여 탐색을 돕는다.
👎 Pain point
01 일부 사용자는 탭 바가 모호하거나 내용이나 목적을 즉시 나타내지 않을 수 있다.
예를 들어 'Shorts' 탭은 포함된 내용을 명시적으로 전달하지 않아 콘텐츠에 대한 혼란이나 불확실성을 초래할 수 있다.
02 사용자는 고정된 탭으로 인해 제한을 받을 수 있다.
사용자 정의 옵션이 부족하면 사용자 중심 탐색 및 개인화를 방해할 수 있다.
👍 Solution
01 더 설명적이고 자체적으로 설명할 수 있도록 수정한다.
각 탭의 내용이나 기능을 명확하게 전달하여 사용자가 각 탭이 어디로 연결되는지, 어떤 유형의 콘텐츠를 기대할 수 있는지 쉽게 이해할 수 있도록 해야 한다.
02 사용자가 탭 표시줄을 사용자 정의할 수 있는 기능을 구현한다.
사용자가 자신의 기본 설정에 따라 탭을 재정렬, 추가 또는 제거할 수 있도록 허용한다.
이러한 사용자 정의를 통해 사용자는 가장 많이 사용하는 섹션의 우선순위를 정할 수 있어 탐색 효율성이 향상된다.
🧐 user analysis
-
다양한 콘텐츠 선호도와 사용 패턴을 가진 사용자에게 서비스를 제공한다.
일부 사용자는 주로 콘텐츠(홈, Shorts)를 소비하는 반면, 다른 사용자는 콘텐츠 생성(업로드) 또는 구독 및 계정 설정 관리(구독, 마이 페이지)을 사용할 수도 있다. -
기능에 대한 사용자의 친숙도는 다양하다.
자주 사용하는 사용자는 각 탭의 목적을 빠르게 파악할 수 있지만 신규 또는 비정기 사용자는 명시적인 레이블이나 기능에 대한 명확한 표시가 없으면 탭을 이해하는 데 어려움을 겪을 수 있다. -
많은 사용자는 자신의 선호도에 따라 개인화할 수 있는 플랫폼을 높이 평가한다.
사용자 정의 가능한 탭 옵션을 제공하면 사용자는 탐색 환경을 맞춤화하여 전반적인 사용자 만족도와 참여도를 높일 수 있다.
💬 보다 명확한 탭과 사용자 정의 가능한 옵션은 직관적이고 사용자 친화적인 탐색 환경을 만들어 다양한 사용자 요구를 수용하고 전반적인 성능을 향상시킨다.
콘텐츠 영역

🖥️ 화면 구성 분석
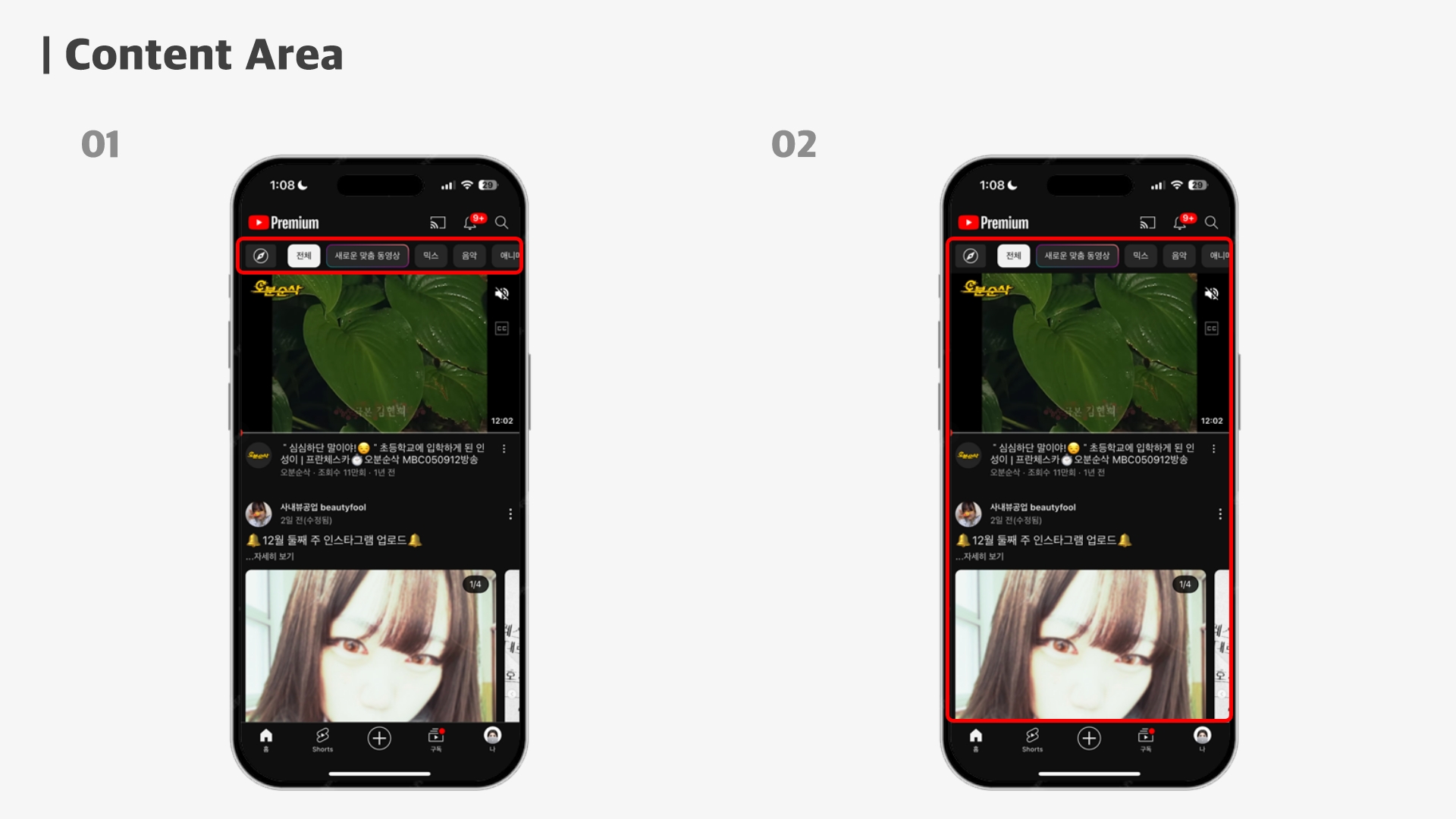
중앙에 위치하며, 동영상 시청 시 화면의 초점이 된다.
여기에는 재생 기능, 동영상 제목, 업로더 이름, 조회수, 좋아요/싫어요, 공유 옵션이 포함된다.
비디오 플레이어는 몰입도 높은 시청 경험을 위해 설계되었으며 방해 요소 없이 깔끔한 인터페이스를 제공한다.
👎 Pain point
01 사용자는 비디오 플레이어의 모양이나 레이아웃에 대해 더 많은 제어를 원할 수 있다.
일부 사용자는 기본 설정이 제한적이며 재생 컨트롤의 레이아웃이나 특정 요소의 위치와 같은 측면을 개인화할 수 있는 옵션이 부족하다고 생각할 수 있다.
02 특정 사용자, 특히 시각 장애가 있거나 특정 접근성 요구 사항이 있는 사용자는 탐색하거나 사용하는 데 어려움을 겪을 수 있다.
여기에는 제한된 접근성 기능으로 인해 특정 컨트롤에 액세스하거나 콘텐츠를 이해하는 데 어려움이 있을 수 있다.
👍 Solution
01 사용자가 비디오 플레이어 내에서 시청 경험을 개인화할 수 있는 옵션을 도입한다.
그리고 사용자가 태그를 조정할 수 있도록 한다.
02 사용자 정의 가능한 자막과 스크린 리더가 정확하게 읽을 수 있도록 기능을 구현한다.
향상된 기능을 통해 다양한 요구 사항을 가진 사용자가 비디오에 더 쉽게 접근할 수 있다.
🧐 user analysis
-
사용자는 동영상 콘텐츠와 상호작용하는 방식에 대한 선호도가 다양하다.
일부는 비디오에만 초점을 맞춘 미니멀한 보기를 선호하는 반면, 다른 일부는 자세한 통계나 추가 옵션과 같이 재생 중에 표시되는 더 많은 정보를 원할 수도 있다. -
일부 사용자는 보다 포괄적인 시청 환경을 위해 사용자 정의 가능한 자막이나 키보드 탐색과 같은 특정 기능이 필요할 수 있다.
-
콘텐츠 영역 내에서 사용자 정의 가능한 기능을 제공하면 사용자는 자신의 선호도에 맞게 시청 환경을 맞춤화할 수 있다.
💬 향상된 사용자 정의 옵션과 개선된 접근성 기능을 통해 더 폭넓은 범위를 수용하는 포괄적이고 사용자 중심적인 콘텐츠 영역을 만들 수 있다.
관련/추천 동영상

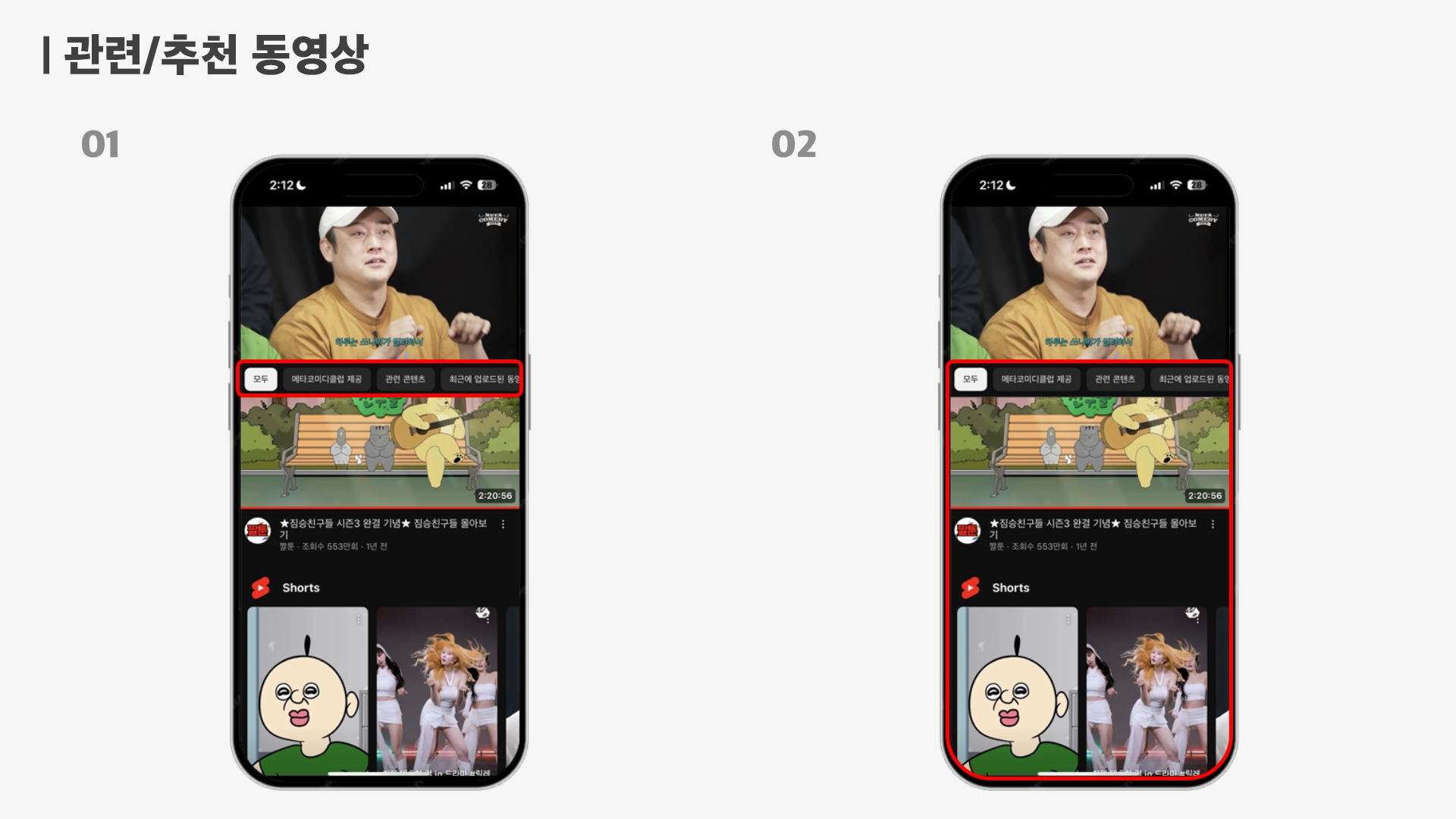
🖥️ 화면 구성 분석
유튜브는 관련 동영상이나 추천 동영상을 전략적으로 표시한다.
이는 사용자 행동에 따라 맞춤화되어 지속적인 참여를 유도한다.
배치와 레이아웃은 사용자가 더 많은 콘텐츠를 탐색하도록 유도하는 것을 목표로 한다.
👎 Pain point
01 사용자는 추천이 주로 인기 동영상에 초점을 맞추고 있어 특정 관심사나 시청 습관을 기반으로 한 맞춤형 콘텐츠 추천을 무시할 가능성이 있다고 느낄 수 있다.
02 일부 사용자는 추천이 너무 광범위하거나 자신의 선호도와 관련이 없다고 생각할 수 있다.
제안이 자신의 관심사와 일치하지 않는 경우 추천 유형에 대해 만족하지 못할 수 있다.
👍 Solution
01 사용자가 추천 비디오 기본 설정을 세부적으로 조정할 수 있는 기능을 도입한다.
자신의 관심사를 표시할 수 있는 보다 명확한 제어 기능을 제공하여 사용자의 특정 취향에 맞게 추천을 구체화하는 것이 좋다.
02 인기 동영상에만 의존하지 않고 더 넓은 범위의 콘텐츠를 포함하도록 알고리즘의 범위를 확장한다.
추천의 다양성을 우선시하는 요소를 통합하여 인기 콘텐츠와 개인화된 제안 간의 균형을 맞춘다.
🧐 user analysis
-
사용자는 콘텐츠를 소비할 때 관심과 선호도가 다양하다.
일부 사용자는 틈새 콘텐츠나 특정 콘텐츠를 찾을 수도 있고, 다른 사용자는 유행하거나 널리 인기 있는 동영상을 즐길 수도 있다. -
사용자들의 자신의 관심사와 밀접하게 일치하는 추천을 추구하여 플랫폼에 대한 참여도와 만족도를 높인다.
-
사용자는 자신의 콘텐츠 추천에 대해 일정 수준의 제어권을 갖는 것을 중요하게 생각한다.
자신의 선호도에 더 잘 맞도록 권장 사항을 조정하거나 구체화하는 옵션을 선호할 수 있다.
💬 사용자 선호도를 고려함으로써 관련/추천 동영상 섹션의 유용성을 향상시킬 수 있다.
댓글 섹션

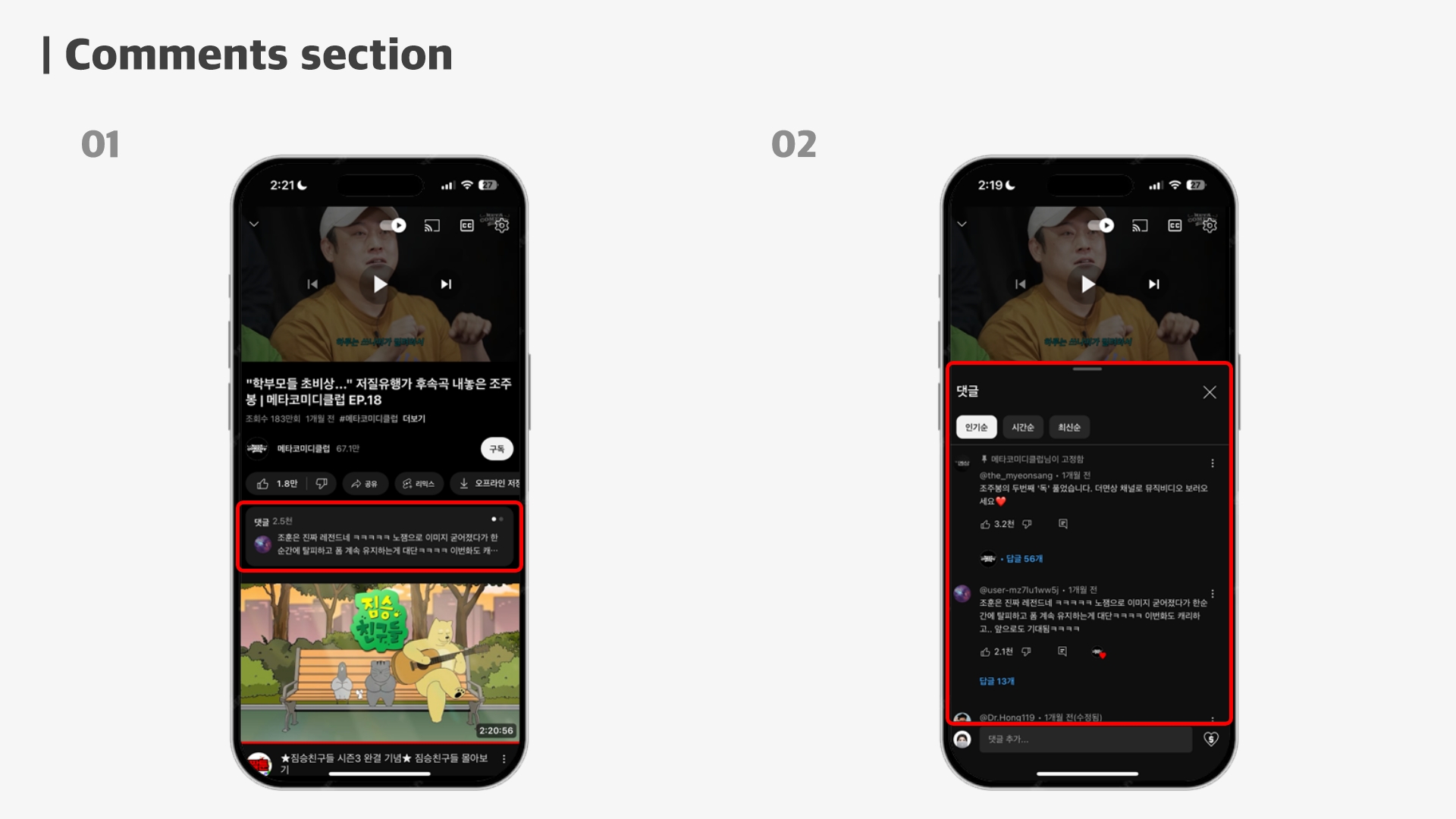
🖥️ 화면 구성 분석
동영상 및 관련 동영상 아래에 있는 댓글 섹션을 통해 사용자는 콘텐츠에 참여하고 서로 소통할 수 있다.
여기에는 댓글, 좋아요, 답글 및 정렬 옵션이 포함된다.
유튜브는 보다 의미 있는 상호작용에 우선순위를 두고 스팸이나 불쾌감을 주는 콘텐츠를 필터링하기 위해 이 섹션을 항상 개선하고 있다.
👎 Pain point
01 사용자는 스팸 댓글이나 공격적인 콘텐츠를 접할 수 있으며, 이로 인해 댓글 섹션 내 상호 작용의 전반적인 품질이 저하된다.
이는 부정적인 경험으로 이어질 수 있으며 사용자가 댓글에 참여하는 것을 방해할 수 있다.
02 일부 사용자는 댓글 섹션에 상호 작용이 부족하다고 느낄 수 있다.
흥미로운 댓글은 관련 없는 댓글(광고 등) 아래에 묻혀 있을 수 있다.
👍 Solution
01 댓글 도구를 강화하여 스팸 및 공격적인 콘텐츠를 더 효과적으로 필터링한다.
보다 정교한 알고리즘을 구현하거나 사용자가 부적절한 댓글을 숨길 수 있는 기능을 도입한다.
02 댓글의 품질, 관련성 또는 참여도를 기준으로 댓글을 강조하거나 홍보하는 기능을 개발한다.
알고리즘은 긍정적 댓글을 표시하는 데 우선 순위를 두어 보다 의미 있는 상호 작용을 촉진할 수 있다.
🧐 user analysis
-
사용자는 댓글 섹션 내에서 토론과 참여를 위한 공간을 찾는 경우가 많다.
-
사용자는 고품질 콘텐츠와 의미 있는 상호 작용이 있는 댓글 섹션을 중요하게 생각한다.
섹션이 스팸이나 관련 없는 댓글로 가득 차 있으면 참여를 회피한다. -
사용자는 공격적이거나 부적절한 콘텐츠를 걸러내는 효과적인 도구를 기대한다.
💬 의미 있는 상호 작용을 위해 개선된 조정 도구 및 메커니즘을 구현하면 더욱 매력적이고 존중하는 환경을 조성하여 사용자 만족도를 향상 시킬 수 있다.
마이페이지

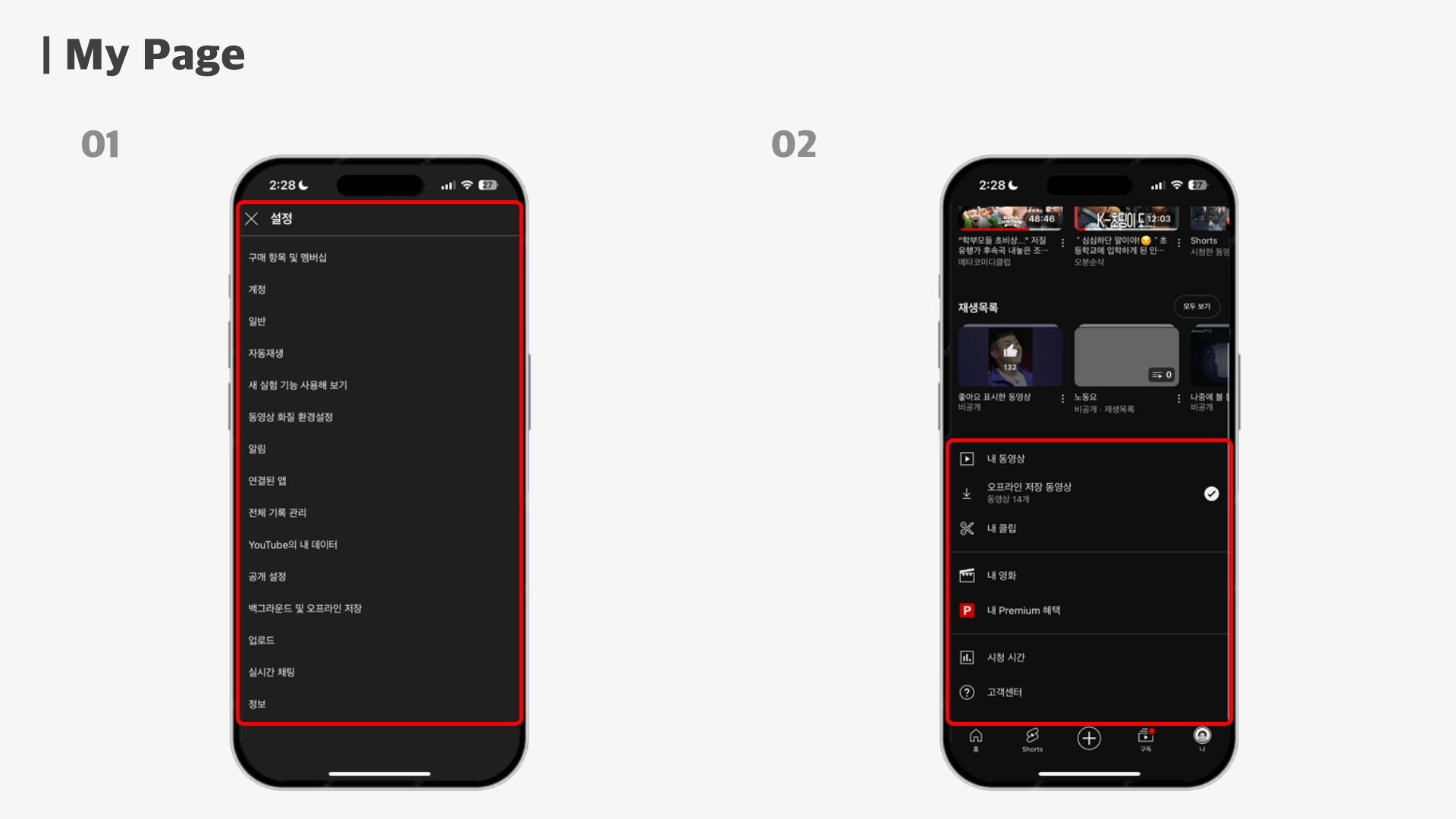
🖥️ 화면 구성 분석
사용자가 자신의 계정, 구독, 재생 목록 및 맞춤 추천을 관리할 수 있는 탭이다.
👎 Pain point
01 일부 사용자는 레이아웃이나 탐색이 혼란스럽다고 느낄 수 있다.
기능이나 섹션의 배열이 직관적이지 않아 사용자가 특정 설정이나 콘텐츠를 찾는 것이 어려울 수 있다.
02 사용자는 개인화하기 위해 더 많은 옵션을 원할 수 있다.
사용자 정의 기능이 부족하면 사용자가 자신의 선호도에 따라 콘텐츠를 구성하거나 표시하는 데 방해가 될 수 있다.
👍 Solution
01 레이아웃과 탐색을 보다 직관적이고 사용자 친화적으로 수정한다.
사용자가 다양한 섹션이나 설정을 쉽게 찾고 액세스하는 데 도움이 되는 명확한 분류와 체계적인 구조를 구현한다.
02 사용자가 "마이 페이지"를 개인화할 수 있는 기능을 도입한다.
레이아웃을 사용자가 지정하고, 개별 선호도에 따라 섹션의 우선 순위를 지정하는 옵션을 제공하여 더욱 맞춤화된 사용자 경험을 제공한다.
🧐 user analysis
-
사용자는 콘텐츠 구성 및 액세스와 관련하여 다양한 선호도를 가지고 있다.
일부는 최소한의 접근 방식을 선호할 수도 있고 다른 일부는 구독, 재생 목록 또는 기록을 관리하기 위해 포괄적인 구성 도구를 찾을 수도 있다. -
사용자는 간단하고 직관적인 인터페이스를 제공하는 플랫폼을 높이 평가한다.
복잡하지 않게 설정, 구독, 저장된 동영상, 재생 목록에 쉽게 액세스할 수 있는 체계적인 마이 페이지를 추구한다. -
사용자는 맞춤화 및 개인화를 할 수 있는 플랫폼을 좋게 생각한다.
콘텐츠가 표시되거나 구성되는 방식을 제어하여 자신의 선호도에 맞게 경험을 맞춤화할 수 있기를 원한다.
💬 탐색을 간소화하고 사용자 정의 옵션을 도입하면 다양한 사용자 요구와 선호 사항을 충족하는 보다 사용자 중심적이고 개인화된 "마이페이지"가 될 것이다.
반응형 디자인

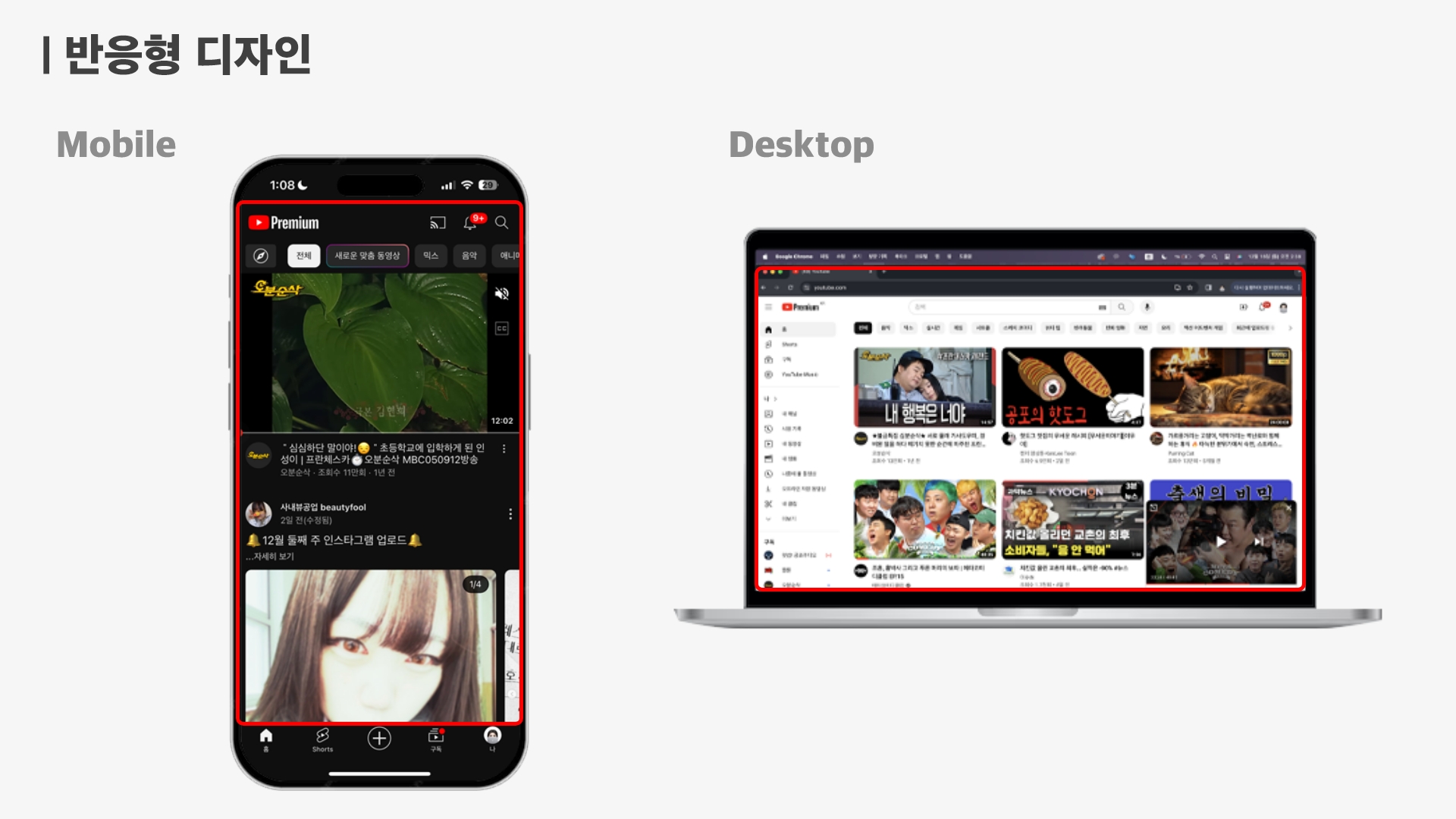
🖥️ 화면 구성 분석
반응형이며 다양한 화면 크기와 방향(모바일, 데스크탑, 태블릿 등)에 맞춰 자동으로 최적화된 레이아웃을 보여준다.
👎 Pain point
-
사용자는 다양한 기기에서 YouTube의 디스플레이와 기능에 불일치를 경험할 수 있다.
이로 인해 특정 기능이나 레이아웃이 한 장치에서는 잘 작동하지만 다른 장치에서는 작동하지 않는 단편적인 사용자 경험이 발생할 수 있다. -
일부 사용자는 반응형 디자인 문제로 인해 특정 장치의 특정 기능이나 콘텐츠에 액세스하는 데 어려움을 겪을 수 있다.
이로 인해 불만이 생기고 최적이 아닌 사용자 경험이 발생할 수 있다.
👍 Solutio
-
반응형 디자인을 최적화하여 다양한 장치에서 일관된 사용자 경험을 보장한다.
화면 크기나 방향에 관계없이 레이아웃, 기능, 기능 접근성의 일관성을 우선시 한다. -
보편적으로 액세스할 수 있는 기본적인 디자인부터 시작하여 더 많은 기능을 갖춘 장치에 대한 기능이나 최적화를 점진적으로 추가한다.
🧐 user analysis
-
사용자는 유튜브에 액세스하기 위해 스마트폰, 태블릿, 데스크톱 등 기기 간에 자주 전환한다.
사용하는 장치에 관계없이 원활한 전환과 일관된 경험을 기대한다. -
다양한 화면 크기와 방향에 적응하는 반응형 디자인을 중요하게 생각하며 모든 장치에서 사용 편의성과 시각적으로 매력적인 레이아웃을 원한다.
-
사용자는 이동 중에도 휴대기기를 사용하거나 집에서 데스크톱을 사용하는 등 다양한 상황에서 유튜브를 이용한다.
이러한 다양한 사용자 행동을 이해하는 것은 반응형 디자인에 매우 중요하며 다양한 시나리오에서 사용자의 기대와 요구를 충족하도록 보장한다.