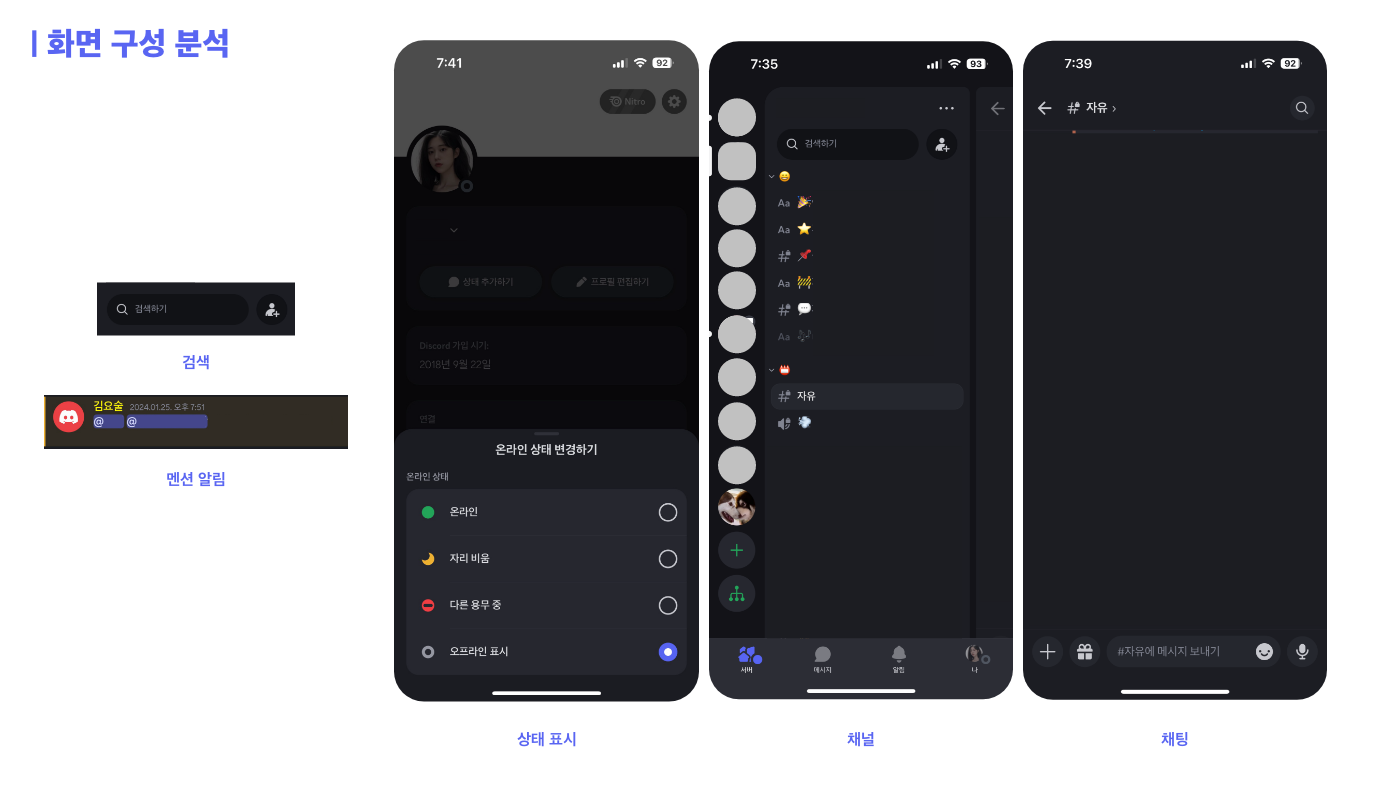
✅ 화면 구성 분석
1️⃣ 사용자 인터페이스(UI) 구조

-
홈 화면: 홈 화면에서는 서버 리스트, 친구 목록, 설정 등 주요 기능에 쉽게 접근할 수 있다. 이는 사용자가 앱을 열었을 때 필요한 정보를 즉시 찾을 수 있게 해준다.
-
서버와 채널: 서버는 큰 커뮤니티를, 채널은 서버 내 소그룹 커뮤니케이션을 나타낸다. 이 계층적 구조는 사용자가 대규모 커뮤니티 내에서 쉽게 원하는 대화를 찾아 참여할 수 있게 한다.
-
상태 표시 기능: 사용자의 현재 상태(온라인, 자리 비움, 다른 용무 중, 오프라인 등)를 보여주는 기능이다. 이를 통해 다른 사용자들이 각자의 상태를 쉽게 파악할 수 있어, 커뮤니케이션 효율성이 높아진다.
-
검색 기능: 서버 내부 또는 전체 채팅에서 특정 단어나 문구를 쉽게 찾을 수 있는 검색 기능이 있다. 이는 사용자가 과거의 대화나 중요한 정보를 빠르게 찾는 데 도움을 준다.
-
멘션 및 알림: 사용자가 특정 채널이나 개인 메시지에서 언급되었을 때, 알림을 통해 즉시 알 수 있다. 이는 중요한 메시지나 대화를 놓치지 않도록 해준다.
-
사용자와 서버 설정: 개인 프로필 커스터마이징부터 서버 관리에 이르기까지, 사용자와 서버 설정은 광범위하고 다양하다. 사용자는 자신만의 공간을 만들고 관리할 수 있으며, 서버 관리자는 서버의 규칙과 환경을 조정할 수 있다.
-
모바일과 데스크탑 호환성: 디스코드는 모바일 앱과 데스크탑 앱 모두에서 사용할 수 있으며, 양 플랫폼 간의 호환성이 뛰어나다. 이는 사용자가 어떤 기기를 사용하든 일관된 경험을 제공한다.
2️⃣ 사용자 경험(UX) 요소
- 직관적인 네비게이션: 사용자는 직관적인 인터페이스를 통해 쉽게 서버, 채널, DMs(다이렉트 메시지) 간을 넘나들 수 있다. 이는 사용자가 복잡함 없이 앱을 탐색할 수 있게 해준다.
- 커스터마이제이션: 사용자는 알림 설정, 테마 변경(라이트 모드, 다크 모드), 텍스트 크기 조절 등 다양한 개인화 옵션을 통해 자신의 경험을 맞춤 설정할 수 있다.
- 알림 시스템: 사용자는 중요한 메시지나 언급을 놓치지 않도록 알림을 설정할 수 있다. 또한, 방해받고 싶지 않을 때는 방해금지 모드를 설정할 수 있다.
3️⃣ 인터랙션 디자인
- 대화 인터페이스: 채팅 인터페이스는 사용자가 메시지를 쉽게 입력하고 보낼 수 있도록 디자인되어 있다. 또한, 이모지, GIF, 스티커 등을 통해 표현력을 높일 수 있다.
- 음성 및 비디오 커뮤니케이션: 음성 채널과 비디오 채팅 기능은 사용자가 실시간으로 소통할 수 있게 해준다. 이는 커뮤니티 내에서 더 깊은 연결감을 형성하는 데 기여한다.
4️⃣ 시각적 요소
- 색상과 아이콘: 디스코드는 대체로 어두운 색조를 사용하여 밤에도 편안한 시각 경험을 제공한다. 아이콘은 간결하고 이해하기 쉬운 디자인으로 구성되어 있어, 사용자가 쉽게 기능을 인지할 수 있다.
- 애니메이션과 전환 효과: 애니메이션은 매끄럽고, 사용자가 앱을 사용할 때 자연스러운 피드백을 제공한다. 전환 효과는 부드럽고 직관적이어서 사용자가 어디로 이동하고 있는지 쉽게 알 수 있다.
이러한 요소들은 디스코드의 UI/UX가 어떻게 사용자 중심으로 설계되었는지를 보여준다. 사용자는 효과적이고 즐거운 커뮤니케이션 경험을 할 수 있으며, 이는 디스코드의 성공적인 디자인 전략의 핵심이다.
✅ 사용자 분석
1️⃣ 주요 사용자 층 및 사용 목적
- 대상 사용자 층: 디스코드의 주요 사용자 층은 게이머들이다. 이들은 게임 플레이 중 소통을 위해 디스코드를 활용한다. 그러나 최근에는 게이머가 아닌 다양한 사용자들도 디스코드를 사용하기 시작했다.
- 사용 목적: 주로 실시간 음성 대화, 텍스트 채팅, 이미지 및 파일 공유, 커뮤니티 구축 등의 목적으로 사용한다. 또한, 온라인 학습 그룹, 워크샵, 심지어 비공식적인 회사 회의 등 다양한 목적으로 활용되고 있다.
2️⃣ 사용자가 좋아하는 부분
- 간편한 커뮤니케이션: 음성 및 비디오 채팅 기능이 간편하고 빠르다는 점을 많은 사용자가 좋아한다.
- 커스터마이즈 가능성: 사용자는 개인 및 서버 설정을 자유롭게 조정할 수 있어, 개인화된 경험을 즐길 수 있다.
- 커뮤니티 형성: 다양한 관심사를 가진 사람들이 모여 커뮤니티를 형성할 수 있는 점도 큰 매력 중 하나다.
3️⃣ 사용자들이 느끼는 불편함
- 복잡한 사용자 인터페이스: 새로운 사용자에게는 인터페이스가 다소 복잡하고 압도적으로 느껴질 수 있다.
- 알림 관리: 때때로 알림이 너무 많거나 관리가 어려워 사용자가 중요한 정보를 놓치는 경우가 있다.
- 보안 우려: 개인 정보 보호 및 데이터 보안에 대한 우려가 간혹 제기되곤 한다.
이러한 분석을 통해 디스코드는 사용자들의 다양한 요구를 충족시키면서도, 일부 분야에서 개선의 여지가 있음을 확인할 수 있다. 특히 사용자 인터페이스의 단순화 및 알림 시스템의 개선은 사용자 경험을 향상시킬 수 있는 주요 영역이 될 것이다.
✅ 다른 앱과의 비교
1️⃣ Slack
- 주요 사용자 층: 디스코드는 주로 게이머 및 일반 커뮤니티에 초점을 맞춘 반면, Slack은 주로 기업 및 전문적인 환경에 초점을 맞추고 있다.
- 기능: 두 앱 모두 텍스트, 음성, 비디오 커뮤니케이션을 지원하지만, Slack은 프로젝트 관리 및 업무 통합 기능이 더 강조된다.
- 사용자 인터페이스: Slack은 업무 중심의 디자인으로, 사용자 인터페이스가 다소 더 정형화되어 있으며, 디스코드는 게임 및 사회적 상호작용에 좀 더 편리한 인터페이스를 제공한다.
2️⃣ Microsoft Teams
- 사용자 대상: Microsoft Teams는 주로 기업 사용자를 대상으로 하며, Office 365 통합을 강조한다. 반면, 디스코드는 더 넓은 범위의 사용자를 대상으로 한다.
- 기능적 차이: Teams는 문서 공유, 실시간 협업 등 업무 중심의 기능이 강조되어 있으며, 디스코드는 커뮤니티 형성 및 게임 관련 기능에 초점을 맞춘다.
- 플랫폼 통합: Teams는 Microsoft 생태계와의 긴밀한 통합을 제공하는 반면, 디스코드는 다양한 게임 및 엔터테인먼트 플랫폼과의 연동에 중점을 둔다.
3️⃣ Zoom
- 주요 기능: Zoom은 주로 비디오 회의에 초점을 맞추며, 디스코드는 텍스트, 음성, 비디오 커뮤니케이션을 모두 지원한다.
- 사용자 경험: Zoom은 사용자 친화적인 비디오 컨퍼런스 기능에 중점을 두며, 디스코드는 커뮤니티 구축 및 게임 플레이어 간의 상호작용에 더 많은 기능을 제공한다.
- 시장 위치: Zoom은 비즈니스 및 교육 시장에서 강세를 보이는 반면, 디스코드는 젊은 사용자 및 게임 커뮤니티 사이에서 인기가 높다.
이러한 비교를 통해, 디스코드는 게임 및 커뮤니티 중심의 상호작용에 더 적합하며, Slack, Teams, Zoom과 같은 앱들은 각각 기업, 전문 업무, 비디오 컨퍼런스 중심의 상호작용에 더 특화되어 있다는 것을 알 수 있다.
✅ 개선점
1. 사용자 인터페이스 간소화
- 직관적인 네비게이션: 메뉴와 기능의 위치를 더 직관적으로 배치하여 새로운 사용자가 앱을 쉽게 탐색할 수 있도록 한다.
- 시작 가이드와 튜토리얼: 새로운 사용자를 위한 단계별 가이드와 인터랙티브 튜토리얼을 제공하여, 기능 사용 방법을 쉽게 이해할 수 있게 한다.
- UI 커스터마이제이션 옵션: 사용자가 인터페이스의 일부 요소를 자신의 필요에 맞게 조정할 수 있는 옵션을 제공한다.
2. 알림 시스템 개선
- 사용자 정의 알림: 사용자가 중요도에 따라 알림을 설정할 수 있는 옵션을 제공하여, 중요한 메시지를 놓치지 않고 불필요한 알림을 줄일 수 있도록 한다.
- 집중 모드: 중요한 작업을 할 때 방해받지 않도록 '집중 모드'를 설정할 수 있게 하여, 선택적으로 알림을 차단하거나 필터링한다.
3. 보안 강화
- 데이터 암호화: 메시지와 파일 전송 시 엔드 투 엔드 암호화를 적용하여, 사용자의 개인 정보와 데이터를 보호한다.
- 개인정보 보호 정책 강화: 사용자 데이터 처리와 관련된 투명한 정책을 마련하고, 사용자의 개인 정보 보호를 강화한다.
- 두 단계 인증: 계정 보안을 위해 두 단계 인증을 기본 옵션으로 제공한다.
4. 접근성 향상
- 시각 및 청각 장애 지원: 화면 읽기 소프트웨어와 호환성을 강화하고, 청각 장애가 있는 사용자를 위한 텍스트 대체 옵션을 제공한다.
- 사용자 인터페이스 조정: 색상 대비, 폰트 크기, 버튼 크기 조정 등을 통해 다양한 시각적 요구에 부응한다.
5. 사용자 피드백 채널 강화
- 피드백 포럼 및 커뮤니티: 사용자 피드백을 수집하고 공유할 수 있는 포럼이나 커뮤니티를 운영하여, 사용자의 의견을 적극적으로 수렴한다.
- 사용자 경험 조사: 정기적인 설문 조사를 통해 사용자의 만족도와 개선 요구 사항을 파악하고, 이를 제품 개선에 반영한다.
이러한 개선점들은 디스코드가 사용자의 다양한 요구를 더 잘 충족시키고, 사용자 경험을 전반적으로 향상시키는 데 도움이 될 것이다.