🥴 생활코딩 HTML (1)
📌 기획하기.
무엇을 만들 것인가를 적고, 무엇이 필요한지 적어보기.
📌 코딩과 HTML의 의미
- 코딩: 원인인 코드를 이용해서 결과를 만들어내는 과정을 의미한다.
- HTML
- 쉽고 중요하다.
- Public Domain, 즉 저작권이 없기 때문에 무료로 원하는 만큼 사용 가능하다.📌 HTML 코딩 실습 환경 준비하기.
2가지 도구가 필요하다.
1. 웹 브라우저
2. 코드 작성 프로그램, 즉 에디터best html editor 2022이라고 검색하면, atom이 뜨기 때문에 설치하였다.
- 내 컴퓨터가 아닌 웹 페이지를 읽고 싶다. -> 주소를 입력하면 된다.
- 웹 브라우저와 같은 컴퓨터 안에 있는 파일을 읽고 싶다. -> 파일 열기. 단축키인 ctrl + o 이용하기.
😡 문제점...
왜 그런지는 모르겠는데, ctrl + o를 눌렀을 때 파일은 잘 떠있지만 열리지 않고 자꾸 튕긴다. 그래서 그냥 직접 열어서 사용하니, 잘 되었다. 한번만 해주면 되니까 그냥 그렇게 사용하자~!
📌 기본 문법: 태그
문법을 비유적으로 설명할 수 밖에 없다. 그러니 모르는 문법이 나왔을 때, 검색 엔진을 통해서 찾고, 뜻을 살펴보자. 우리 일상과 밀접하게 관련이 되어있음을 알 수 있다.
<strong>강조해주는 태그</strong>
<u>밑줄을 그어주는 태그</u>
<h1>제목을 나타내주는 태그h1>태그를 보고 스스로 그것이 무엇인지 궁리하고 추론하는 것이 중요하다.
ex.
<h1>제목을 나타내주는 태그</h1>
# 다른 글씨보다 두껍다, 줄바꿈이 알아서 진행된다, 제목에 쓸 수 있겠다 등등- 구글링 방법
- html h1 tag라고 검색해보기.
- 글씨를 보기보다는 예제를 먼저 살피기. 한번 editor에 돌려보기.
📌 통계에 기반한 학습
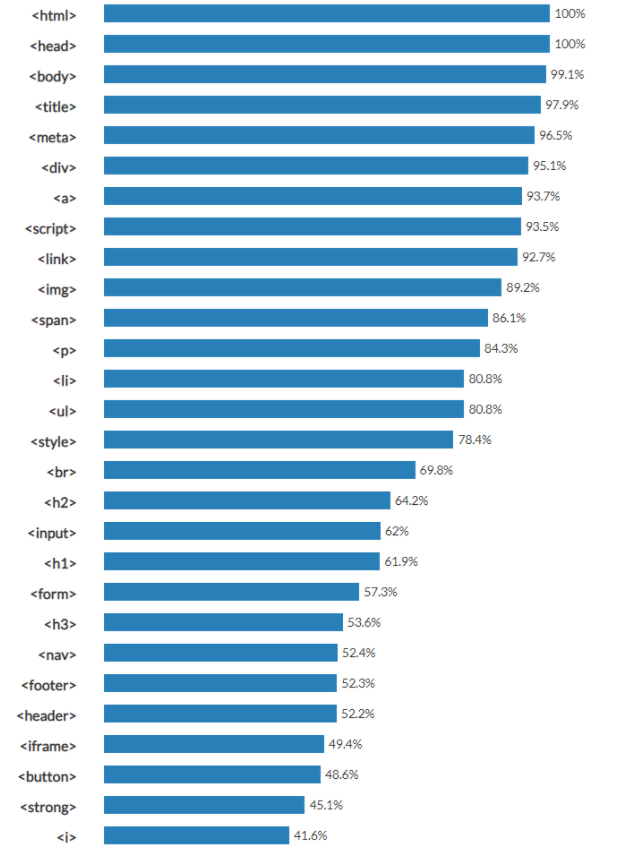
태그는 총 150개가 있다. 무엇을 배워야할지 생각을 해야한다...
* 앞: 중요하고, 쉽다고 느낄 수 있다. 그리고 응용하기 좋다.
* 뒤: 응용하기에 까다롭다고 느끼는 경우들이 꽤 있다.💛 HTML에서 많이 쓰이는 태그

😀 마무리...
웹이 없었으면, 검색 엔진도 없었고, 그렇다면 우리는 모든 지식을 우리 머리에 담고 살아가야 했다. 하지만 지금은 그런 시대가 아니기 때문에, 어떻게 찾아내고 어떻게 이용하는지가 더 중요해진 시대라고 할 수 있다~!