Frontend
1.타임리프-기본기능

타임리프 특징 서버 사이드 html 렌더링 -> 백엔드 서버에서 html을 동적으로 렌더링 네츄럴 템플릿 -> 순수 html을 그대로 유지하면서 뷰 템플릿도 사용할 수 있음 스프링 통합 지원 -> 스프링의 다양한 기능을 편리하게 사용 가능 텍스트-text,utext
2022년 3월 7일
2.타임리프-스프링 통합

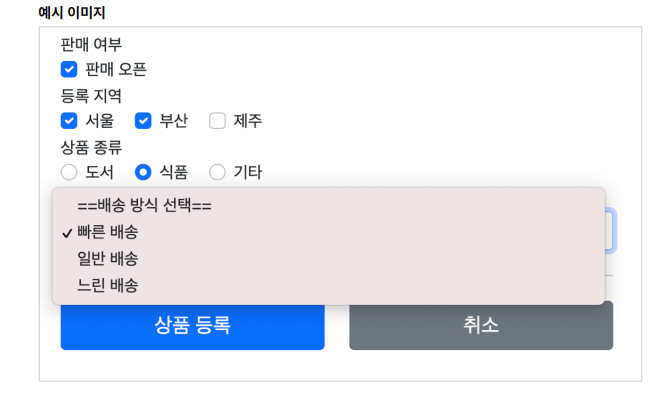
item 빈 껍데기를 넘겨준다th:object 로 객체를 받는다, th:field ="\*{itemName} 같은 선택 변수 식으로 끌어다 쓸수 있다. 그리고 form 태그 안에서만 쓸수 있다. id name value를 자동으로 생성해 준다체크를 안했을때 null로
2022년 3월 8일
3.HTML/CSS 기초

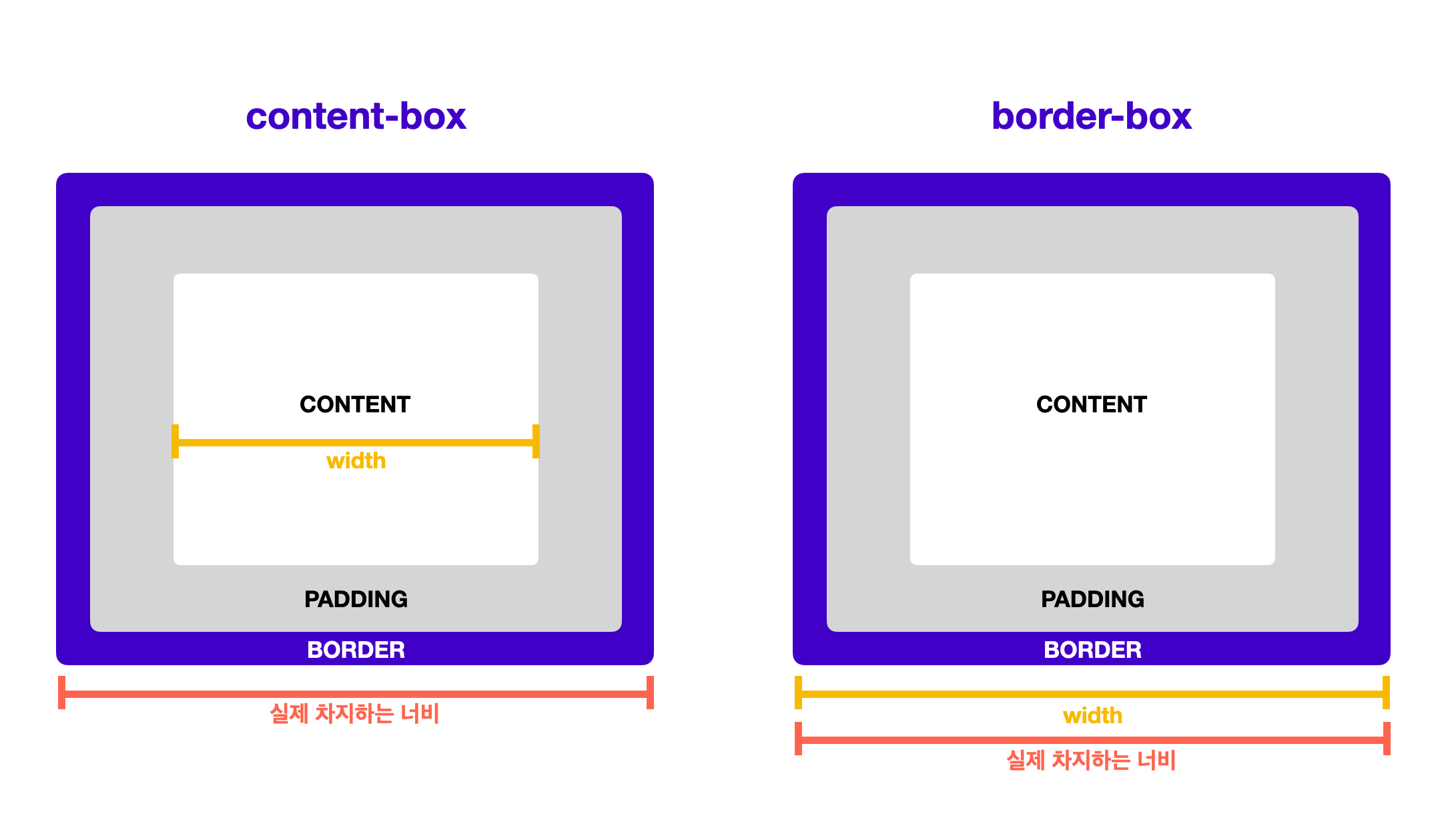
HTML이란? >웹페이지의 틀을 만들기 위해 탄생한 마크업 언어 태그들의 집합이다 트리구조 self-closing tag 자주사용하는 html 태그 `` : 한줄을 차지한다 `` : 컨텐츠 크기만큼 공간을 차지한다. `` : 링크에 있는 이미지 삽입 : : 링크에
2022년 6월 27일