HTML
웹페이지의 틀을 만들기 위해 탄생한 마크업 언어
태그들의 집합이다
트리구조
self-closing tag
자주사용하는 html 태그
<div> : 한줄을 차지한다
<span> : 컨텐츠 크기만큼 공간을 차지한다.
<img src ="링크"> : 링크에 있는 이미지 삽입
<a href="링크"> : : 링크에 있는 주소로 이동, target_blank를 추가하면 새 페이지로 해서 이동한다.
<ui> : unordered list의 약자로 순서가 없다. 그리고 원소들은 <li>로 추가하면 된다.
<input> : 입력을 받을수 있으며 type으로 라디오(그룹 지어줘야함), 체크 여러가지로 응용가능하다.
<textarea> : 말그대로 글자공간이며 여러줄을 입력할수있다.
<p> : 문단을 표현할때 사용한다.
CSS
- 웹 페이지 스타일 및 레이아웃 정의할때 필요한 스타일시트 언어
UI
- 컴퓨터와 교류하기 위한 연결고리 버튼이나, 컴퓨터에게 의도한 행동을 명령할수 있게 만든것들
UX
- 사용자 경험의 약자로 사용자의 입장에서 좀 더 편리하고 직관적으로 어플리케이션을 사용할 수 있게 도와준다.
css 사용방법
<index.css>
body -< 셀렉터{
color : red;
font-size : 30px;
<html 파일에서>
<link rel="stylesheet" href="index.css" />셀렉터 사용법
- id로 할때 : #으로, 한요소만 스타일링 할때, 보통 이름을 붙일때 사용
- class로 할때 : .으로, 여러요소에 같은 스타일링 적용, 여러개도 적용 가능하다
h1 {}h1 태그 전체에 적용
* {}전체 적용
section, h1{}section과 h1에 적용
#only {}id가 only인 대상에 적용된다.
.widget{}class가 widget인곳에 적용된다.
header h1 {} -> 후손인곳
header > p {} -> 자식인곳
header + p{} -> 인접하고 형제인곳
header ~ p{} -> 형제인곳단위
- 절대 단위 : px, pt
- 상대 단위 : %, rem
- 그냥 rem 쓰기
기타
- 굵기: font-weight
- 밑줄, 가로줄: text-decoration
- 자간: letter-spacing
- 행간: line-height
- 글자색 : color
박스
- block박스 : 줄바꿈 일어남, 기본 너비 100%
- inline-block박스 : 줄바꿈 안 일어남, 기본 너비는 글자가 차지하는만큼
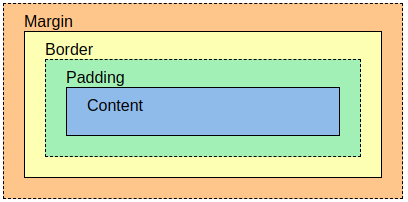
박스의 구성요소

- 마진 : 테두리를 감싸고있는 바깥 여백
- 패딩 : 테두리안에 내용을 감싸고있는 안쪽 여백
순서는 시계방향으로 두개는 상하, 좌우, box-sizing :border-box 사용하기
만약 박스가 너무 너무 작아서 내용물이 삐져나온다면?
p {
height: 40px;
overflow: auto;
}overflow를 적용하면 박스보다 큰 콘텐츠에는 스크롤을 표시한다.
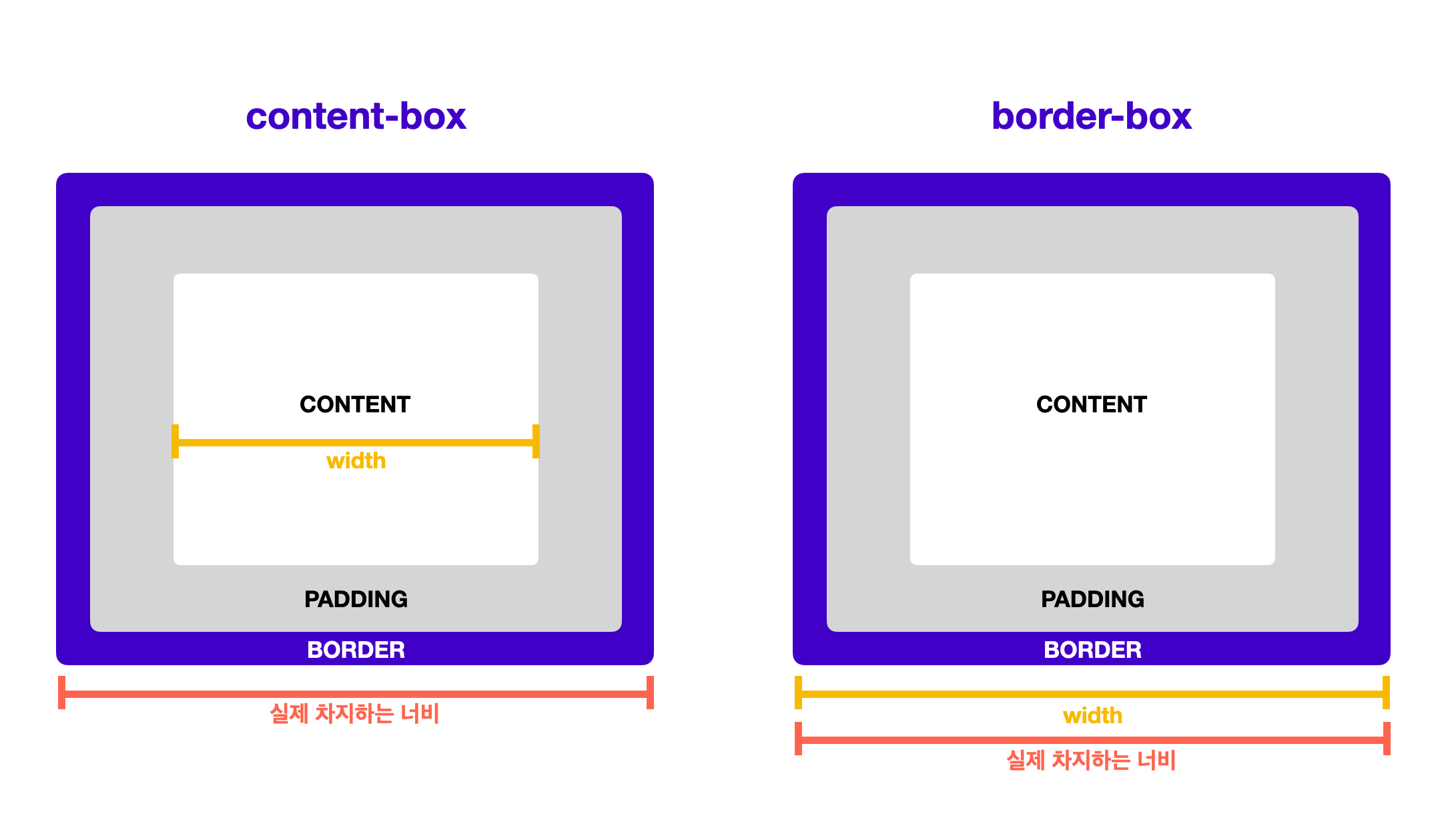
박스 측정 기준

- border-box : 여백과 테두리를 포함하는 박스크기 계산법
- content-box : 박스의 크기를 측정하는 기본값
Flexbox
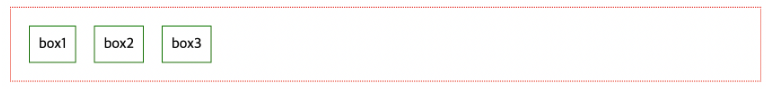
display:flex 분석하기
<main>
<div>box1</div>
<div>box2</div>
<div>box3</div>
</main>지금 상태로는
박스1----------------
박스2----------------
박스3----------------
인데 display: flex 속성을 적용하면
main{
display : flex ;
}요소의 정렬, 요소가 차지하는 공간들을 설정해줄수가 있다.

flexbox의 속성들
- flex-direction : 정렬 축 정하기
row: 가로로 정렬
column: 세로로 정렬 - flex-wrap : 줄 바꿈 설정하기
nowrap: 줄바꿈을 안한다
wrap: 줄바꿈을 한다.
wrap-reverse: 밑에서부터 줄 바꿔가면서 채워감 - justify-content : 축 수평 방향 정렬
flex-start: 앞쪽부터
flex-end: 뒤쪽부터
center: 가운데 정렬
space-between: 서로 최대한 멀리 (벽포함X)
space-around: 서로 최대한 멀리 (벽포함O) - align-items : 축 수직 방향 정렬
stretch: 쭉 늘림
flex-start: 앞쪽부터
flex-end: 뒤쪽부터
center: 가운데 정렬
baseline: 내용이 기준선 따라서 배치된다.
flex 속성의 하위 속성
grow : 얼마나 늘어날건지
shrink : 얼마나 줄어들건지
basis : 기본크기 설정