- 전체보기(43)
- JavaScript(19)
- 우아한테크코스(10)
- woowacourse(8)
- React(5)
- Levellog(5)
- object(4)
- typescript(3)
- 회고(2)
- Performance(2)
- execution context(2)
- Prototype(2)
- scope(2)
- function(2)
- iterator(1)
- 사이드 프로젝트(1)
- ajax(1)
- revert(1)
- ecmascript(1)
- structural typing(1)
- class(1)
- UIUX(1)
- Uncontrolled Components(1)
- hoisting(1)
- 글쓰는 또라이가 세상을 바꾼다(1)
- duck typing(1)
- DX(1)
- github actions(1)
- data type(1)
- react-query(1)
- vite(1)
- this(1)
- VirtualDOM(1)
- button(1)
- Controlled Components(1)
- components(1)
- github(1)
- JSX(1)
- rendering(1)
- 다짐(1)
- immutability(1)
- cat-file(1)
- closure(1)
- 글또(1)
- git(1)
- Design System(1)
- Event(1)
- ci(1)
- component(1)
- variable(1)
- OOP(1)
- browser(1)
- iterable(1)

리액트에 불변성이 왜 필요할까?
최근에 모 회사에서 기술면접을 봤는데 위와 같은 질문을 받았다. 좀 더 깊게 들어가서.. “SPA라는 걸 최초로 개발했고, 그걸 아무도 모른다고 했을 때, 불변성이라는 개념이 왜 중요할까?” 라는 질문이었는데 예전에 충분히 공부했다고 생각한 주제임에도 불구하고 만족스런

🔘 디자인시스템 버튼 컴포넌트 개발기
어쩌다보니 NEXTSTEP 리액트 강의에 있는 미션에서 디자인 시스템을 개발하는 사이드 프로젝트에 참여하게 되었다. 목적은 교육생들이 리액트 학습에만 집중할 수 있도록 컴포넌트를 가져다 써 UI 구현를 편리하게 하도록 해주기 위함이었다!디자인시스템이 적용되는 미션은 페

Noise-Effector 개발기 -리팩터링-
🤔 개요 최근 어떤 회사의 과제테스트를 진행하고 피드백을 받았는데, 컴포넌트의 추상화에 대한 피드백을 중점적으로 받았었다. 피드백을 듣고 보니 아쉬운 점들이 꽤 많이 보였고, 개인적으로 과제 코드를 리팩터링 해보다가 사이드 프로젝트에서 리팩터링을 진행하고 포스팅을

최근 원티드 프리온보딩 사전과제를 진행하면서 이런 요구사항을 만났다.배포된 사이트에서 기능이 정상동작 하지 않는다면 배포 가산점이 부여되지 않습니다기능이 정상 동작하지 않는 예시:새로고침하면 404 에러 페이지 표출"/" URL이 아닌 "/signup"등의 경로로 바로

🪿 덕 타이핑과 구조 기반 타입
덕 타이핑: 객체의 변수, 메소드의 집합이 객체의 타입을 결정자바스크립트는 함수선언부의 파라미터에 어떤 타입도 지정해주지 않으며, 함수실행부에서 파라미터에 없는 프로퍼티도 사용할 수 있다. → 런타임에서야 에러가 발생하거나, 제대로 동작하기 않을 뿐당장 빠르게 개발할

🛡️ Vite 찍먹해보기
최근 여러 가지 기업들의 과제를 하다가 느낀 점이 있다. webpack이라는 모듈 번들러는 초기 설정이 매우 번거롭다는 점이다. 물론 한 번 제대로 설정해두면 이후로 크게 변동이 생기거나 하는 일은 드물지만, 일주일만에 끝내야하는 과제테스트의 특성상 번거로운 설정을 하

📈 Noise-Effector 개발기 -성능 개선-
혹시 "노이즈 이펙터"에 대해서 모른다면 이전 포스팅을 참고하는 것을 추천한다. 이번 글에서는 노이즈 이펙터를 개발하면서 꽤 애를 많이 먹었던 부분인 성능 개선에 대해 내가 겪은 시간 순으로 트러블 슈팅 과정을 적어보려한다.그럼, 시작해보자!노이즈 이펙터의 핵심 기능인

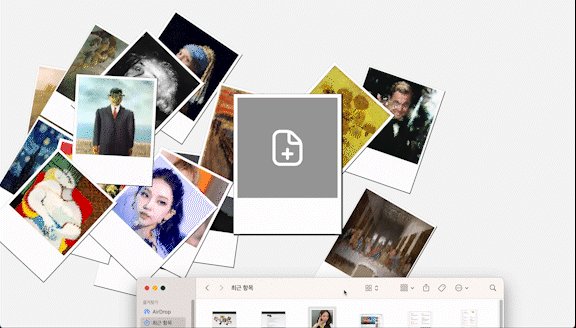
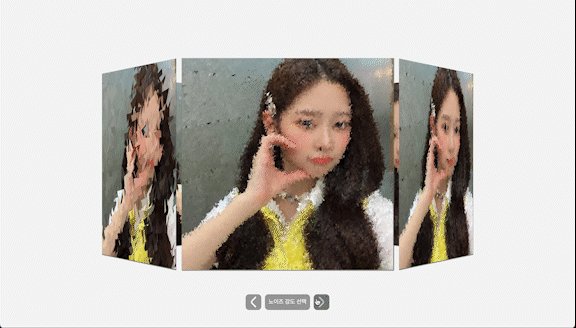
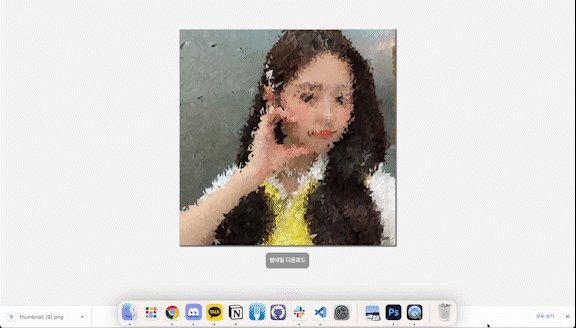
⚡ Noise-Effector 개발기 -프로젝트 소개-
이번에 개인 사이드 프로젝트로 개발을 진행한 “Noise Effector”는 사진에 여러 가지 효과를 적용해 사진을 바꿔주는 사이드 프로젝트이다. 단순한 필터수준의 효과는 아니다. 이전 글인 “글또를 시작하며”의 썸네일도 Noise Effector를 통해 제작했다.

글또를 시작하며
다사다난했던 2022년이 지나고, 2023년이 왔다. 우아한테크코스를 수료하고, 아직 취준생으로 남아있으면서 구직에 성공 하기 위한 여러 노력들을 하고 있다. 글또 또한 그 중 하나이다. 우아한테크코스와 2022년을 함께하면서 스스로의 다짐과 회고가 다소 부실하지 않았

🤔 우아한테크코스 돌아보기
2021년 10월부터 시작된 우아한테크코스 지원부터, 2022년 11월말의 수료까지 우아한테크코스와 함께한 2022년 1년이 끝이 났다. 수료하고 미뤄뒀던 소감과 회고, “우아한테크코스 이전의 나와 지금의 나는 어떻게 달라졌을까?” 와 “앞으로는 무엇을 해나갈 것인가?

🤔 프로토타입의 장점은 무엇일까?
얼마 전, 우아한형제들 기술면접에서 “프로토타입의 장점은 무엇인가요?” 라는 질문을 받았다. 나의 답변이 부족한 부분이 많았던 것 같아고 아무래도 자바스크립트의 코어한 개념이기도 한만큼 다시 깊게 파보려고 이 글을 쓰게 되었다. 프로토타입을 장단점을 살펴보기 위해 총

📉 Github Actions CI 프로세스 개선
저번에 레벨로그의 타입스크립트 -컴파일 전략- 에서 dev와 prod의 빌드 속도를 개선하는 결과를 얻었다. Github Actions CI prod build 기준으로 약 "32초"에서 "14초" 정도로 개선을 했었다.하지만 이건 레벨로그의 CI build 타임을 보

🎨 레벨로그의 UI/UX 개선기
나는 3차 데모가 끝나고, 늘 우선순위에서 밀리고 밀려 버려져있던 UI/UX를 스프린트4 때 꼭 개선해서 방학이 끝나고 딱 레벨 인터뷰를 하게될 때 우리의 서비스를 사용하도록 하기로 마음 먹었다.지금까지 데모에서 쌓인 UI/UX에 대한 피드백, 기능추가보다 사용성 개선

🎧 레벨로그 프로젝트 회고
레벨 3,4기간동안 우아한테크코스의 모의면접 레벨인터뷰를 편리하게 진행하기 위한 "레벨로그" 프로젝트 기간이 10/21을 마지막 끝이 났다. 사실 더 팀 프로젝트를 진행할 수는 있지만 대부분 크루들은 놓아주고 취업를 위한 준비를 하러 떠날 모양인 듯 싶었다.나는 약간

🔵 레벨로그의 타입스크립트 -1-
저번에 말했던 “레벨로그의 타입스크립트”의 변천사를 다루어 볼텐데 오늘은 1편이다.주제는 “타입스크립트 컴파일 전략” 이고, webpack과 함께 빌드 환경에 따라 타입스크립트를 어떻게 컴파일 하는지 살펴보도록 하자.혹시 기존의 레벨로그의 타입스크립트 컴파일 전략을 모

🥀 레벨로그의 리액트 쿼리 도입기
먼저 리액트 쿼리가 뭐하는 라이브러리인지를 가볍게 설명하자면, 데이터 Fetching, 캐싱, 동기화, 서버 쪽 데이터 업데이트 등을 쉽게 만들어 주는 라이브러리이다. 이전에 내가 다뤄봤던 Redux와는 다르게 클라이언트 데이터가 아니라 서버 데이터들을 관리하기 쉽게

🔵 레벨로그의 타입스크립트
얼마 전에, 프로젝트에서 사용하는 타입과 타입스크립트 코드의 이유와 기준에 대해서 정리하고 발표까지 하는 시간이 있었다. 이번 글은 그 때 정리된 레벨로그(나의 팀 프로젝트)의 타입스크립트 기준에 대해 적어보겠다.이 글을 적은 이유는 곧 있을 6차 데모에서 타입스크립트

🗺️ JavaScript와 ECMAScript의 탄생
자바스크립트 개발자라면 ECMAScript에 대해서는 모두 들어봤을 것이다. 자세히 알아보는 것은 아래의 목차에서 살펴보고, 이 곳에서는 Javascript와 ECMAScript의 차이만 가볍게 짚고 넘어가자. Javascript는 프로그래밍 언어의 이름이고, ECMA

💣 "git revert"가 되지 않았던 이유
오늘 팀 프로젝트를 진행하다가 PR을 보내려고 내가 작업하는동안 변경된 사항들을 반영하기 위해 develop 브랜치에서 pull을 받아와서 작업하던 브랜치에 merge를 하고 있던 중에 무슨 실수를 한 것인지 먼 과거의 커밋 하나가 마지막 머지 커밋으로 붙어 버렸다.코