
🏃🏻 들어가며
어쩌다보니 NEXTSTEP 리액트 강의에 있는 미션에서 디자인 시스템을 개발하는 사이드 프로젝트에 참여하게 되었다. 목적은 교육생들이 리액트 학습에만 집중할 수 있도록 컴포넌트를 가져다 써 UI 구현를 편리하게 하도록 해주기 위함이었다!

디자인시스템이 적용되는 미션은 페이먼츠 , 장바구니 두 가지로, 나는 장바구니 미션에서 개발팀에 지원, 장바구니 미션에 사용될 범용적인 Button 컴포넌트를 개발하게 되었다!
🤔 디자인시스템은 어떻게 만들어?
디자인시스템을 꼭 한 번 만들어보고, 적용해보고 싶은 로망은 갖고 있었지만, 막상 “모든 버튼”에서 사용할 수 있는 범용적인 공통 버튼 컴포넌트를 만들어야한다고 생각하니 좀 부담감이 있었다. 어찌 됐든 내가 제대로된 컴포넌트를 제공하지 못하면 돈내고 강의 듣는 분들이 불편을 겪게 되는 셈이니까(…)
그래서, 나는 나름 권위있는 애플의 Human Interface Guidelines(이하 HIG)과, 다른 디자인시스템들의 버튼 컴포넌트를 보며 천천히 틀을 잡아가기 시작했다.
HIG에서는 이렇게 말한다.
다재다능하고 고도로 사용자 정의할 수 있는 버튼은 사람들에게 앱에서 작업을 수행하는 간단하고 친숙한 방법을 제공합니다. 일반적으로 버튼은 기능을 명확하게 전달하기 위해 세 가지 속성을 결합합니다.
- 스타일. 크기, 색상 및 모양을 기반으로 하는 시각적 스타일.
- 콘텐츠. 목적 전달을 위해 버튼이 표시하는 기호(인터페이스 아이콘), 텍스트 레이블 또는 둘 다.
- 역할. 버튼의 의미론적 의미를 식별하고 모양에 영향을 줄 수 있는 시스템 정의 역할.
이를 팀장인 콤피가 만들어온 figma를 보며 만들어보기 시작했다. 아래에서 스타일, 콘텐츠, 역할을 결합해 버튼을 만들어가는 과정을 하나 하나 살펴보도록 하자!
🎨 스타일
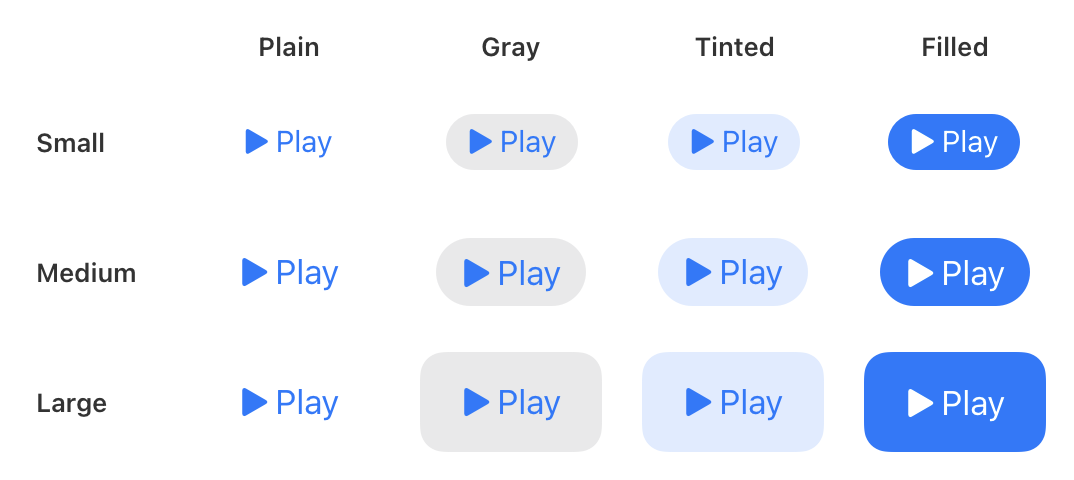
HIG에서는 iOS, iPadOS에서 사용되는 버튼의 집합을 제시해준다. 4가지의 버튼 스타일과 3가지의 사이즈로 총 12가지의 버튼이 존재한다.

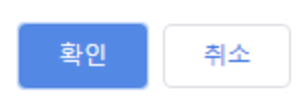
Filled 스타일은 “보기에서 가장 가능성이 높은 작업”을 표시하는 버튼에 사용된다. 말이 좀 어려워서 예시를 보여주자면 아래와 같은 상황을 주로 이야기 한다. 그래서 좋은 UX를 위해서 Filled 버튼을 남발하지 말라는 이야기도 함께 쓰여있다.

나는 variants props를 제공하여 Filled(Primary), Gray(Secondary), Plain 이렇게 세 가지 스타일을 지원하기로 했다. Tinted 스타일은 figma에도 없었고, 추후에도 이 소규모 디자인시스템에서 사용될 일은 없어 보였다.
크기가 아닌 스타일을 사용하여 여러 옵션 중에서 선호하는 선택을 시각적으로 구별하십시오.
를 만족하기에도 Secondary, Plain으로 충분할 것 같았다.
다음으로 사이즈로 넘어가서, width는 가득 채우도록 해 상위 컴포넌트의 사이즈에 영향을 받도록 조정했다. figma의 버튼들을 모두 살펴보고 height를 기준으로 Large(48px), Medium(38px), Small(28px) 세 가지 사이즈를 제공했다. (HIG에서는 버튼의 사이즈는 최소 44x44를 권장하지만… 이미 figma가 나온 상황이라 수정 요청을 드리기가 좀 그랬다.)
export declare type ButtonVariant = keyof typeof ButtonStyles.Type;
export declare type ButtonSize = keyof typeof ButtonPadding;
// ButtonVariant = 'Primary' | 'Secondary' | 'Plain'
// ButtonSize = 'Large' | 'Medium' | 'Small'💾 콘텐츠
콘텐츠에서 HIG가 중요하게 생각하는 세 가지는 아래와 같았다.
-
사람들이 버튼의 기능을 즉시 이해할 수 있도록 도와주는 버튼 콘텐츠를 만듭니다.
-
유용한 세부 정보를 제공하는 경우에만 레이블 아래에 추가 텍스트를 포함합니다.
-
즉시 완료되지 않는 작업에 대한 피드백을 제공해야 할 때 활동 표시기를 표시하도록 버튼을 구성합니다.
나는 모든 걸 만족하고 싶어서 이를 위한 props 네 가지를 제공했다. prefixIconURL , suffix , childrun , loading 이 이 네 가지이다. 아래에서 하나 하나가 무슨 역할을 하는지 살펴보도록 하자.
1️⃣ 버튼의 기능 즉시 이해
버튼의 기능을 사용자가 즉시 이해하도록 childrun 을 통해 버튼 텍스트를 상위 컴포넌트로부터 받는 것을 기본으로 하되, prefixIconURL 을 통해 버튼에 맞는 인터페이스 아이콘을 제공할 수 있도록 했다. 예를 들어 이런 버튼을 디자인시스템 이용자가 편리하게 제공할 수 있다.

장바구니 아이콘을 제공한다면, 사용자가 버튼이 장바구니 버튼이라는 것을 텍스트만 제공하는 것보다 더 빨리 이해하는데에 도움을 줄 수 있을 것이다!
2️⃣ 유용한 세부 정보를 제공
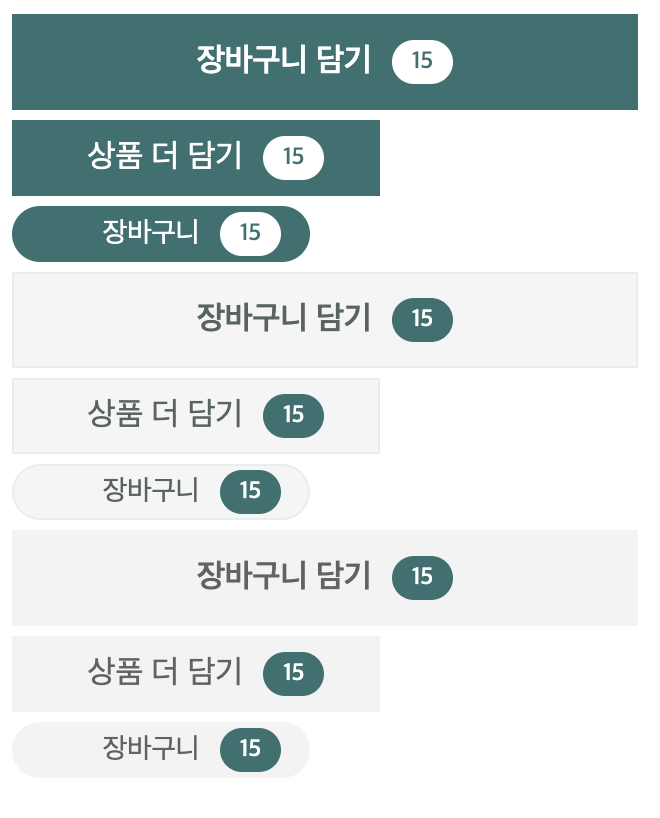
장바구니 버튼 같은 경우, 장바구니의 상품이 몇 개나 들어있는 지에 대한 정보를 사용자에게 제공하는 것이 좀 더 유용할 수 있다. 그러한 값들은 suffix 로 받아서 버튼에서 보여주기로 했다.

장바구니에 상품이 담겼는지, 몇개나 담겨있는지 같은 간단한 정보는 장바구니 페이지까지 이동하지 않고도 상품목록 페이지 등에서 즉시 확인할 수 있다는 장점이 있다.
물론 원한다면 아래와 같이 prefixIconURL 과 함께 사용할 수도 있다.

3️⃣ 즉시 완료되지 않는 작업
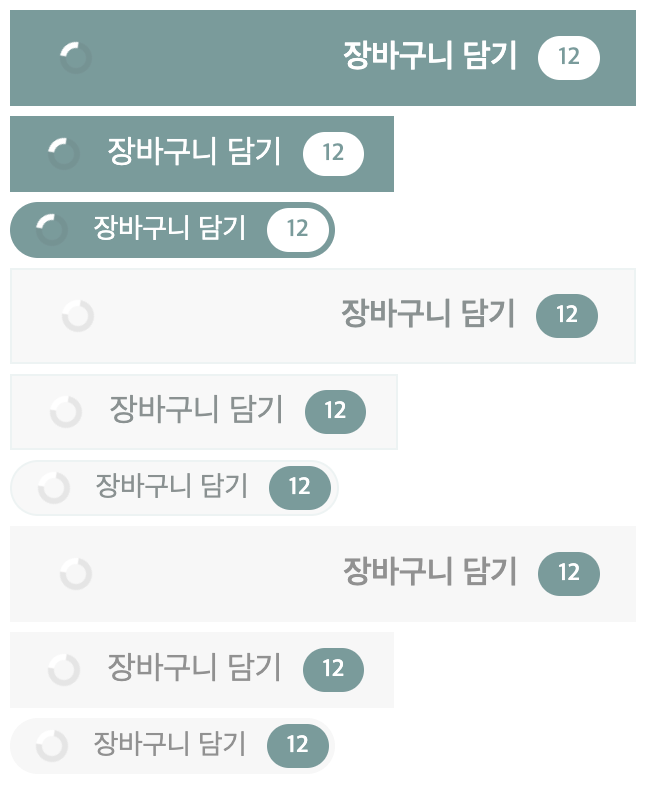
아까 말했듯이 위에서 loading 이라는 props도 버튼 컴포넌트가 받도록 구현해줬는데 API 요청등 즉시 완료되지 않는 작업일 경우 boolean 값을 제공해 아래와 같이 버튼 상태를 변경할 수 있다.

버튼의 cursor 값은 not-allowed 로 변경되고, opacity 값도 조정되어 약간 투명해진다. 인터페이스 아이콘과는 동시에 표현할 수 없고, 둘 다 제공하면 loading 상태가 끝나면 LoadingSpinner 가 인터페이스 아이콘으로 대체된다.
🎭 역할
HIG에서는 버튼을 네 가지로 역할을 구분한다. 인용하자면 이러하다.
- 정상. 특별한 의미가 없습니다.
- 주요한. 버튼은 기본 버튼입니다. 사람들이 선택할 가능성이 가장 높은 버튼입니다.
- 취소. 버튼은 현재 작업을 취소합니다.
- 파괴적. 버튼은 데이터를 파괴할 수 있는 작업을 수행합니다.
그런데 놀랍게도, 장바구니 미션에서 사용하는 버튼에는 “취소”, “파괴적” 역할의 버튼이 없었다. 그리고 모든 “Primary” 버튼은 “주요한” 역할의 버튼이었다. 하지만 이 글을 쓰면서 깨달은 점은, 장바구니 상품을 삭제할 때 모달의 버튼은 아마 “파괴적” 버튼과 “취소” 버튼으로 구성될 것 같았다.
1차 스프린트가 끝나고, 2차 스프린트로 들어갈 때, 부족한 role 을 조금 더 고민해서 추가해보는 것을 목표로 잡고 진행하기로 했다!
