MVP 패턴
MVC에서 파생된 Model과 View 간의 의존성이 없는 아키텍처 패턴
구조

MVP는 Model + View + Presenter를 말한다.

- Model : 애플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View : 사용자에서 보여지는 UI 부분
- Presenter : View에서 요청한 정보로 Model을 가공하여 View에 전달해 주는 부분. View와 Model을 붙여주는 접착제..? 역할을 한다.
동작
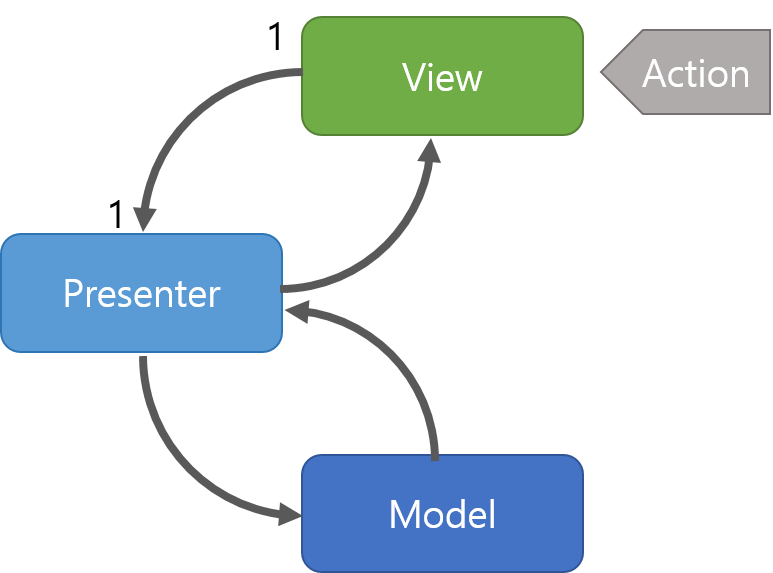
MVP 패턴의 동작 순서는 아래와 같다.
- 사용자의 Action들은 View를 통해 들어오게 된다.
- View는 데이터를 Presenter에 요청한다.
- Presenter는 Model에게 데이터를 요청한다.
- Model은 Presenter에서 요청 받은 데이터를 응답한다.
- Presenter는 View에게 데이터를 응답한다.
- View는 Presenter가 응답한 데이터를 이용하여 화면을 나타낸다.
특징
Presenter는 View와 Model의 인스턴스를 가지고 있어 둘을 연결하는 접착제 역할을 한다.
Presenter와 View는 1:1 관계이다.
장점
View와 Model의 의존성이 없다. MVP 패턴은 MVC 패턴의 단점이었던 View와 Model의 의존성을 해결했다. (Presenter를 통해서만 데이터를 전달 받기 때문에..)
단점
MVC 패턴의 단점인 View와 Model 사이의 의존성은 해결되었지만, View와 Presenter 사이의 높은 의존성을 가지게 되는 단점이 있다. 애플리케이션이 복잡해 질 수록 View와 Presenter 사이의 의존성이 강해진다.
View와 Presenter가 1:1 관계이기 때문에 서로 간 의존성이 커짐
필요한 클래스 개수가 많음
