MVVM 패턴
MVC에서 파생된 Model과 View 간의 의존성뿐만 아니라
Controller와 View 간의 의존성도 고려하여
각 구성 요소가 독립적으로 작성되고 테스트될 수 있도록 설계된 아키텍처 패턴
구조

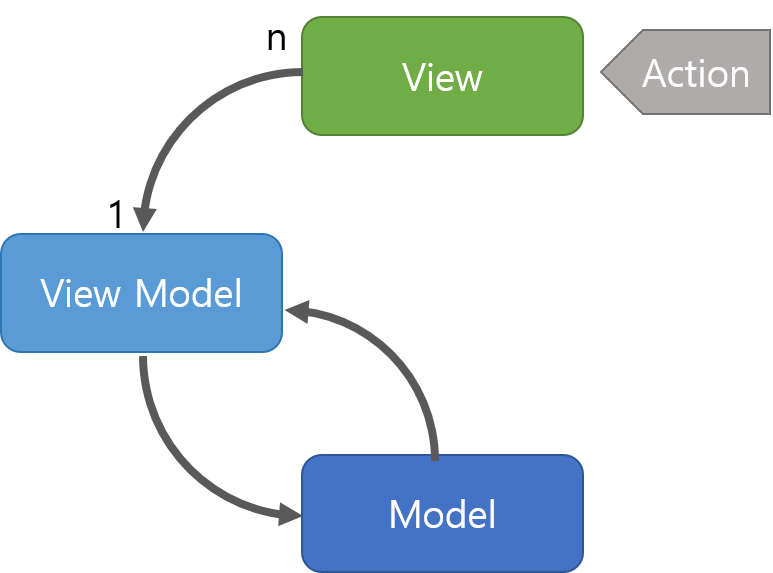
MVVM는 Model + View + View Model를 말한다.

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View : 사용자에서 보여지는 UI 부분
- View Model : View를 표현하기 위해 만든 View를 위한 Model. View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분
동작
MVVM 패턴의 동작 순서는 아래와 같다.
- 사용자의 Action들은 View를 통해 들어오게 된다.
- View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달한다.
- View Model은 Model에게 데이터를 요청한다.
- Model은 View Model에게 요청받은 데이터를 응답한다.
- View Model은 응답 받은 데이터를 가공하여 저장한다.
- View는 View Model과 Data Binding하여 화면을 나타낸다.
특징
MVVM 패턴은 Command 패턴과 Data Binding 두 가지 패턴을 사용하여 구현되었다.
Command 패턴과 Data Binding을 이용하여 View와 View Model 사이의 의존성을 없앴다.
View Model과 View는 1:n 관계이다.
MVP와 마찬가지로 M-V 사이의 의존성이 없고 MVP처럼 V-VM이 1:1 관계가 아닌 독립적이기 때문에 이 둘 사이의 의존성도 없습니다
장점
MVVM 패턴은 View와 Model 사이의 의존성이 없다. 또한 Command 패턴과 Data Binding을 사용하여 View와 View Model 사이의 의존성 또한 없앤 디자인 패턴이다. 각각의 부분은 독립적이기 때문에 모듈화 하여 개발할 수 있다.
Model과 View 사이의 의존성이 없음
ViewModel과 View 사이의 의존성이 없음
중복되는 코드를 모듈화 할 수 있음
단점
MVVM 패턴의 단점은 View Model의 설계가 쉽지 않다.
