MVC 패턴
프로그램을 각각의 역할에 따라 Model, View, Controller로 나누어 설계한 아키텍처 패턴
구조

MVC는 Model + View + Controller를 말한다.

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분이다.
- View : 사용자에서 보여지는 UI 부분이다.
- Controller : 사용자의 입력(Action)을 받고 처리하는 부분이다.
동작
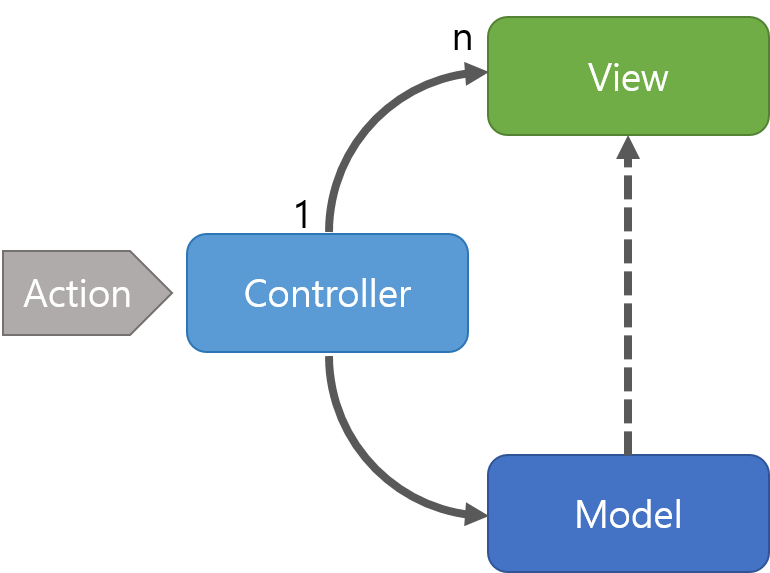
MVC 패턴의 동작 순서는 아래와 같다.
- 사용자의 Action들은 Controller에 들어오게 된다.
- Controller는 사용자의 Action을 확인하고, Model을 업데이트한다.
- Controller는 Model을 나타내줄 View를 선택한다. (하나의 Contoller는 View를 선택할 수 있기 때문에 1:n 관계로 여러 개의 View를 관리할 수 있다)
- View는 Model을 이용하여 화면을 나타낸다.
참고 - MVC에서 View가 업데이트 되는 방법
- View가 Model을 이용하여 직접 업데이트하는 방법
- Model에서 View에게 Notify 하여 업데이트하는 방법
- View가 Polling으로 주기적으로 Model의 변경을 감지하여 업데이트하는 방법
특징
Controller는 여러개의 View를 선택할 수 있는 1:n 구조이다.
Controller는 View를 선택할 뿐 직접 업데이트 하지 않는다. (View는 Controller를 알지 못한다.)
View를 업데이트하기 위해서는 결국 M-V 사이에 의존성이 존재하게 됩니다
게다가 안드로이드는 Activity(or Fragment)가 Controller와 View 모두 처리하기 때문에 한 클래스에서 MV-C 모두 처리하게 되는 문제점이 발생합니다
장점
널리 사용되고 있는 패턴이라는 점에 걸맞게 가장 단순합니다. 단순하다 보니 보편적으로 많이 사용되는 디자인 패턴이다.
단점
View와 Model 사이의 의존성이 높다. View와 Model의 높은 의존성은 애플리케이션이 커질수록 복잡해지고 유지 보수를 어렵게 만들 수 있다.
