
Main Page
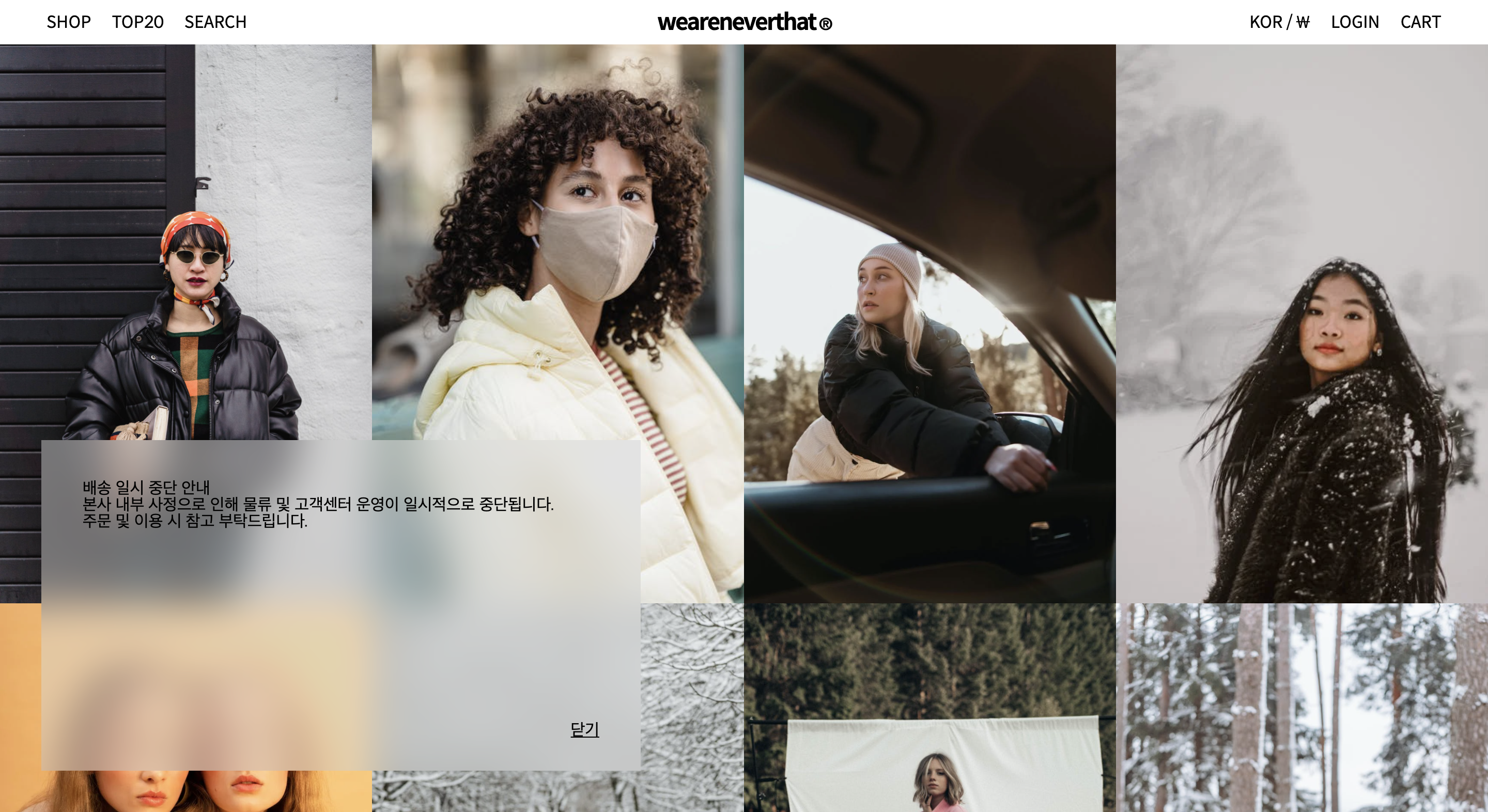
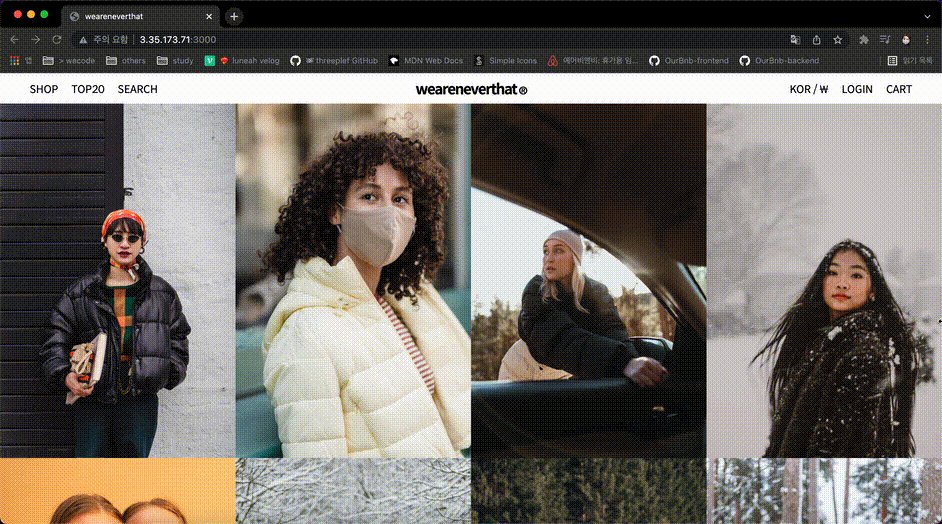
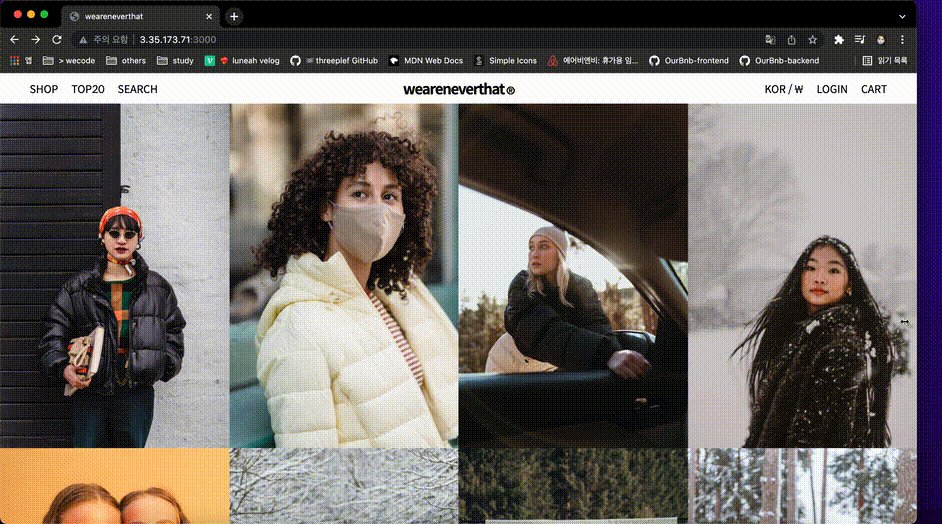
메인 페이지는 헤더와 푸터를 합쳐 구성하였다. 메인 페이지의 이미지는 목데이터로 구성하여 백엔드 호출 없이도 불러올 수 있게끔 구현하였다.

기능
1. 메인 페이지 알림창
- 메인 페이지에 들어가면 떠있는 상태로 시작
- 닫기 버튼 누르면 알림창 닫힘
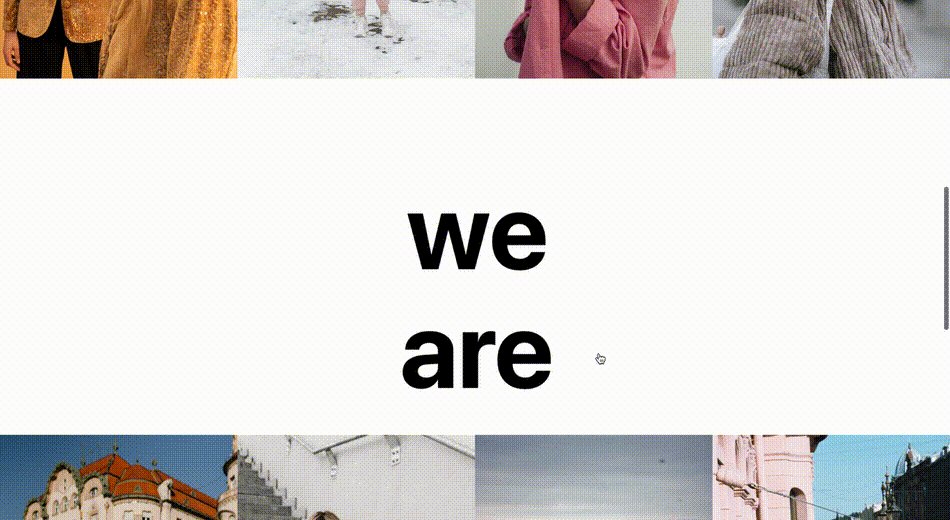
2. 화면 스크롤
- 화면 스크롤 시 이미지 변경

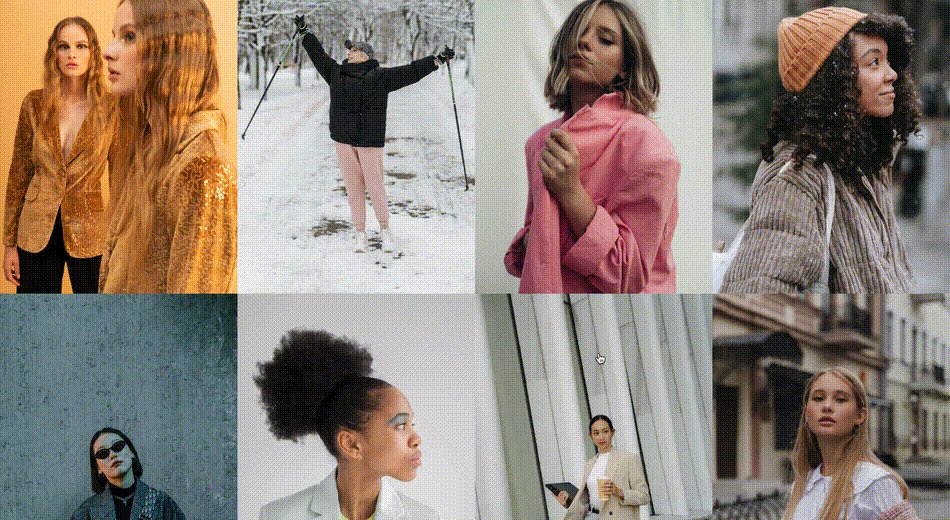
3. 마우스 호버
- 마우스 호버 시 배경 색상 변경
.gif)
4. 이미지 클릭
- 메인 페이지 이미지 클릭 시 리스트 페이지로 이동
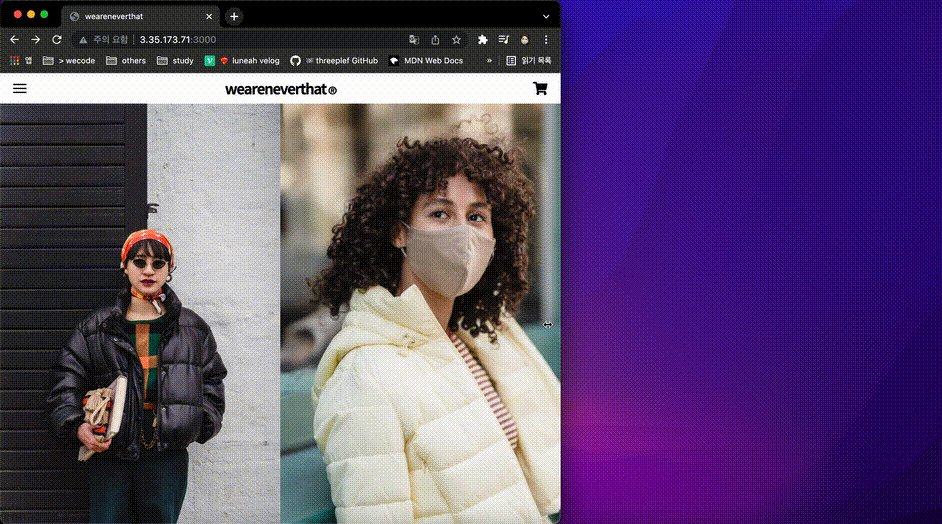
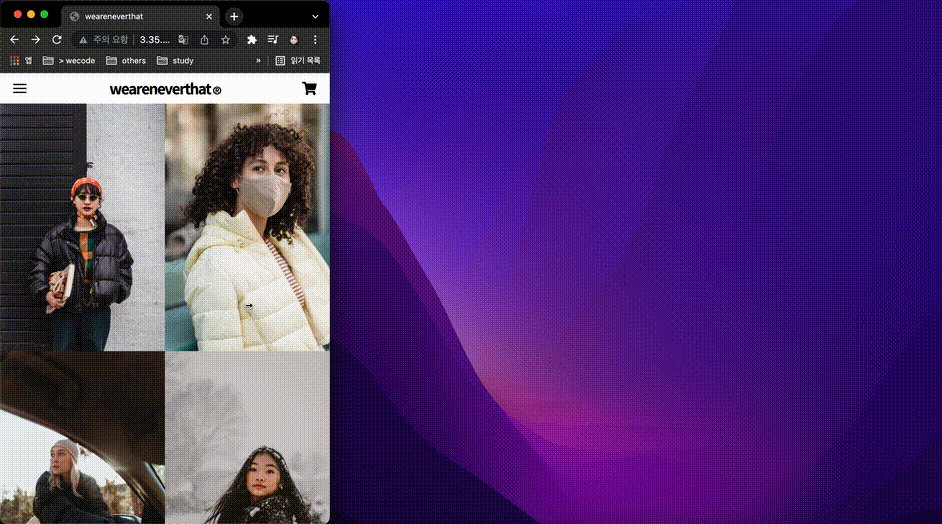
✤ 반응형
화면을 줄였을 때 아래와 같이 사진이 한 줄에 두개로 보이게끔 구현하였다. 스크롤 했을 때 이미지가 변경되는 기능과 마우스 호버시 배경 색상 변경되는 기능 모두 작동되게 하였다.

Front-end Repository : weareneverthat FE Repo
