
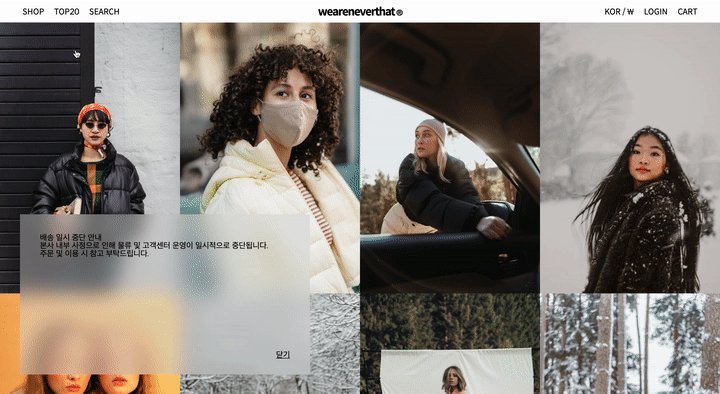
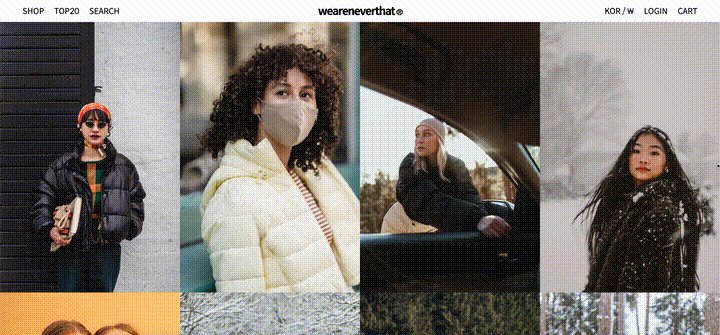
Header
각각의 버튼과 페이지를 연결하여 이동할 수 있게 구현하였다.

기능
1. 페이지 이동

- 로고 : 메인 페이지로 이동
- SHOP : 리스트 페이지로 이동
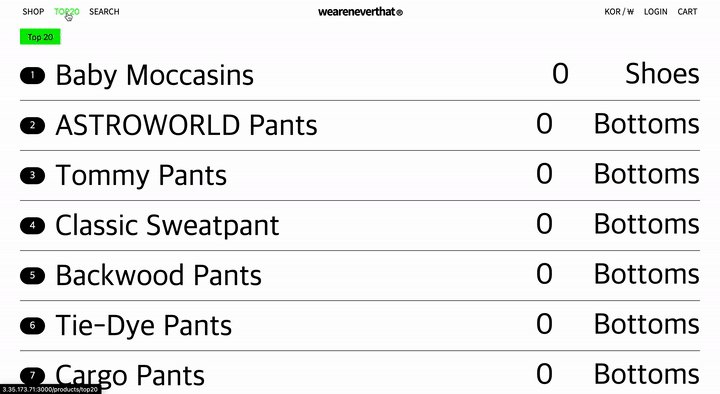
- TOP20 : TOP20 페이지로 이동
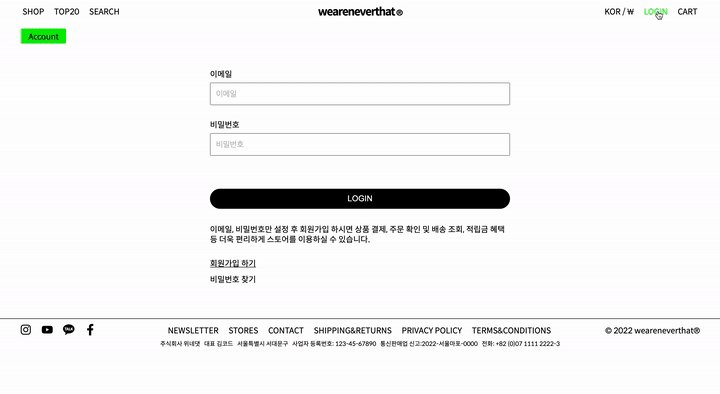
- LOGIN : 로그인 페이지로 이동
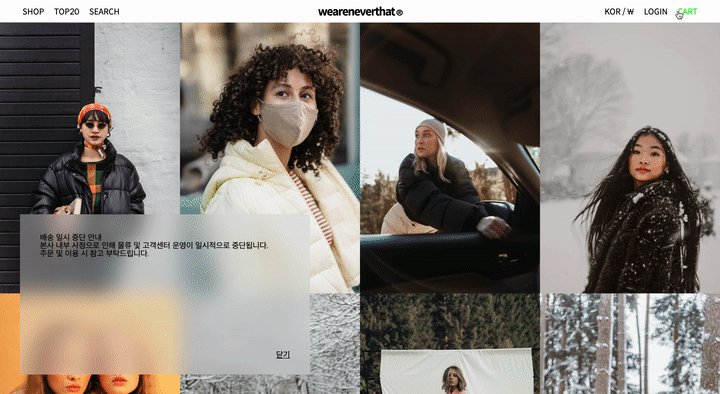
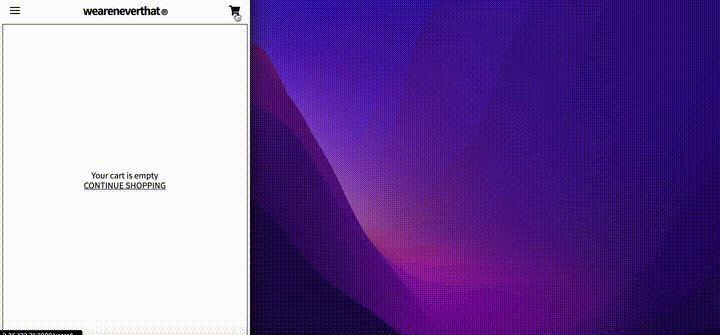
2. 장바구니 기능
- CART 클릭 시 현재 장바구니 확인 가능 (로그인 시에만 이용 가능)
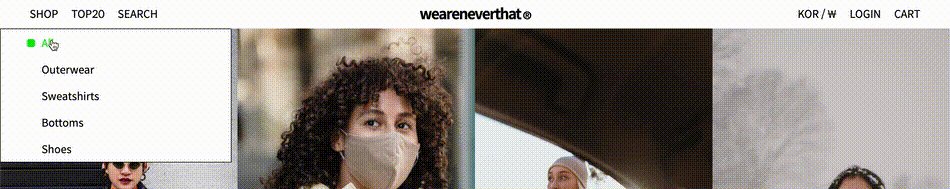
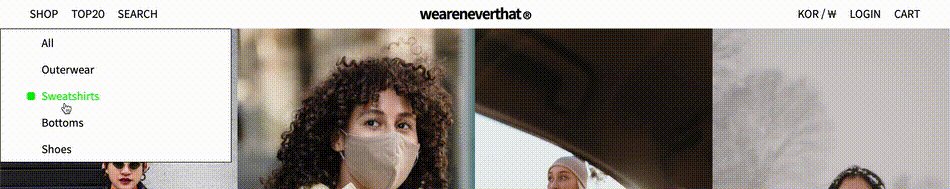
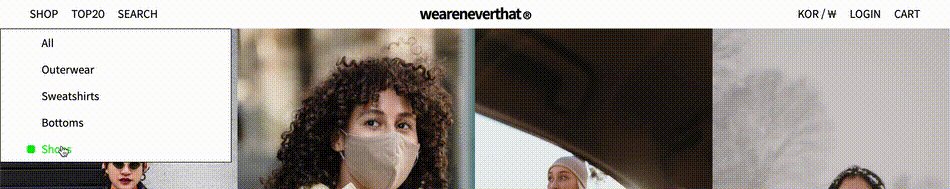
3. SHOP 마우스 호버시 카테고리 모달창
- SHOP 모달창의 카테고리 클릭 시 해당 카테고리의 상품 리스트 페이지로 이동

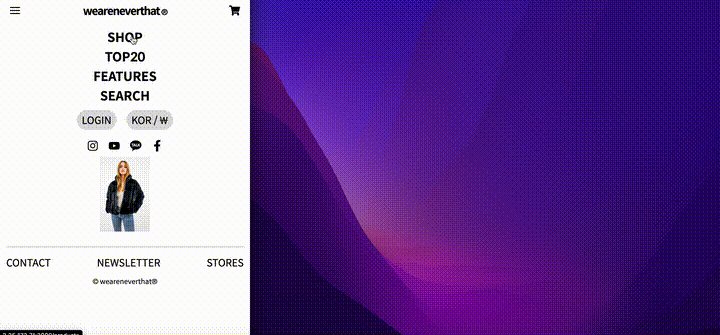
✤ 반응형
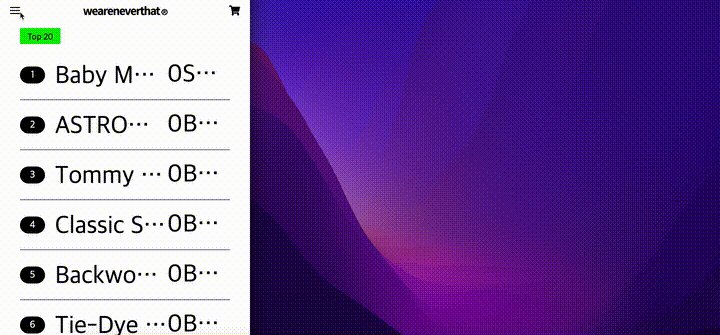
화면의 크기를 줄였을 때 왼쪽 상단의 버튼을 누르면 아래와 같이 보이게끔 구현하였다. 마찬가지로 SHOP, TOP20, LOGIN, CART 버튼은 똑같이 기능한다.

Footer

✤ 반응형
화면의 크기를 줄였을 때 아래와 같이 보이게끔 구현하였다.

Front-end Repository : weareneverthat FE Repo
