
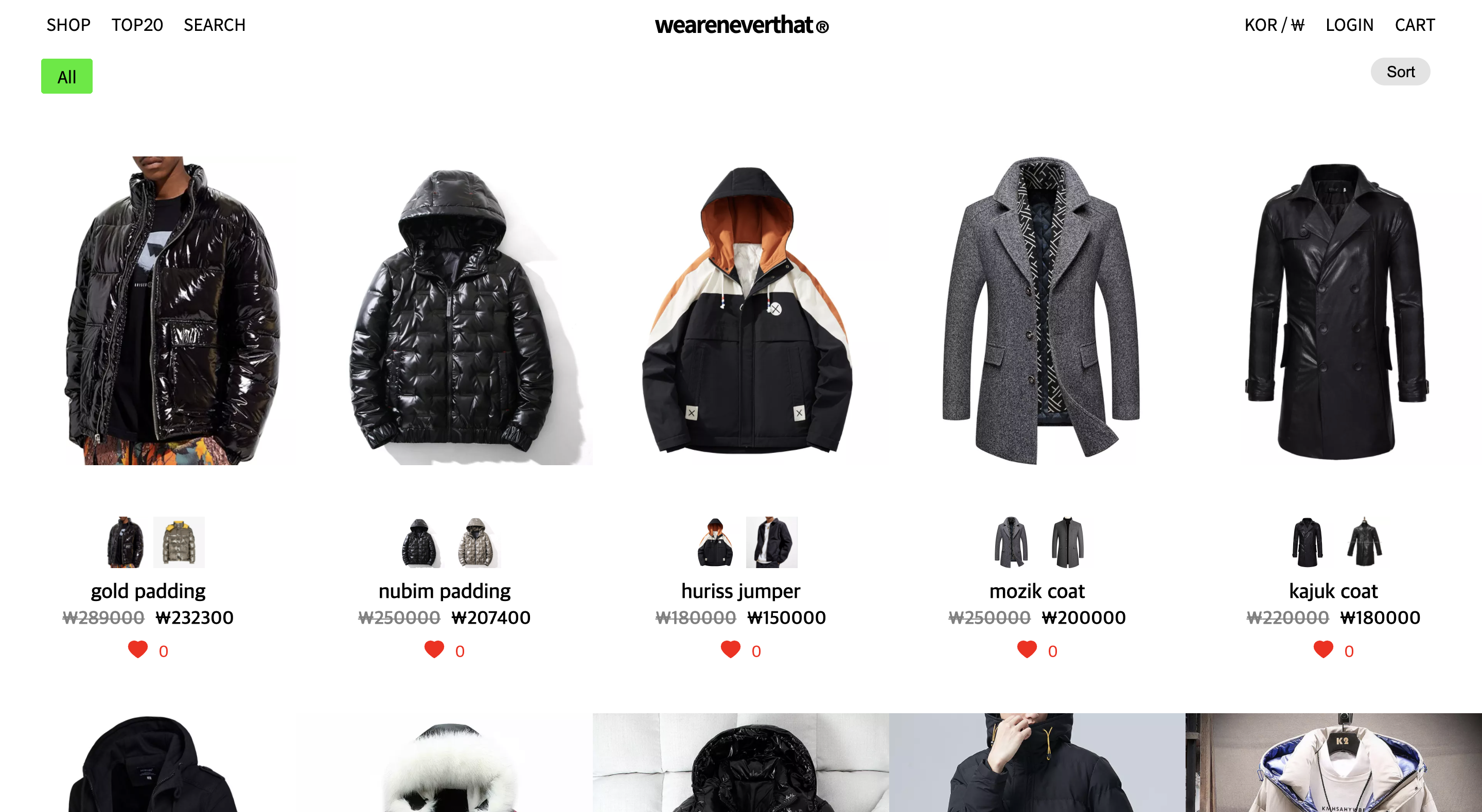
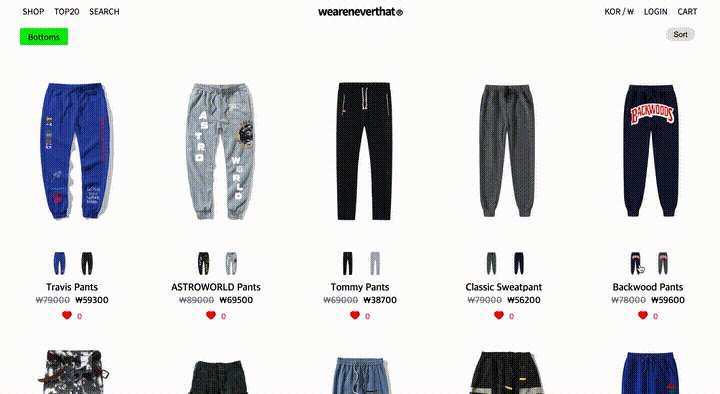
List Page
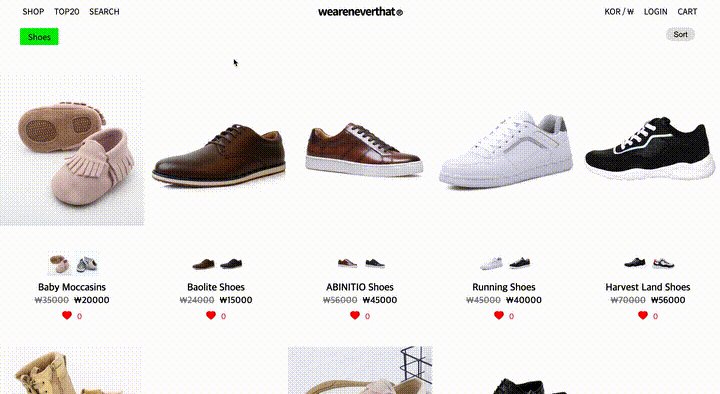
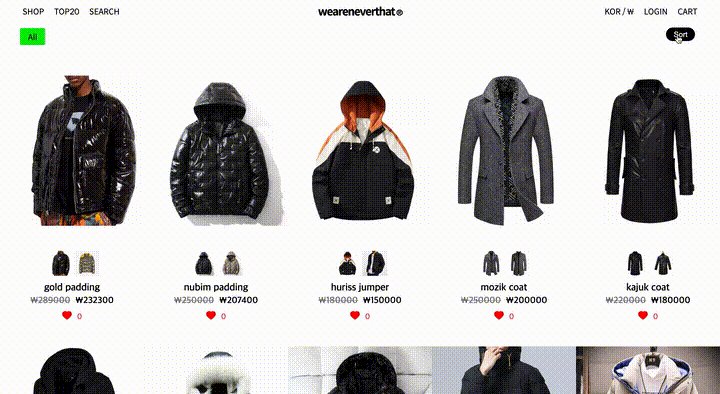
리스트 페이지는 메인 리스트를 ALL 카테고리로, 헤더의 SHOP 버튼에서 카테고리를 클릭하면 해당 카테고리의 리스트를 보여주게 구현하였다.

기능
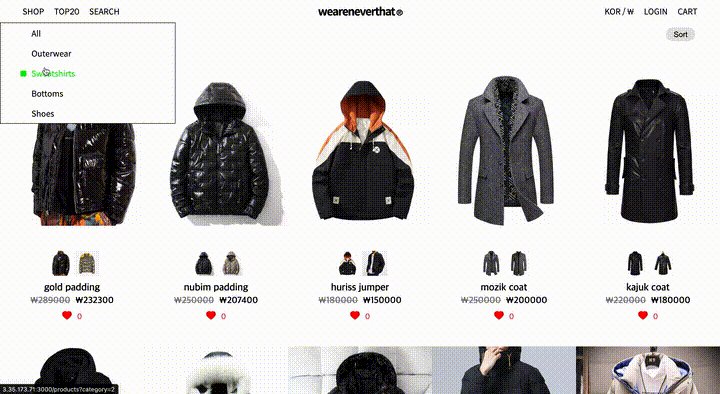
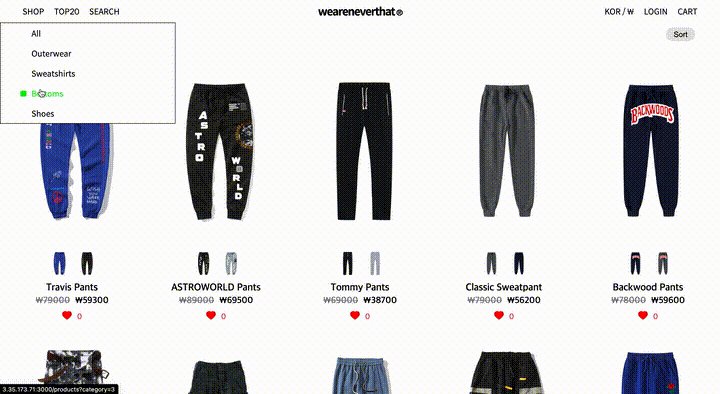
1. 카테고리별 필터 기능
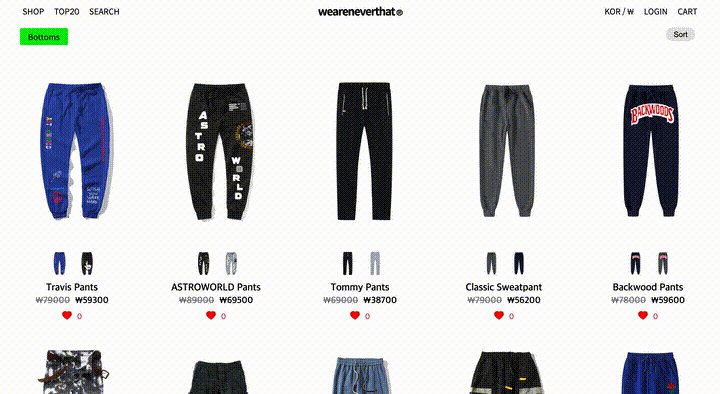
- 헤더의 SHOP 모달 창에서 카테고리 클릭 시 해당 카테고리로 이동 (Outerwear, Sweatshirts, Bottoms, Shoes)

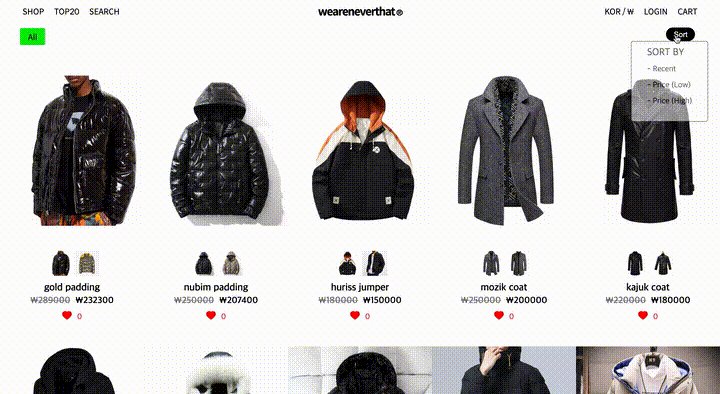
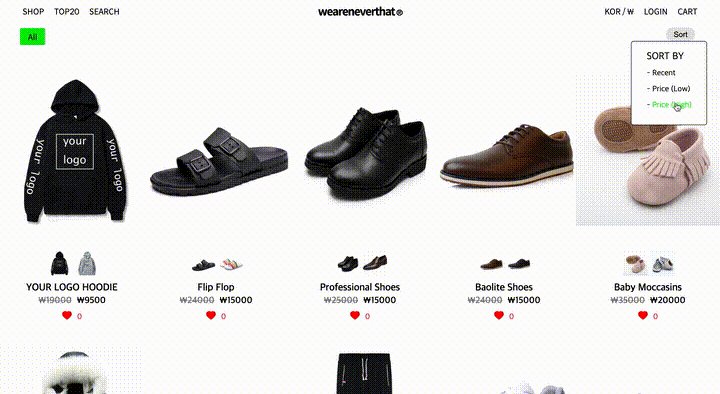
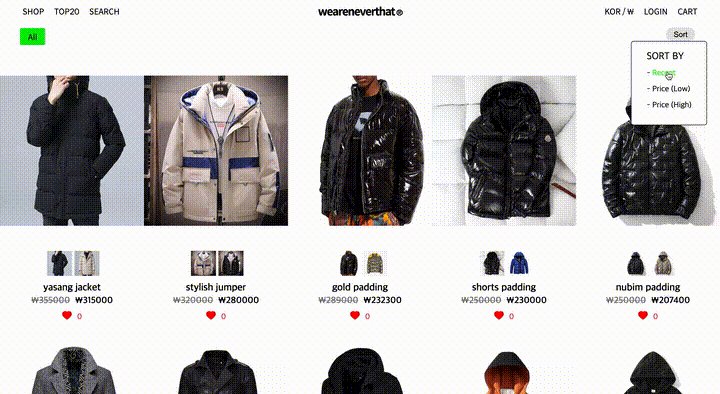
2. 정렬 기능
- 최근 추가된 상품순
- 가격 낮은순 / 높은순 (할인된 가격 기준)

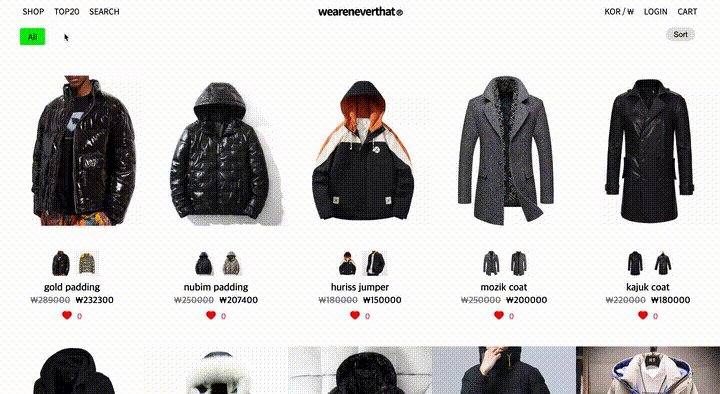
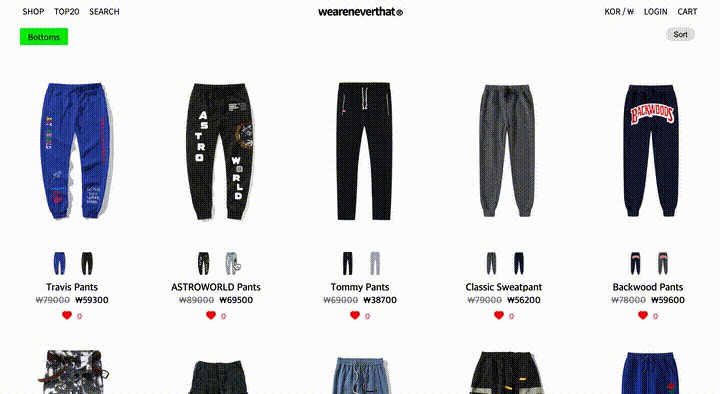
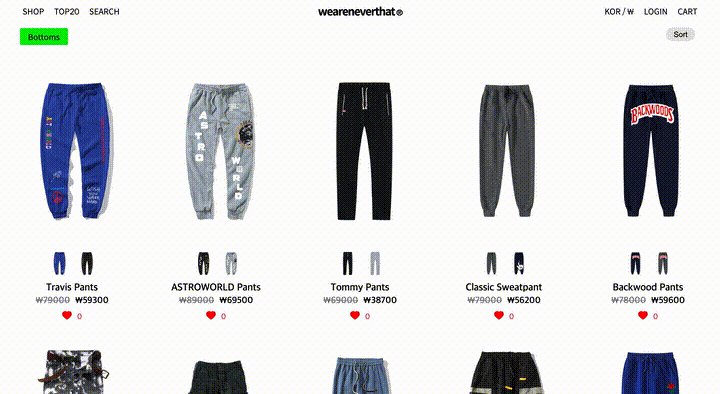
3. 메인 이미지에 마우스 호버
- 메인 이미지 3단 변화

4. 서브 이미지 클릭
- 메인 이미지 해당 제품으로 변경

5. 좋아요 기능
- 사용자들이 디테일 페이지에서 누른 좋아요의 총 개수를 보여준다. (로그아웃한 상태에서도 좋아요 개수 유지됨)

✤ 반응형
화면 크기를 줄였을 때 아래와 같이 줄어들게끔 구현하였다. 마찬가지로 상품에 마우스 호버 시 이미지 3단 변화하는 기능도 작동하게끔 하였다.

Front-end Repository : weareneverthat FE Repo
