
HTML이란 ?
HTML은 HyperText Markup Langauage의 약자로 웹 페이지를 만드는데 사용하는 언어이다. 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어다. 사용되는 모든 태그는 미리 정의되어 있으며, 각각의 태그와 속성을 사용하면 된다.
HTML 태그(tag)
HTML 태그는 태그 이름을 꺾쇠 괄호(<>)로 감싸서 표현한다. 보통 시작태그와 종료태그의 한쌍으로 구성된다. 종료태그는 시작태그와 전부 똑같지만 태그 이름 앞에 슬래시(/)가 존재한다. 태그에 따라 시작태그는 있지만 종료태그가 없는 태그도 존재한다 ex) <img> <br> <hr> 이를 빈 태그(empty tag)라고 한다.

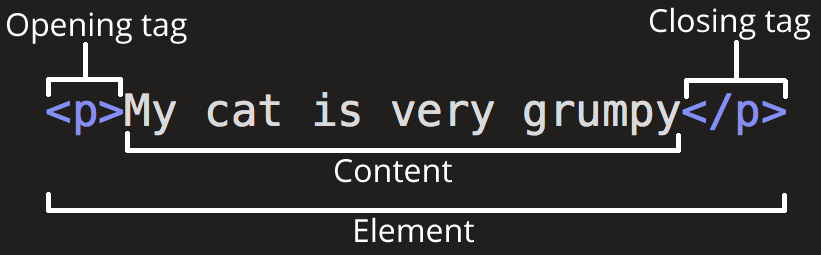
- 여는 태그(Opening tag): 이것은 요소의 이름과(이 경우 p), 열고 닫는 꺽쇠 괄호로 구성됩니다. 요소가 시작(이 경우 단락의 시작 부분)부터 효과가 적용되기 시작합니다.
- 닫는 태그(Closing tag): 이것은 요소의 이름 앞에 슬래시(/)가 있는것을 제외하면 여는 태그(opening tag)와 같습니다. 이것은 요소의 끝(이 경우 단락의 끝 부분)에 위치합니다. 닫는 태그를 적어주지 않는 것은 흔한 초심자의 오류이며, 이것은 이상한 결과를 낳게됩니다.
- 내용(Content): 요소의 내용이며, 이 경우 단순한 텍스트이다.
- 요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고한다.
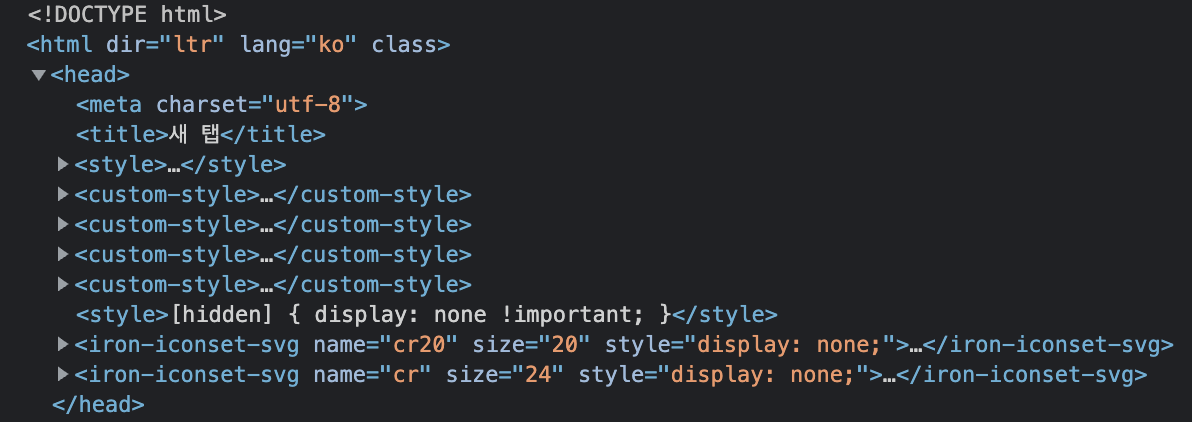
head 태그
HTML의 head는 페이지를 열 때 웹 브라우저에 표시되지 않는다. head는 <title>같은 페이지나 CSS의 링크, 파비콘(favicon), 다른 메타데이터(작성자, 중요한 키워드와 같은 내용)을 포함한다.
head태그는 페이지를 열 때 브라우저에 표시되는 <body>와는 다르게, 페이지에 표시되지 않는다.
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
title 태그
<title>은 html문서 전체의 타이틀을 표현하기 위한 메타 데이터이다.


<title> 요소는 다른 방식으로 사용될 수도 있는데, 예를 들면 브라우저에서 사이트를 북마크할때 <title>의 내용물을 추천하는 북마크 이름으로 사용하기도 한다.
메타데이터 : meta 요소
메타데이터는 데이터를 설명하는 데이터다.
문서의 character 인코딩을 특정하기

<meta charset = "utf-8">이 요소는 문서에서 허용하는 문자집합에 대해서 간단히 표시한다. utf-8 은 전세계적인 character 집합으로 많은 언어들을 문자들을 포함한다. 이는 웹 페이지에서 어떤 문자라도 취급할 수 있다는 것을 의미한다.
HTML text fundamentals
HTML의 주요 작업 중 하나는 브라우저가 텍스트를 올바르게 표시 할 수 있도록 텍스트 구조와 의미를 제공하는 것이다.
제목과 단락
대부분의 구조화 된 텍스트는 제목과 단락으로 구성된다.
HTML에서 각 단락은 <p>요소 안에 둘러싸여 있어야 한다.
각 제목은 heading 요소 안에 둘러싸여 있어야 한다.


heading 요소는 총 6개가 있다. <h1>, <h2>, <h3>, <h4>, <h5>, <h6>


구조의 필요성🤔
구조가 필요한 이유 :
- 구조가 없다면 텍스트는 한덩어리로 뭉쳐버린다.
- 검색 엔진들은 heading을 검색 순위에 영향을 주는 키워드로 고려해 indexing한다.
- CSS와 JavaScript를 효과적으로 적용할 수 있다.
Lists
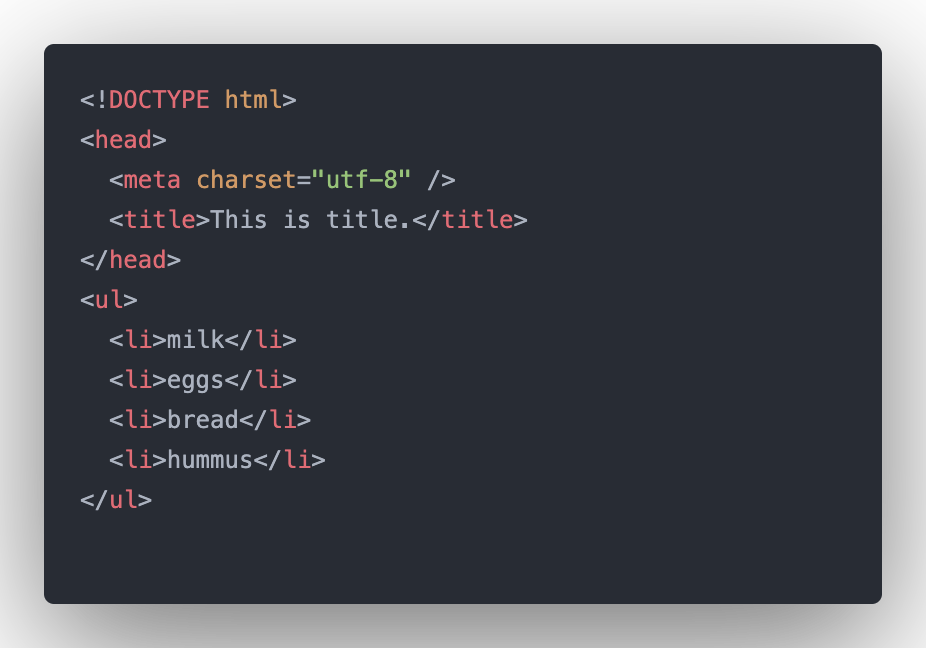
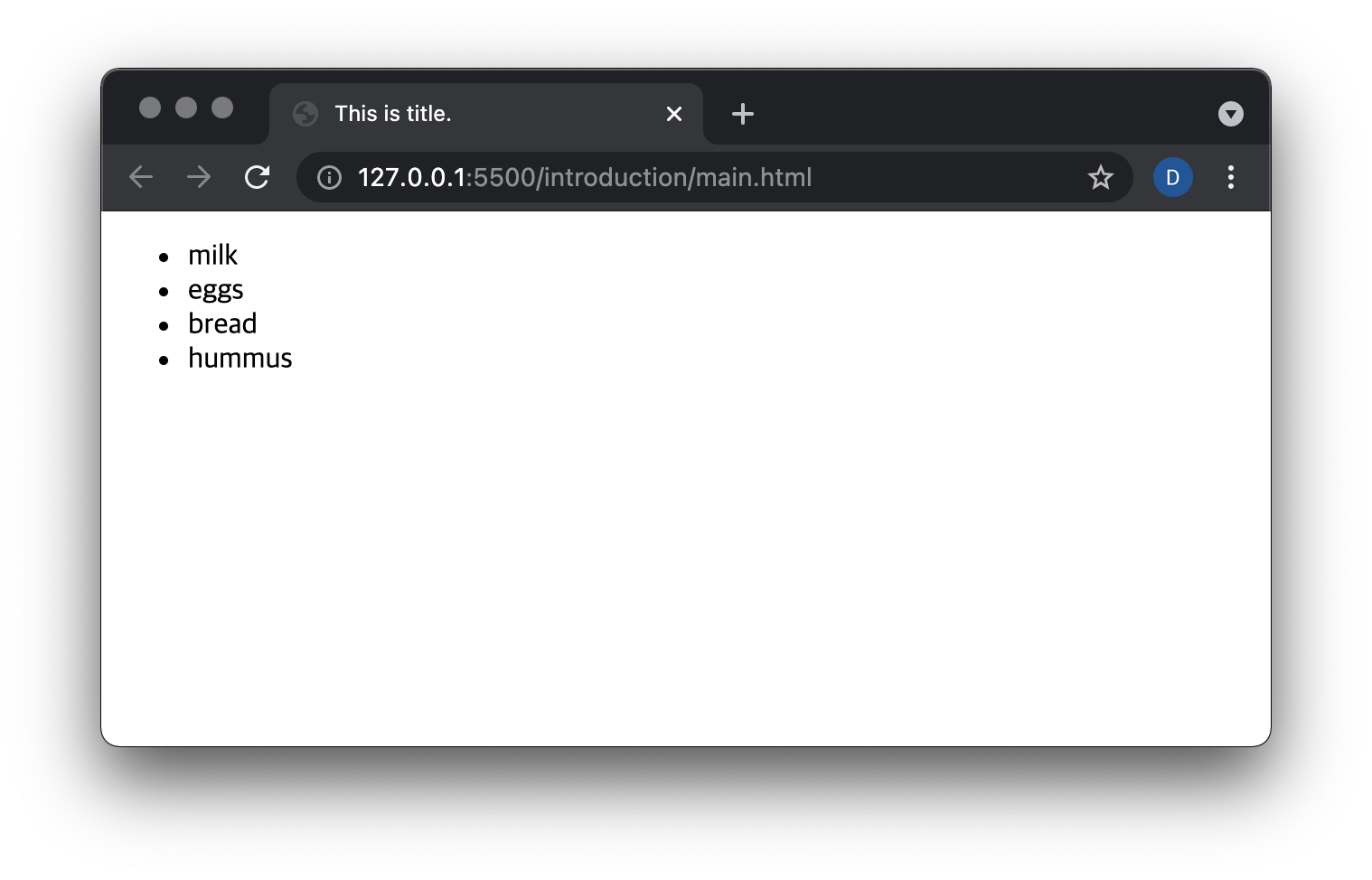
Unordered(순서 없음)
<ul> 태그로 전체를 감싸주고 각 요소들을 <li>태그로 감싸준다.


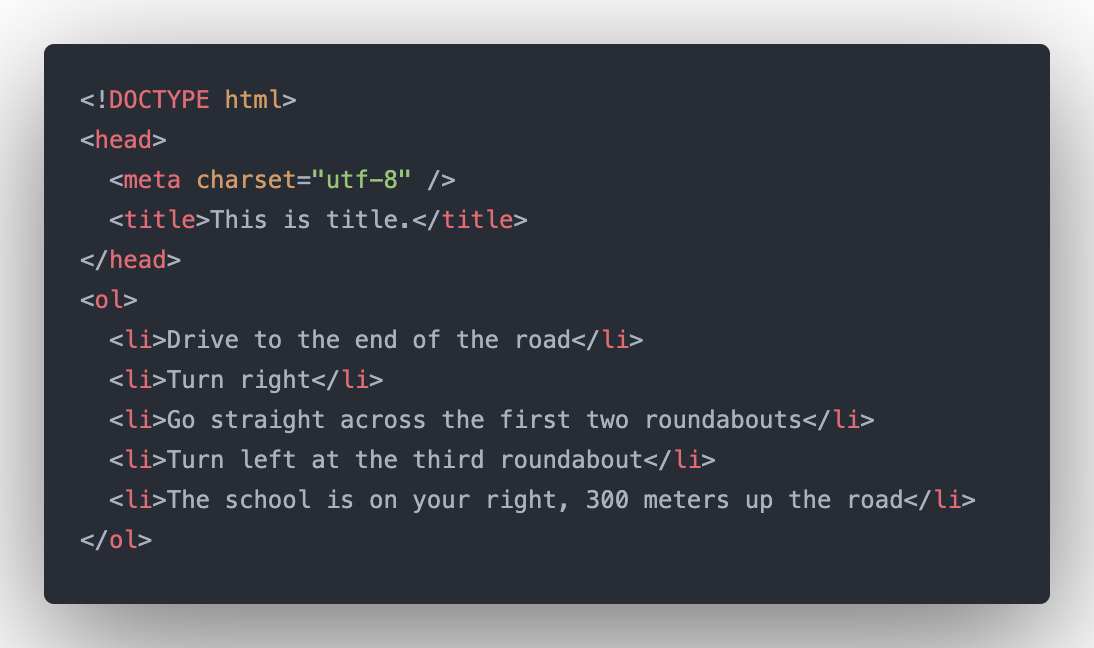
Ordered(순서 있음)
<ol> 태그로 전체를 감싸주고 각 요소들을 <li>태그로 감싸준다.


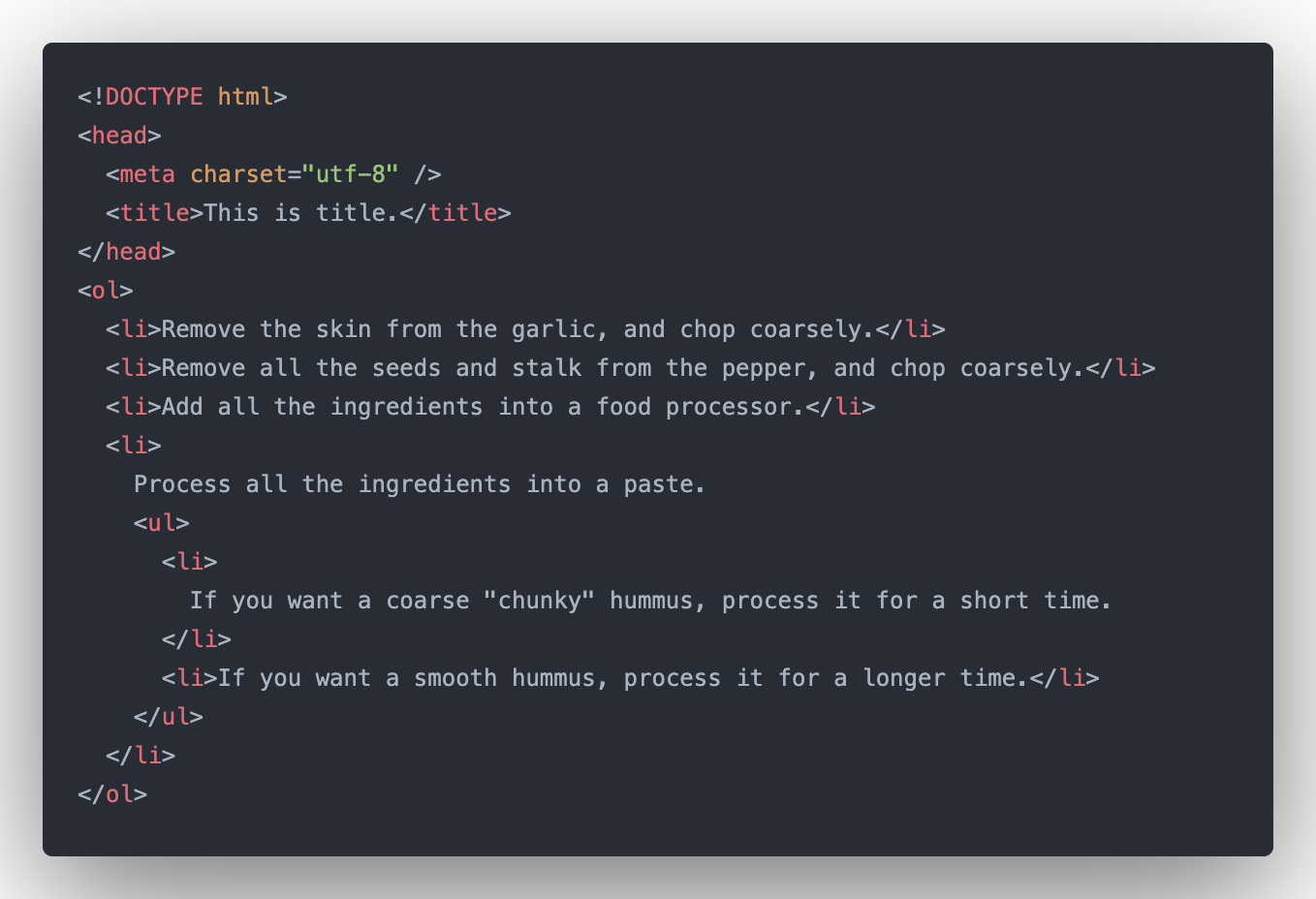
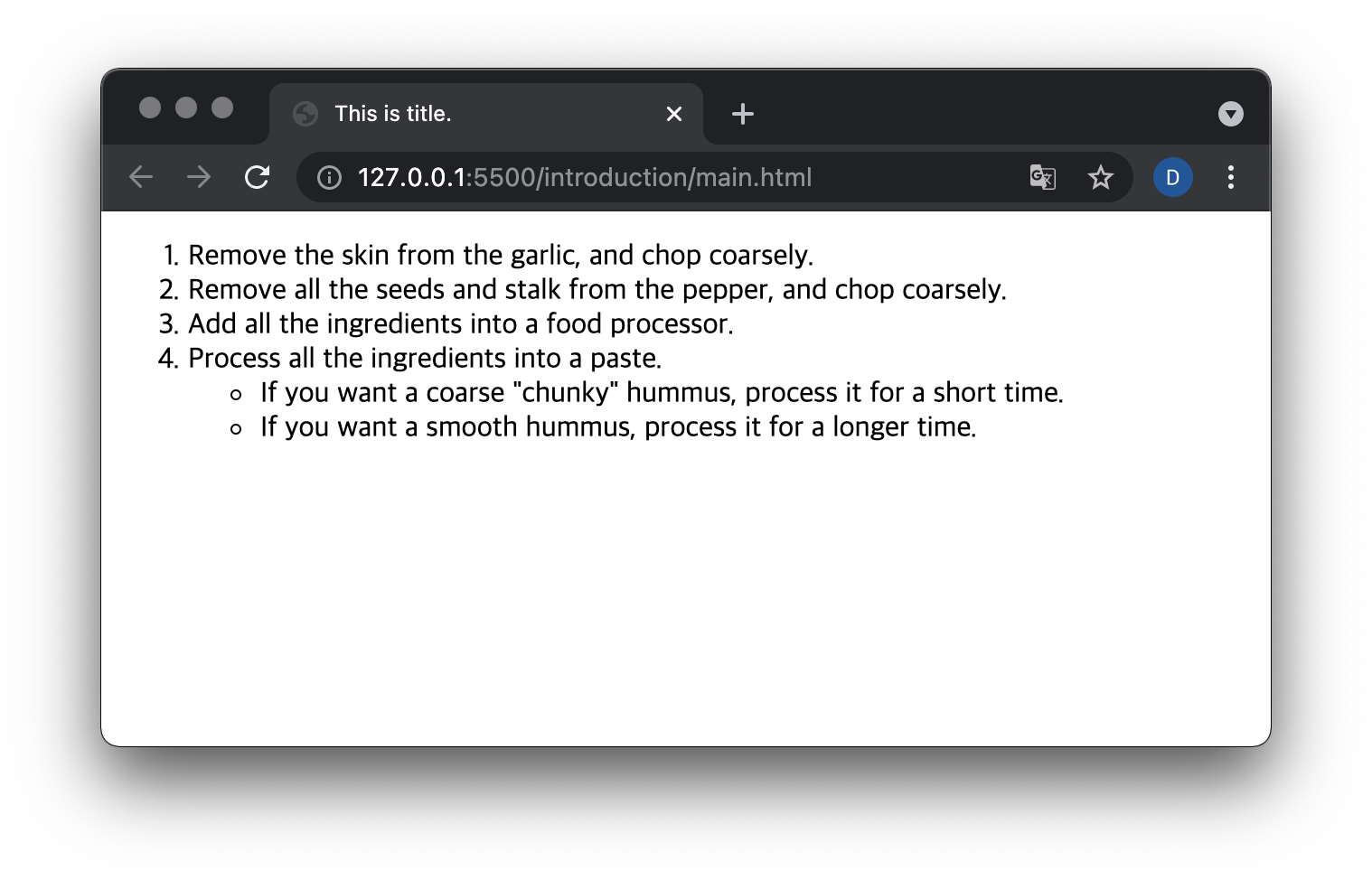
리스트 안의 리스트(Nesting lists)
내부에 리스트를 중첩하여 사용한다.


기타 텍스트 태그
<em>, <i> : 이탤릭체(기울임꼴)
<strong>, <b> : 볼드체
<u> : 밑줄
<del> : 취소선