CSS란?
CSS는 Cascading Style Sheets의 약자로 콘텐츠의 글꼴, 색상, 크기 및 간격을 변경하거나 여러 열로 분할하거나 애니메이션 및 기타 장식 기능을 추가하는 등의 웹 페이지 스타일 및 레이아웃에 사용된다. CSS는 HTML요소들이 각종 미디어에서 어떻게 보이는가를 정의하는데 사용되는 스타일 시트 언어이다.
CSS를 사용하는 이유
HTML만으로 웹 페이지를 제작할 경우 HTML 요소의 세부 스타일을 일일이 따로 지정해 주어야 한다.
이 작업은 매우 많은 시간이 걸리며, 완성한 후에도 스타일의 변경 및 유지 보수가 매우 힘들어진다.
CSS는 웹 페이지의 스타일을 별도의 파일로 저장할 수 있게 해주므로 사이트의 전체 스타일을 손쉽게 제어할 수 있으며 또한, 웹 사이트의 스타일을 일관성 있게 유지할 수 있게 해주며, 그에 따른 유지 보수 또한 쉬워진다.
이러한 외부 스타일 시트는 보통 확장자를 .css 파일로 저장한다.
문서에 CSS 추가하기
보통 html문서의 head에서 연결하는 방법이 일반적이다.
html문서와 같은 폴더에 파일을 만들고 .css확장자로 저장한다.
문서에 css파일을 연결하려면 문서의 <head>안에 다음 행을 추가한다.
<link rel="stylesheet" href="[파일명].css">CSS 구문

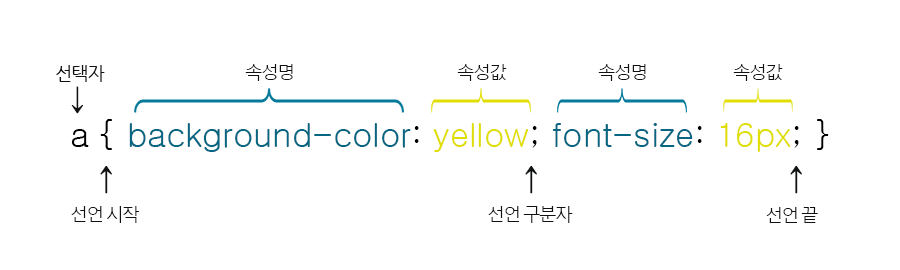
CSS의 문법은 선택자(selector)와 선언부(declaratives)로 구성된다.
선택자(selector) : CSS를 적용하고자 하는 HTML 요소(element)
선언부(declaratives) : 는 하나 이상의 선언들을 세미콜론(;)으로 구분하여 포함할 수 있으며, 중괄호({ })를 사용하여 전체를 둘러싼다. 각 선언은 CSS 속성명(property)과 속성값(value)을 가지며, 그 둘은 콜론(:)으로 연결된다.
예를 들어 페이지의 제목이 빨간색이며 큰 텍스트로 표시되길 원하는 경우 다음과 같이 작성한다. 이 경우 <h1>을 스타일링 한다.
h1 {
color: red;
font-size: 5em;
}CSS 선택자
HTML요소 선택자
CSS를 적용할 대상으로 HTML 요소의 이름을 직접 사용하여 선택할 수있다.
h1 {
color: red;
font-size: 5em;
}
...
<h1> Apply style to this area. <h1>id 선택자
아이디 선택자는 CSS를 적용할 대상으로 특정 요소를 선택할 때 사용한다.
이 선택자는 웹 페이지에 포함된 여러 요소 중에서 특정 아이디 이름을 가지는 요소만을 선택한다.
<style>
#heading { color: teal; text-decoration: line-through; }
</style>
...
<h2 id="heading">Apply style to this area.</h2>
class 선택자
클래스 선택자는 특정 집단의 여러 요소를 한 번에 선택할 때 사용한다.
이러한 특정 집단을 클래스(class)라고 하며, 같은 클래스 이름을 가지는 요소들을 모두 선택한다.
<style>
.headings { color: lime; text-decoration: overline; }
</style>
...
<h2 class="headings">Apply style to this area.</h2>
<p>class 선택자를 이용하여 스타일을 적용할 HTML 요소들을 한 번에 선택할 수 있습니다.</p>
<h3 class="headings">Apply style to this area too.</h3>
group 선택자
그룹 선택자는 위에서 언급한 여러 선택자를 같이 사용하고자 할 때 사용한다.
그룹 선택자는 여러 선택자를 쉼표(,)로 구분하여 연결한다.
이러한 그룹 선택자는 코드를 중복해서 작성하지 않도록 하여 코드를 간결하게 만들어 준다.
<style>
h1 { color: navy; }
h1, h2 { text-align: center; }
h1, h2, p { background-color: lightgray; }
</style>