semantic?
무슨 뜻인지 영어사전에 찾아보았다.
semantic
1. 언어 [주로 명사 앞에 씀]
의미의, 의미론적인
그러면 의미를 가지는 웹과 의미를 가지는 태그라는 것인데, 그게 무엇일까? 의미를 갖지 않은 것도 있는 것인가?
기존의 문제점을 해결한 시멘틱 웹
배경
시멘틱 웹이 생기기 전인 일반 웹에서는 인간의 관점에서 웹의 시각적인 부분에만 집중을 했다.
문제점
하지만 인터넷이 널리 보급되면서 웹에 축적되는 정보 양이 급격하게 늘어나면서 정보 검색 시 기존의 방식으로는 필요한 부분만 적재적소에 찾기가 어려워졌다.
해결책
따라서 '의미를 갖는' 정보를 인간이 아닌 컴퓨터의 관점에서 판단하여 검색 엔진에서 찾을 수 있도록 해결책을 마련했다. 이를 통해 의미나 관련성을 갖는 거대한 데이터베이스를 구축할 수 있게 되었으며, 보다 손쉽게 원하는 정보를 얻을 수 있게 되었다.
시맨틱 웹
그렇게 등장한 것이 시맨틱 웹으로, HTML의 시맨틱 태그를 활용해 만든다.
시맨틱 태그
시맨틱 태그를 통해 HTML의 요소를 보다 명확히 해석하며 그 데이터를 활용하여 시맨틱 웹을 실현시킬 수 있다.
시맨틱 태그의 종류
<form>,<table>,<img>등- HTML5에서 도입된 시맨틱 태그의 종류는 아래와 같다.

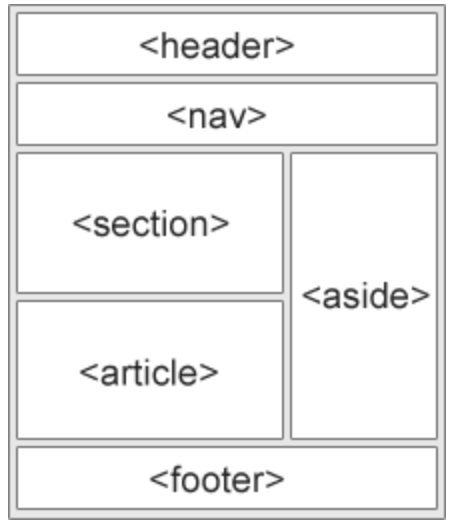
(출처) w3school(html5_semantic_elements)
<header>헤더<nav>내비게이션<aside>측면에 위치하는 공간<section>: 본문의 여러 내용(article)을 포함하는 공간<article>: 본문의 주 내용이 들어가는 공간<footer>: 푸터
Q. 사이드에 이미지 넣기: <img> vs <div> + <background-image>?
- 인간의 입장에서 두 가지 모두 이미지를 웹에 구현하는 태그이다.
- 위의 개념을 충분히 이해했다면,
<img>는 시맨틱 태그이고,<div>+<background-image>는 시맨틱 태그가 아니다. - 웹에 해당 이미지의 의미를 컴퓨터의 입장에서 나타내고 싶다면 전자를, 아니면 후자를 사용하면 된다.
<img>
- 해당 이미지가 그 컨텐츠와 연관이 있을 때 사용
(예시) 인물 사진, 기업 로고, ... - 중요한 의미가 내포된 의미일 때
<div> + <background-image>
- 해당 이미지가 그 컨텐츠의 일부가 아닐 때 사용
- 이미지 스프라이트를 이용할 때
- 웹 문서의 배경을 꾸밀 때
- 해당 페이지를 프린트할 때 해당 이미지가 나오지 않으려고 할 때
