
2022년 5월 23일 월요일
Margin & Padding
border를 경계로
margin은 바깥쪽 여백을,
padding은 안쪽 여백을 뜻한다.

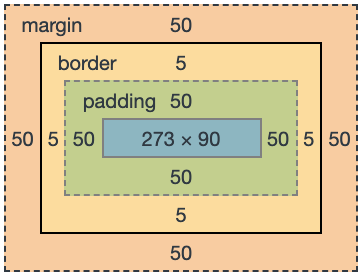
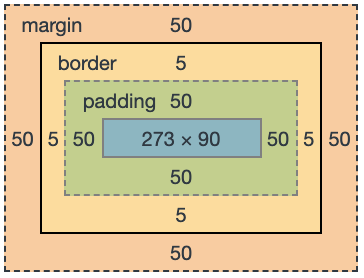
위 그림은
- 주황색은 margin 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px
- 노란색은 border 영역, 보더의 두께는 5px이다.
- 초록색은 padding 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px
- 요소의 가로는 273px, 세로는 90px
그리고 위의 그림에서 실질적인 박스가 차지하는 너비는
요소의 너비 + padding+ border가 합쳐진 만큼이다.
273 + 50(왼쪽 padding) + 50(오른쪽 padding) + 5(왼쪽 border) + 5(오른쪽 border) = 383
Margin
p.example {
margin: 50px;
}
border의 바깥족 여백을 뜻하며
순서대로 상, 우, 하, 좌를 의미한다.
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}
아래와 같이 margin만을 사용하여 상, 우, 하, 좌를 나타낼 수 있다.
p.example {
margin-top: 50px 50px 50px 50px;
}
padding
border의 안쪽 여백을 뜻하며
위의 margin과 같이 작성 방식이 매우 비슷하다
p.example {
padding: 50px;
}
p.example {
padding-top: 50px;
padding-right: 50px;
padding-bottom: 50px;
padding-left: 50px;
}
p.example {
padding: 50px 50px 50px 50px;
}
