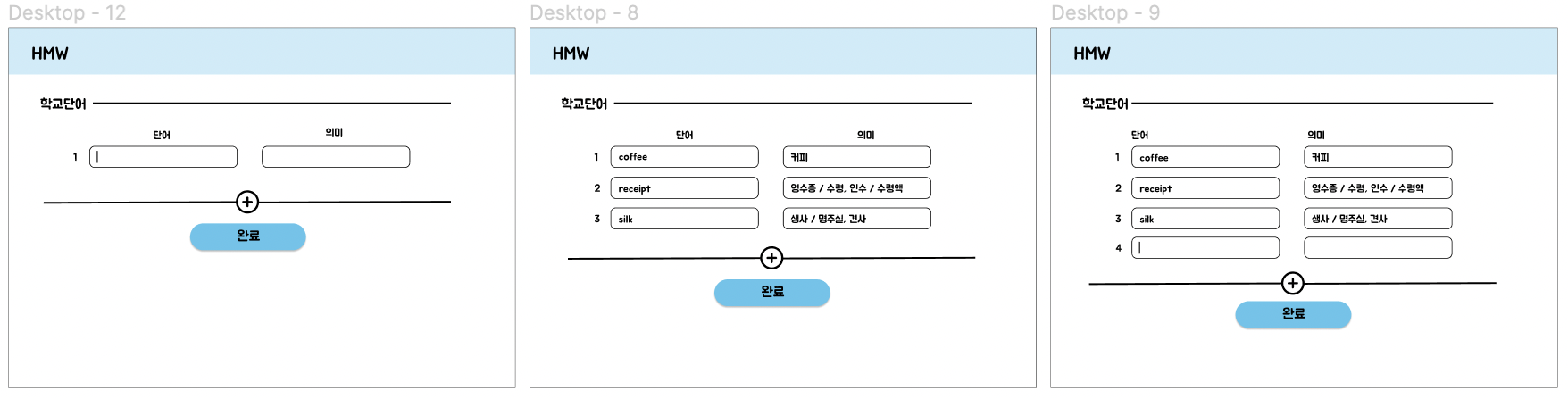
만들 부분

단어 리스트를 생성하고 그 리스트를 들어갔을 때 나오는 화면이다. 화면 중앙에 있는 + 버튼을 누르면 단어를 입력받을 수 있도록 칸이 생기게 만들 것이다.
09 / 07
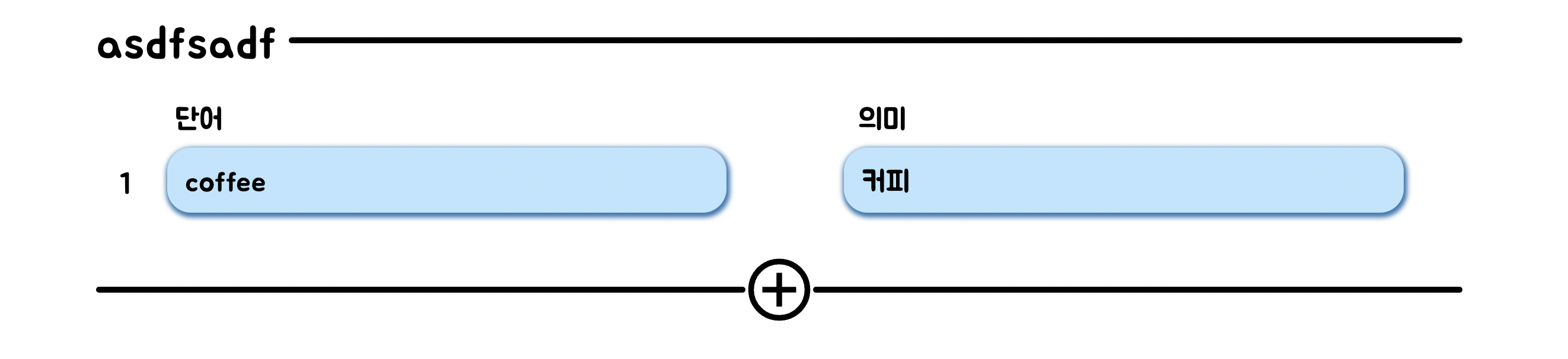
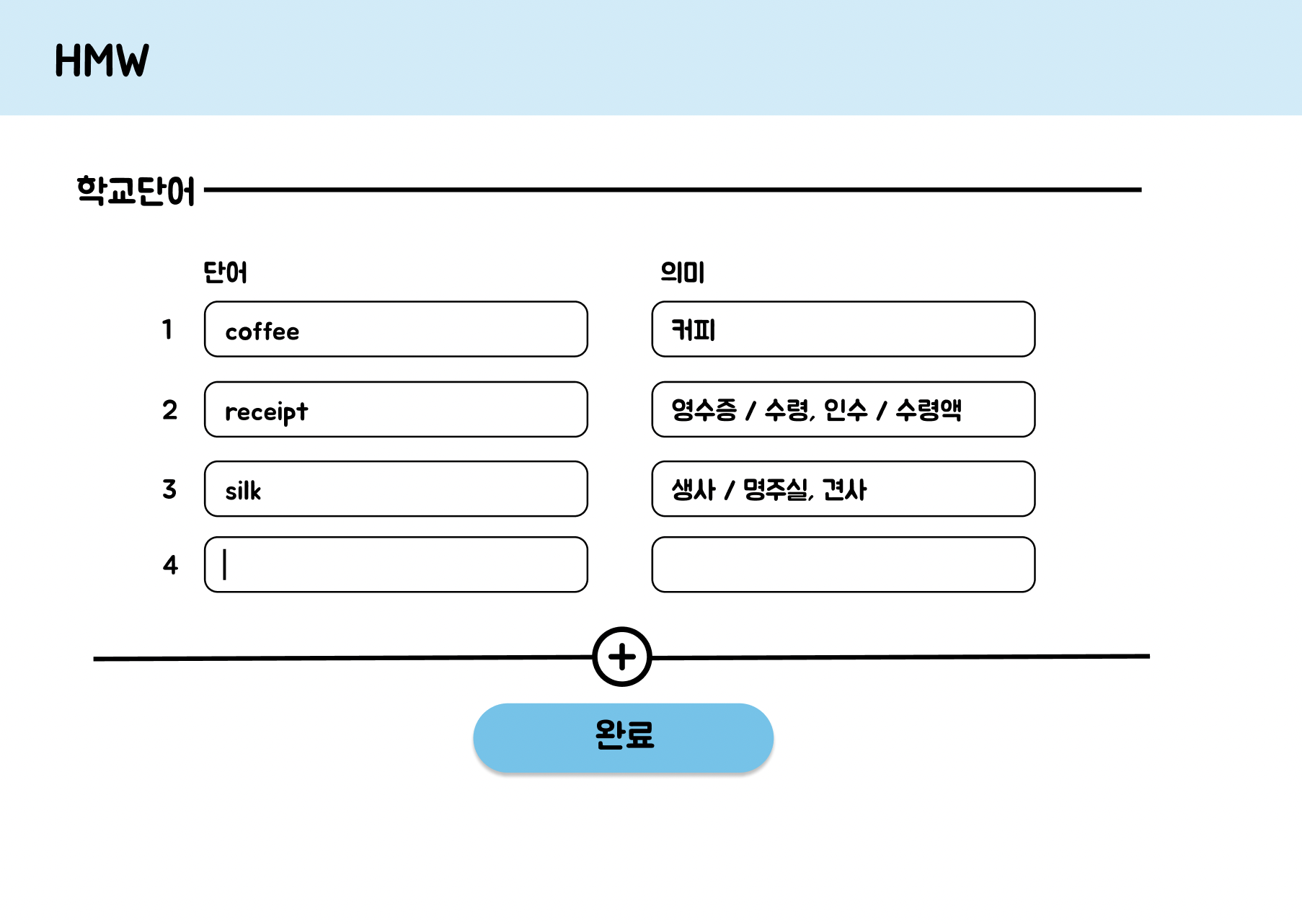
오늘 만든 부분

위에 보이는 화면을 만들었다. 단순히 퍼블리싱만 한 것 같지만 state와 map 함수를 사용해서 데이터를 출력해낸 화면이다.
React 코드 ( WordList.js )
import React, { useState } from 'react'
import { useLocation } from 'react-router-dom';
import { GrAddCircle } from 'react-icons/gr'
import Header from '../components/Header';
import "../styles/wordList.css"
import Word from '../components/Word';
import Popup from 'reactjs-popup';
const WordList = () => {
const location = useLocation();
const id = location.state?.id;
const name = location.state?.set_name;
const [words, setWords] = useState([
{
word: 'coffee',
mean: '커피',
},
]);
const resultList = words.map((word, idx) => (<Word word={word.word} mean={word.mean} idx={idx} />))
return (
<div className='container'>
<Header />
<div className='wordList_container'>
<div className='wordList_box'>
<div className='wordList_header'>
<div>{name}</div>
<hr></hr>
</div>
<div className='wordList_content'>
<div className='word_classification'>
<span>단어</span>
<span>의미</span>
</div>
{ resultList }
</div>
<div className='wordList_footer'>
<hr></hr>
<GrAddCircle size='120' color='black' className='wordList_addIcon' onClick={() => {setModalOpened(true)}}/>
<hr></hr>
</div>
</div>
</div>
</div>
)
}
export default WordListReact 코드 ( Word.js )
import React from 'react'
import "../styles/Word.css"
const Word = (props) => {
return (
<div className='word_container'>
<span>{props.idx + 1}</span>
<div className='word_box'>
<div>{props.word}</div>
<div>{props.mean}</div>
</div>
</div>
)
}
export default WordCSS 코드 ( WordList.css )
* {
margin: 0;
padding: 0;
border: none;
text-decoration: none;
}
.wordList_container {
width: 100%;
height: 88%;
display: flex;
justify-content: center;
}
.wordList_box {
width: 80%;
height: auto;
margin-top: 40px;
}
.wordList_header {
display: flex;
flex-direction: row;
align-items: center;
}
.wordList_header div {
font-size: 40px;
margin-right: 10px;
}
.wordList_header hr {
height: 5px;
width: 100%;
background-color: black;
border-radius: 1000px;
}
.wordList_footer {
display: flex;
align-items: center;
justify-content: center;
}
.wordList_footer hr {
width: 100%;
height: 5px;
border-radius: 1000px;
background-color: black;
}
.wordList_addIcon {
/* background-color: transparent; */
border: none;
cursor: pointer;
}
.wordList_content {
width: 100%;
height: auto;
}
.word_classification {
width: 100%;
height: 70px;
line-height: 90px;
display: flex;
justify-content: space-around;
}
.word_classification span {
margin-right: 35%;
font-size: 25px;
}
.popup_word_container {
width: 800px;
height: 150px;
background-color: aqua;
}CSS 코드 ( Word.css )
.word_container {
width: 100%;
height: 60px;
/* background-color: aquamarine; */
display: flex;
flex-direction: row;
justify-content: space-around;
}
.word_box {
width: 100%;
height: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.word_box div {
width: 40%;
/* border: 3px solid black; */
border-radius: 20px;
line-height: 55px;
height: 55px;
padding-left: 15px;
font-size: 25px;
background-color: rgb(186, 229, 254);
box-shadow: 1px 2px 4px 2px rgb(44, 121, 177);
}
.word_container span {
position: relative;
left: 20px;
top: 17px;
font-size: 25px;
}09 / 08
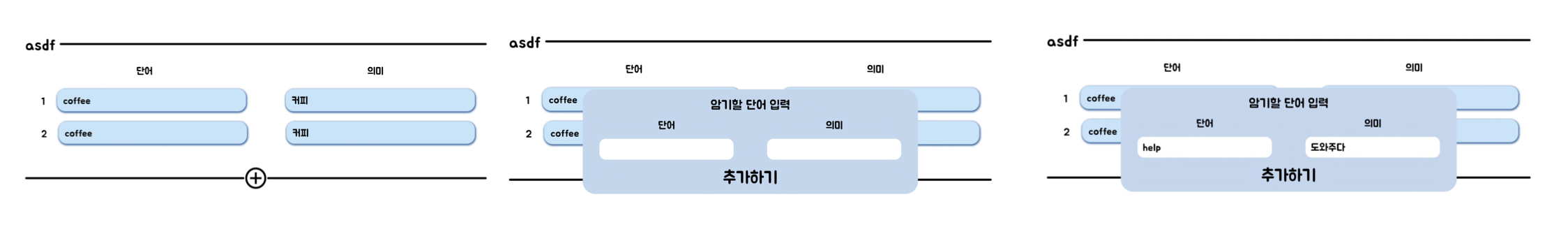
오늘 만든 부분

단어 리스트 안에 들어갔을 때 나타나는 화면이다. 단어 추가하기 버튼을 누르면 다음 사진과 같이 팝업창이 떠서 영어단어와 의미를 입력할 수 있게 만들었다.
React 코드 ( Word.js )
import React, { useState } from 'react'
import Popup from 'reactjs-popup';
import "../styles/Word.css"
import axios from 'axios';
const Word = (props) => {
const [modalOpened, setModalOpened] = useState();
const [modifiedWord, setModifiedWord] = useState(props.word);
const [modifiedMeaning, setModifiedMeaning] = useState(props.mean);
return (
<div className='word_container'>
<span>{props.idx + 1}</span>
<div className='word_box'>
<div>{props.word}</div>
<div>{props.mean}</div>
</div>
<div className='word_right_side'>
<span onClick={() => {setModalOpened(true)}}>수정</span>
<span>삭제</span>
</div>
<Popup
open={modalOpened}
onClose={() => {
setModalOpened(false)
}}
>
<form
className='popup_word_container'
>
<p>수정할 단어 입력</p>
<div className='popup_bot'>
<div className='popup_top'>
<span>단어</span>
<input value={modifiedWord} onChange={(e) => {setModifiedWord(e.target.value)}} type='text' />
</div>
<div className='popup_top'>
<span>의미</span>
<input value={modifiedMeaning} onChange={(e) => {setModifiedMeaning(e.target.value)}} type='text' />
</div>
</div>
<input className='popup_word_submit' type='submit' value='수정하기'/>
</form>
</Popup>
</div>
)
}
export default WordCSS 코드 ( Word.css )
.word_container {
width: 100%;
height: 60px;
/* background-color: aquamarine; */
display: flex;
flex-direction: row;
justify-content: flex-start;
margin: 20px;
}
.word_box {
width: 100%;
height: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
}
.word_box div {
width: 40%;
/* border: 3px solid black; */
border-radius: 20px;
line-height: 55px;
height: 55px;
padding-left: 15px;
font-size: 25px;
background-color: rgb(186, 229, 254);
box-shadow: 1px 2px 4px 2px rgb(44, 121, 177);
}
.word_container span {
position: relative;
left: 20px;
top: 17px;
font-size: 25px;
}
.word_right_side {
position: relative;
right: 35px;
bottom: 18px;
display: flex;
flex-direction: column;
justify-content: space-evenly;
width: 5%;
}
.word_right_side span {
font-size: 20px;
height: 25px;
line-height: 25px;
background-color: rgb(113, 182, 255);
text-align: center;
border-radius: 1000px;
color: white;
cursor: pointer;
}##
마무리
단어 입력을 받을 때 프론트에서 배열에 저장하고 그 배열을 map함수를 써서 렌더링 하려고 했지만 그 부분은 백엔드에서 가능하다고 팀원이 말해서 나는 입력을 받는 것까지만 했다.
