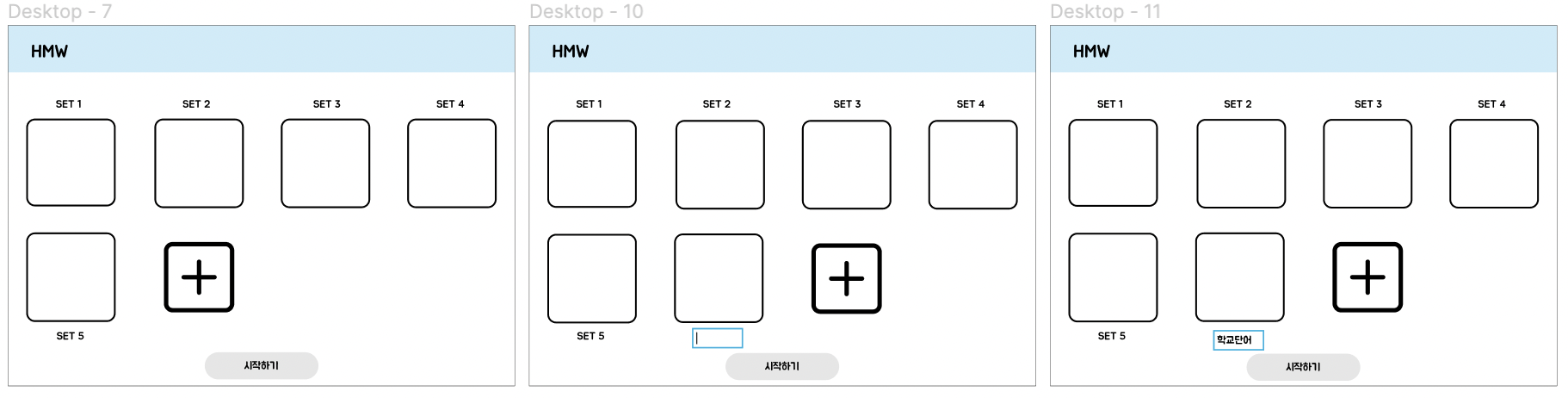
만들 부분

단어를 암기할 때 사용하는 단어 리스트가 있는 페이지를 만들것이다. + 버튼을 누르면 새로운 박스가 생기는 구조로 만들 것이다.
만들지 못한 부분
이 페이지를 만들면서 기획한 부분과 똑같이 못 만든 부분이 있다. 바로 + 버튼을 눌렀을 때 박스가 바로 생기면서 글 입력창이 뜨는 것이다. 이 부분을 어떻게 만들어야 할지 감이 안 와서 그냥 버튼을 누르면 팝업창이 떠서 그 팝업창에 제목을 입력할 수 있게 만들었다.
ReactJS 코드
import React, { useState } from "react"
import Header from "../components/Header"
import WordSet from "../components/WordSet"
import { useForm } from "react-hook-form"
import Popup from "reactjs-popup";
import "../styles/MemoSet.css"
import { IoAddOutline } from "react-icons/io5"
import { useLocation } from "react-router-dom";
export default function MemoSet() {
const location = useLocation();
const username = location.state?.username;
const [names, setNames] = useState([])
const [listName, setListName] = useState("");
const nameList = names.map((name, idx) => (<WordSet key={idx} index={idx} name={name} />))
const [data, setData] = useState();
const [modalOpened, setModalOpened] = useState(false);
// const { listName, handleSubmit } = useForm();
return (
<div className="container">
<Header username={username} />
<div className="memoSet_box">
{nameList}
<Popup
open={modalOpened}
>
<div className="popup_input">
<p>단어장의 이름을 입력해주세요.</p>
<form onSubmit={(e) => {
e.preventDefault();
if (listName) {
setNames([listName, ...names])
setListName("")
setModalOpened(false)
} else {
alert('이름이 입력되지 않았습니다.')
}
}}>
<input className="setNameInput" value={listName} onChange={(e) => { setListName(e.target.value) }} type='text' />
<input
className="pop_submit"
type={"submit"}
value="enter"
/>
</form>
</div>
</Popup>
<div className="add_memoSet" onClick={() => setModalOpened(true)}>
<IoAddOutline size='150' />
</div>
</div>
</div>
);
}CSS 코드
* {
margin: 0;
padding: 0;
}
.container {
width: 100%;
height: 100vh;
}
.memoSet_box {
width: 100%;
height: 82%;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(25%, auto));
/* background-color: aqua; */
}
.add_memoSet {
width: 180px;
height: 180px;
border: 7px solid #000;
border-radius: 20px;
display: flex;
align-items: center;
justify-content: center;
margin-top: 96px;
margin-left: auto;
margin-right: auto;
cursor: pointer;
}
.popup_input {
position: fixed;
left: 30%;
width: 40%;
height: 40%;
bottom: 30%;
background-color: rgb(186, 216, 242);
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-radius: 30px;
}
.popup_input p {
font-size: 3vh;
margin-bottom: 3%;
}
.no_input {
position: fixed;
z-index: 1;
color: red;
}
.setNameInput {
padding-left: 5%;
height: 40%;
width: 80%;
font-size: 7vh;
border-radius: 30px;
border: none;
margin-bottom: 3%;
}
.popup_input input:focus {
border: none;
}
.popup_input div {
margin-top: 3%;
width: 50%;
height: 20%;
background-color: white;
border-radius: 1000px;
text-align: center;
line-height: 250%;
font-size: 3vh;
cursor: pointer;
}
.pop_submit {
width: fit-content;
font-size: 70px;
background-color: transparent;
border: none;
cursor: pointer;
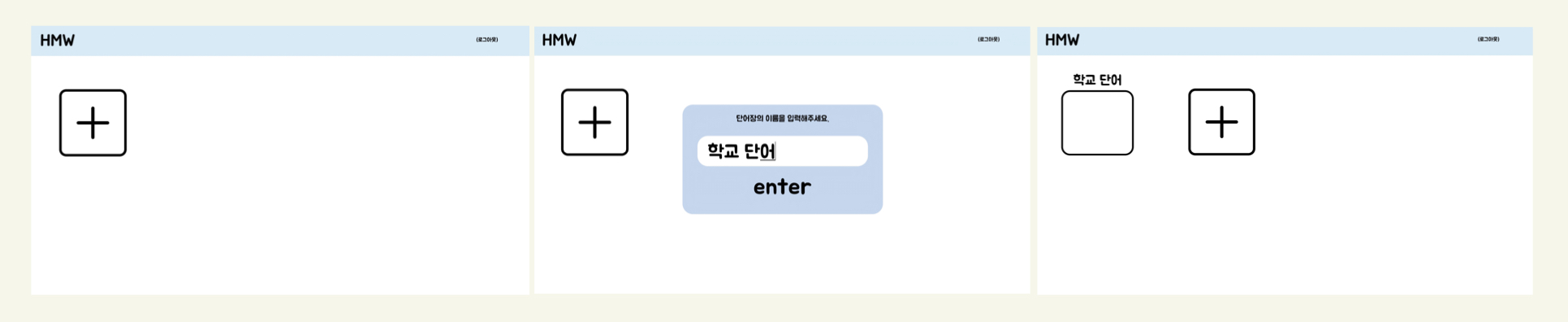
}결과 화면

앞에 설명했던 것처럼 팝업창을 만들어서 단어 리스트 이름을 입력받는 구조로 만들었다.
