이 프로젝트를 하는 이유
학교에서 JAVA programming 시간에 2인 1조로 팀프로젝트를 한다. Spring을 사용한 웹사이트를 만드는 것이다. 그래서 우리팀은 단어 암기를 도와주는 웹사이트를 만들기로 했다.
코딩하기 전 Figma로 디자인하기
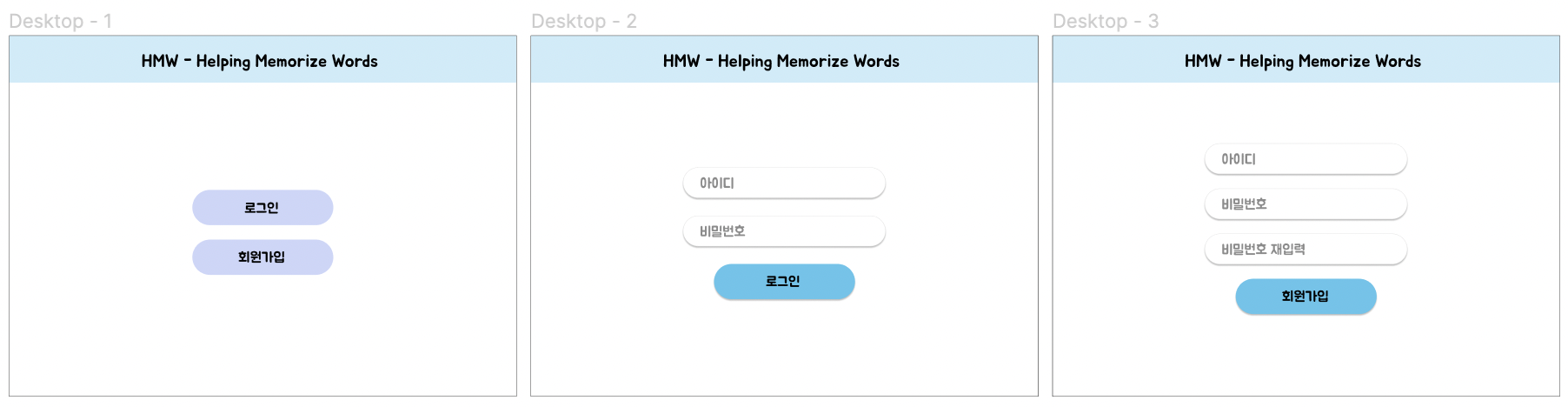
첫 페에지와 로그인 페이지, 회원가입 페이지

너무 화려한 디자인을 하기보단 간단하고 깔끔한 디자인으로 웹사이트를 사용할 때 어렵지 않도록 만들었다.
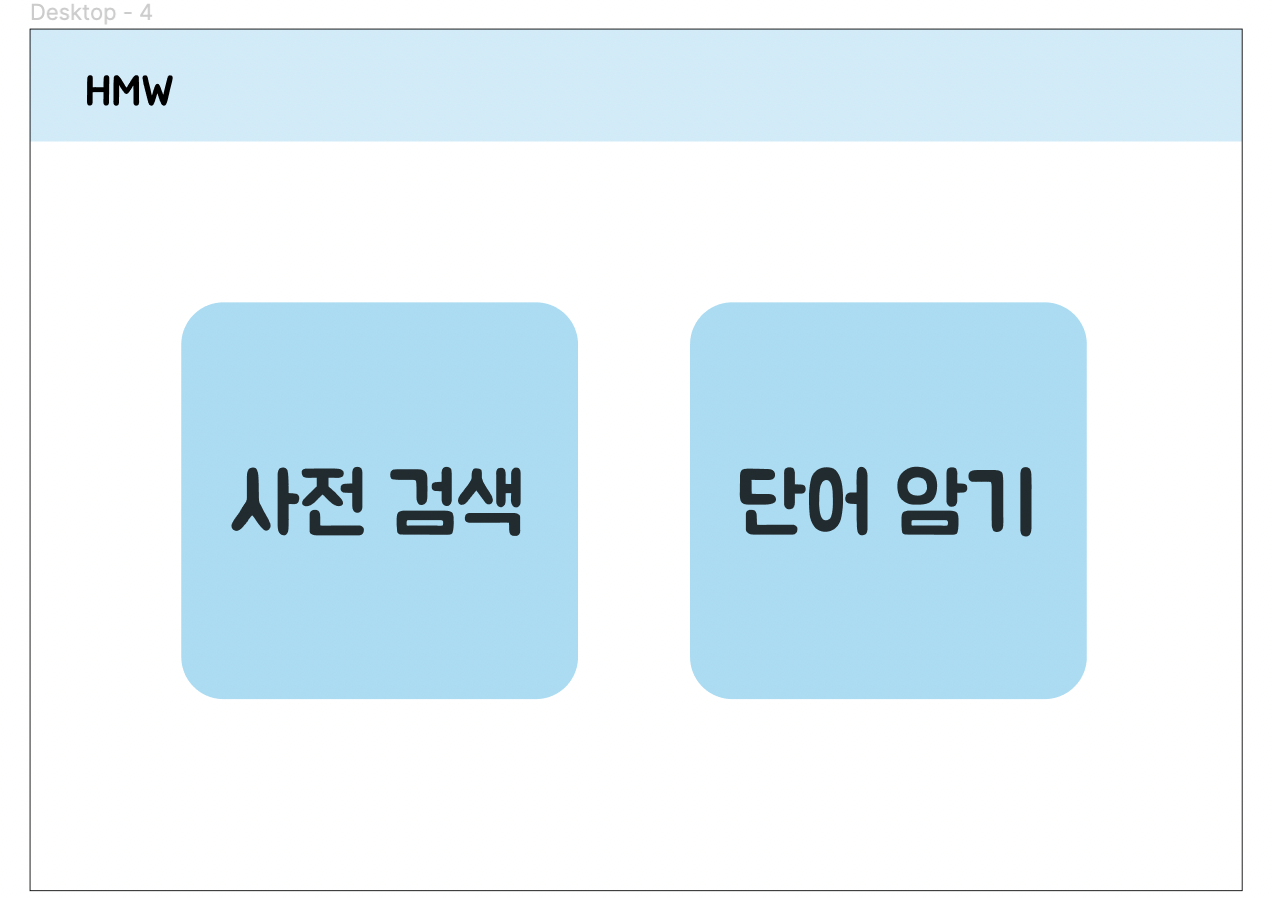
Main 페이지

메인 화면에서는 웹사이트의 기능을 한눈에 볼 수 있다. 사전 검색과 단어 암기이다. 메인 화면은 큰 버튼 2개로 만들어져 있다. 버튼을 누르면 그 기능을 하는 페이지로 넘어가게 만들 것이다.
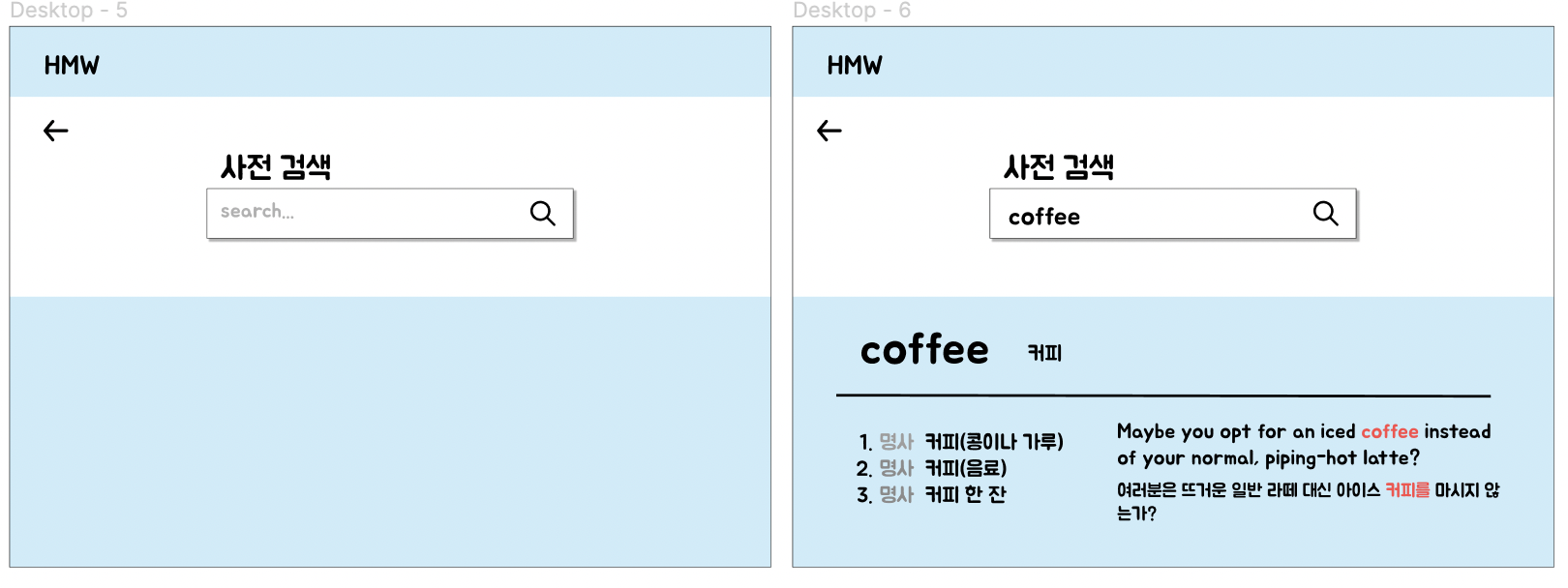
사전 검색 페이지

사전 검색 화면에서는 처음 페이지에 들어가면 Input Box를 하나 볼 수 있다. 그리고 거기에 모르는 영어단어를 입력하면 아랫칸에 영어단어와 의미가 위에 먼저 뜨고 아래에 여러가지 다른 의미와 예문이 나오게 만들 예정이다.
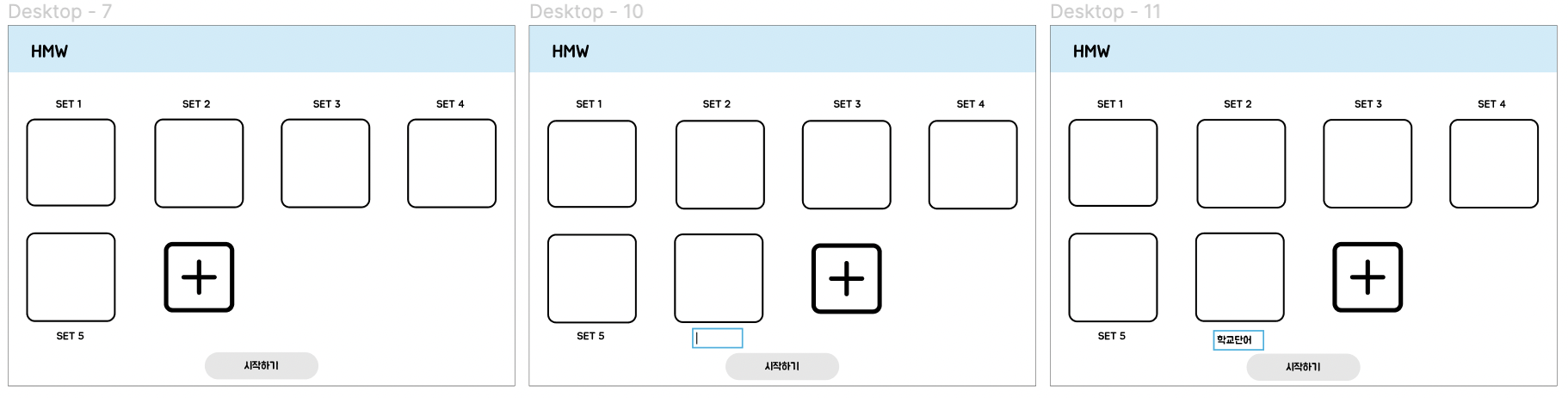
영어단어 리스트 페이지

영어단어 리스트 페이지에서는 내가 외우고싶은 영어단어를 담을 리스트를 만들 수 있다. 화면에 보이는 + 버튼을 누르면 새로운 박스가 생기고 이름을 입력할 수 있다.
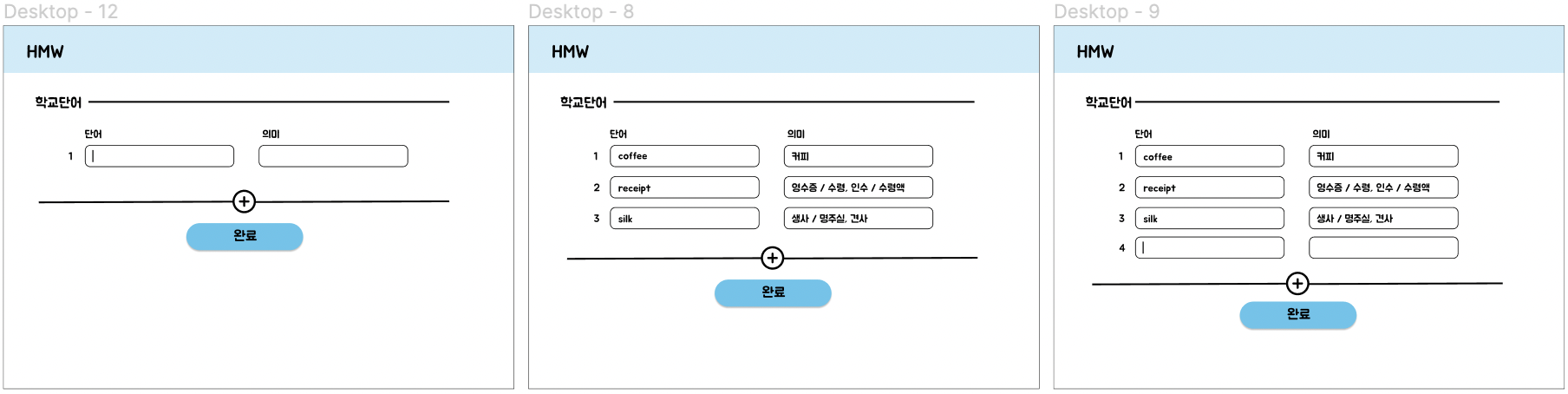
영어단어 추가 페이지

영어단어 추가 페이지로 오기 위해서는 이전 페이지인 영어단어 리스트 페이지에서 외우고싶은 영어단어를 선택해야 한다. 영어단어 추가 페이지로 오면 화면 중간에 보이는 + 버튼으로 요소를 추가할 수 있고 영어단어와 의미를 적을 수 있다. 그리고 원하는 만큼 적었으면 '완료'버튼을 눌러서 끝낼 수 있다.
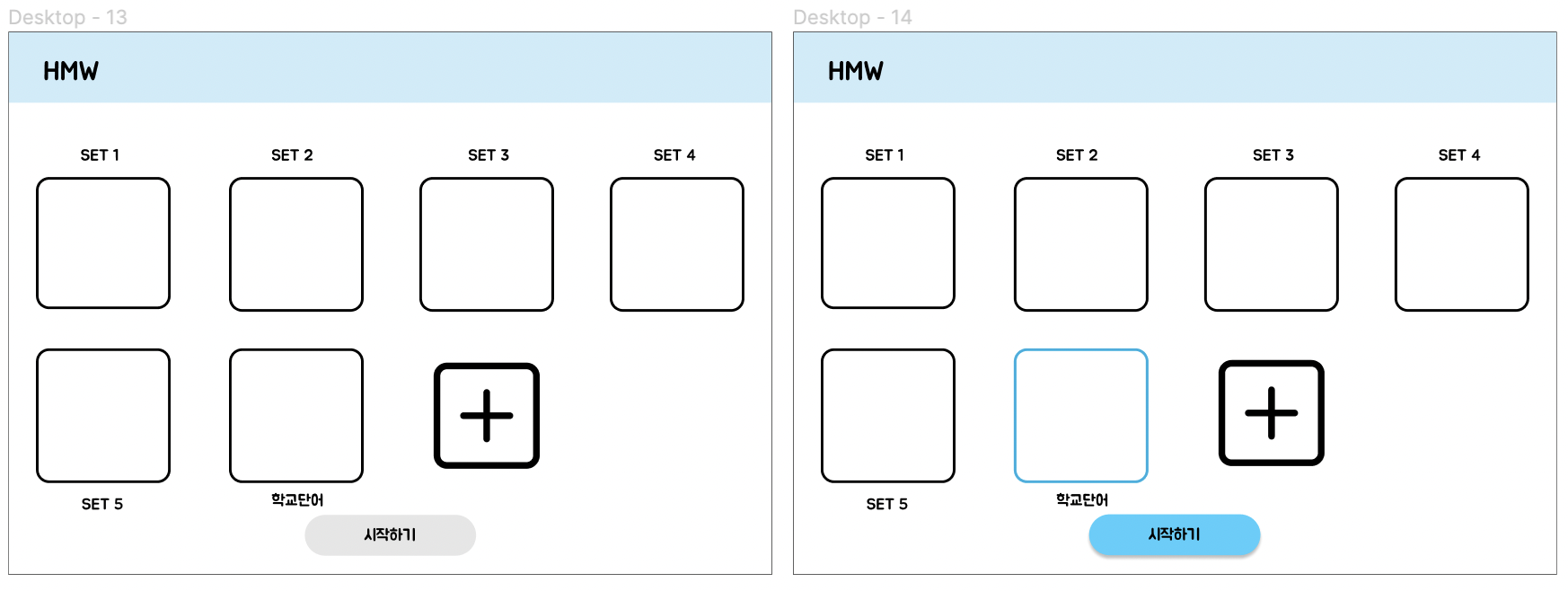
암기할 단어 리스트 선택 화면

만약 자신이 만든 단어 리스트를 외우고 싶다면 단어 리스트 중에서 하나를 정한 후에 페이지 아래에 있는 '시작하기'버튼을 누르면 암기가 시작된다.
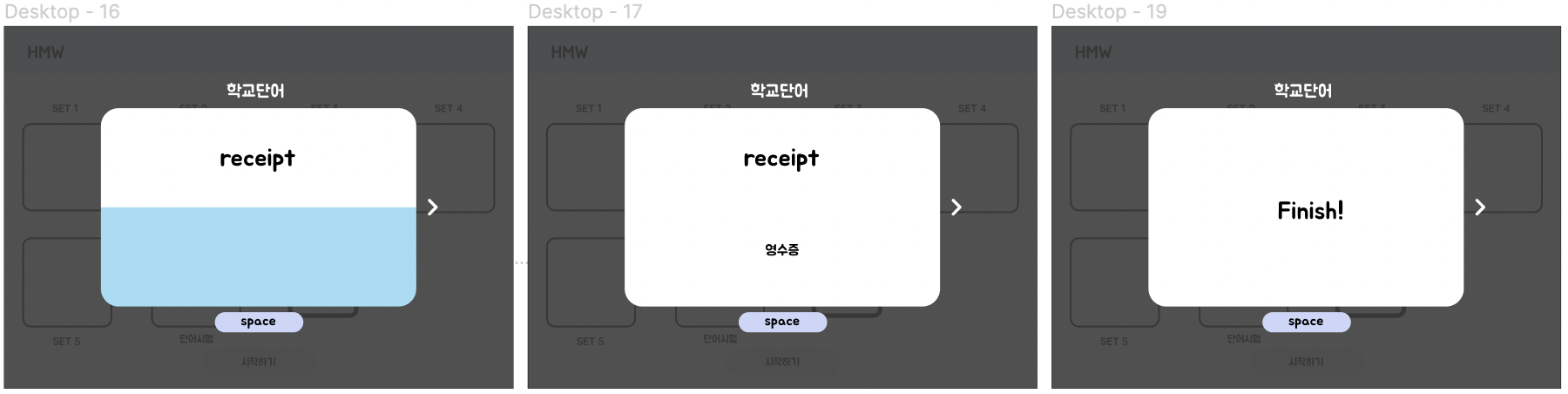
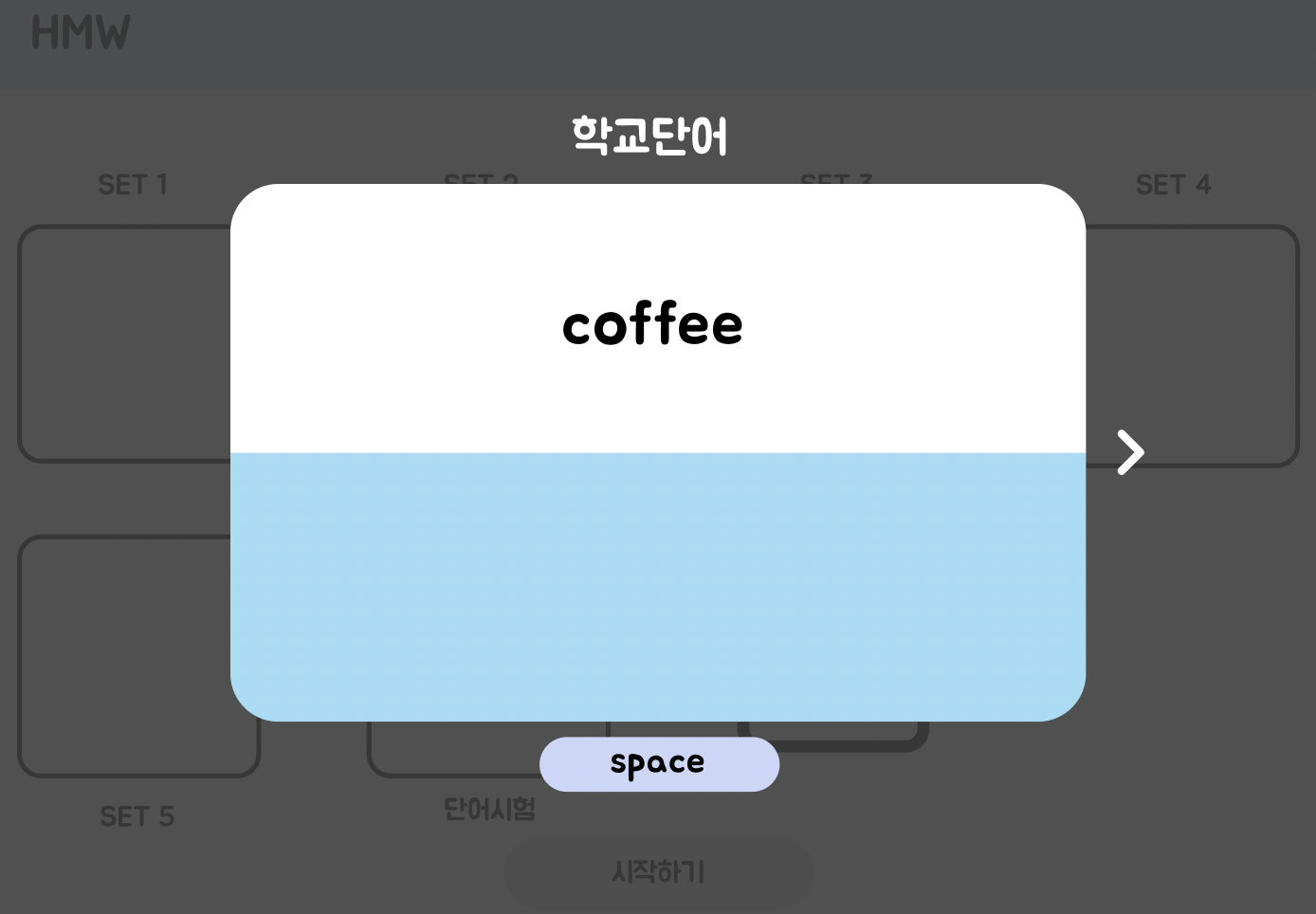
단어 암기 화면

단어 암기를 시작하면 화면에 팝업창이 뜨면서 배경은 검정색으로 블러처리가 된다. 그리고 팝업창의 위에 단어 리스트 이름이 뜬다. 팝업된 박스에서 처음에는 단어 의미가 가려져서 영어단어만 나오고 그 상태에서 Space bar를 누르거나 그 버튼을 클릭하면 가리는 박스가 사라지면서 단어의 의미가 보인다. 그리고 이 과정을 모든 단어에서 끝내면 'Finish!'라고 뜨면서 단어 암기가 종료된다.
---
마무리
이 프로젝트는 2인 1조인 팀프로젝트이고 역할은 적당히 알아서 분배했다. 이번 프로젝트로 요소 추가와 팝업창 등 많은 기능들을 배울 수 있을 것 같다.
