[WIL] 16주차_sparta 내일배움캠프
: 최종 프로젝트를 하면서 프론트를 맡아 디자인부분은 거의다 내가 손댄것같다. 자바스크립트 사용은 아직 미숙하여 모든 부분을 맡지 못하였지만,,,,,, : 끝났다고 손 놓지말고 꾸준히 공부하기: 부모부분에 position:rerative;를, 자식부분에 positio
[TIL]221220
[TIL]221219

[WIL] 15주차_sparta 내일배움캠프
: 자바스크립트는 아직 많이 부족하지만 하드 코딩으로 HTML과 CSS를 이용해서 메인 화면과, 커뮤니티, 고객센터를 구현하였고 거기에 들어가는 모달창도 만들었다! 문제는 백엔드와 프론트를 연결하는방법을 모르겠다,,,: 백엔드와 프론트를 연결하는 방법 공부해보기: 프
[TIL]221216
[TIL]221215

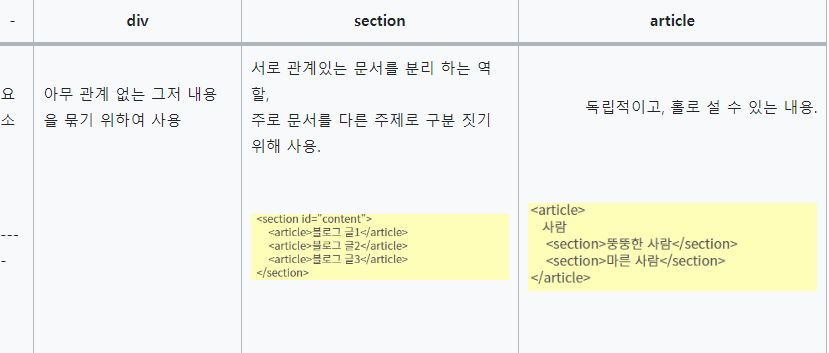
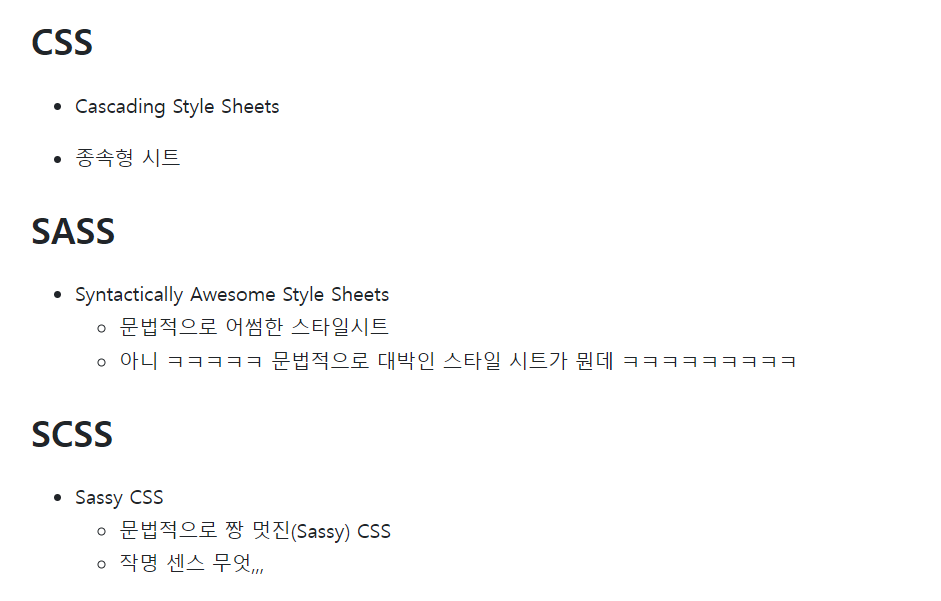
[TIL]221214 CSS 와 SCSS의 차이
CSS Cascading Style Sheets 종속형 시트 SASS Syntactically Awesome Style Sheets 문법적으로 어썸한 스타일시트 아니 ㅋㅋㅋㅋㅋ 문법적으로 대박인 스타일 시트가 뭔데 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ SCSS Sassy C
[TIL]221213

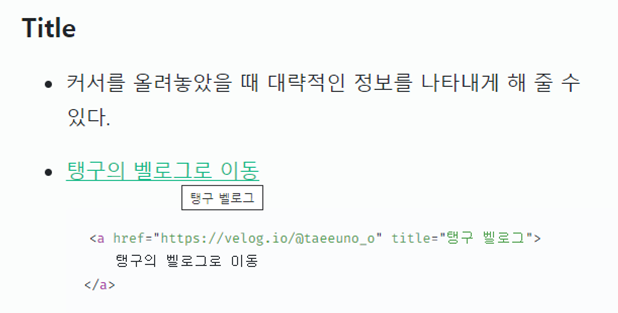
[TIL]221212 (HTML)속성& 링크 / a, href="" target="_blank"
하이퍼링크로 지정된 텍스트를 클릭하면 특정한 웹사이트로 이동하게 되는 속성을 사용하고 링크로 연결시킬 수 있다.어떠한 문자가 링크에 Anchor(고정, 연결) 되어 있다는 의미<a> 태그에 href 속성을 통해 링크를 페어링 시켜줄 수 있다.href라는 속성을 통

[WIL] 14주차_sparta 내일배움캠프
: 팀 프로젝트를 하면서 다른분들이 벡엔드 작업을 하시고, 내가 프론트 작업을 맡아 체계적으로 진행하기로 계획했다. 백엔드 공부하러와서 프론틑를 하는것은 아쉽지만 실력이 안되므로 지금 할수 있는 부분을 열심히 하려고 한다.: 와이어 프레임대로 간단하게라도 프론트 작업

[TIL]221209 (HTML/CSS) textarea 글자수 제한
프로젝트에 들어가는 모달창에 내용 입력하는 칸이 필요한데 글자 입력 수를 제한하는걸 해보고싶었당 ㅎㅎㅎㅎㅎㅎcsshtmljavascriptkeyboard가 눌렀을때 실행됩니다.keyboard를 눌렀을때 실행되기 때문에 현재 input에 입력되어 있는 값을 가져올 수 없

[TIL]221208 (JavaScript/JQuery) .val()
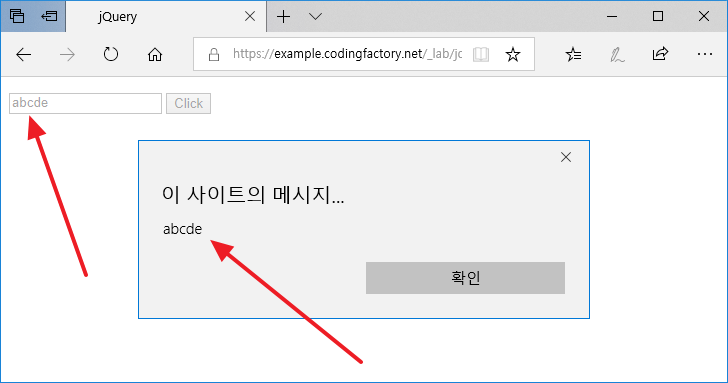
htmljavascript양식(form)의 값을 가져오거나 값을 설정하는 메소드선택한 양식의 값을 가져온다.예를 들어예제 3버튼을 클릭하면 input의 값을 ABCDE로 설정합니다.
[TIL]221207
[TIL]221206

[TIL]221205 마지막 프로젝트 트러블 슈팅
맨 처음 팀원들이 올려준 파일을 깃 허브에서 다운받고나서, 가상환경 설치를 할때 마이그레이션을 해야하는데 계속 오류가 났었다.해결 방법은 아래와 같다env.env가 managemant와 같은 선상에 없어서 발생한 문제venv 코드가 프로젝트 파일 안에 있는지 확인해보기

[WIL] 13주차_sparta 내일배움캠프
: 새로운 팀을 만나 다시 인사하고, 다음 프로젝트를 준비하는 회의를 하였다.: 프로젝트 열심히 참여하기: 와이어프레임과 API등 다음 프로젝트를 위한 계획을 미리 세우면 프로젝트를 진행하는데 여유가 많이 생긴다.: 아는것이 많이 없긴 하지만 알도록 노력 하는중FAC
[TIL]221202
[TIL]221201

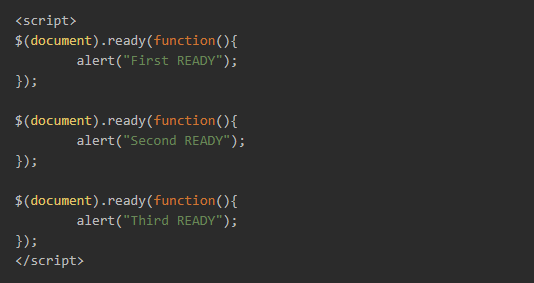
[TIL]221130 (JS/jQuery) $(document).ready(function(){};
Today I Learned 프로젝트에 jQuery를 사용하려는데 처음에 다 로 시작 하였다. 그래서 이것이 무엇인지 궁금해져 찾아 보았다. 찾아보니 $(document).ready()는 문서가 준비되면 매개변수로 넣은 콜백 함수를 실행하라는 의미라고 하며,