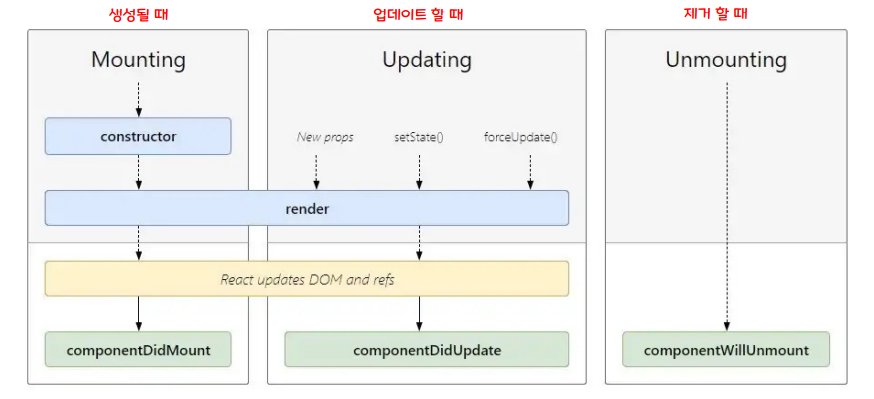
LifeCycle

- Mount : DOM이 생성되고 웹 브라우저 상에 나타남
- Update : props나 state가 바뀌었을 때, 업데이트함
- Unmount : 컴포넌트가 화면에서 사라짐
- render → DidMount에서 데이터 가져옴 → setState에 의해 다시 render
- 백엔드에서 데이터를 가져오기 위해 주로 lifecycle 사용 따라서 보통 생성될 때 많이 사용
LifeCycle 공식 문서
Mount 시, 호출되는 메서드
- constructor
- render
- componentDidMount : axios 함수처럼 데이터를 가져오는 부분
- getDerivedStateFromProps
Update 시, 호출되는 메서드
- componentDidUpdate
- getDerrivedStateFromProps
- shouldComponentUpdate
Unmount 시, 호출되는 메서드
- componentWillUnmount
Hook
- 클래스 컴포넌트에서만 가능했던 state와 lifecycle이 가능하도록 돕는 기능
- 클래스형 컴포넌트에서 사용할 수 있는 기능을 함수형 컴포넌트에서도 사용할 수 있도록 낚아채는 기능
Hook 사용 규칙
- 최상위 단계에서만 호출 가능
- 최상위 컴포넌트 ❌
- 반복문, 조건문, 중첩된 함수 내부에서 호출 ❌
- 리액트 함수형 컴포넌트 안에서만 호출 ⭕
- custom hook 이름은 "use"로 시작 (권장 사항)
Hook 종류
- useState( ) : 상태 관리를 위한 가장 기본적인 hook
- useEffect( ) : 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정할 수 있는 hook
- useContext( ) : 리액트에서 전역적으로 접근 가능한 데이터나 함수를 관리하고, 필요한 컴포넌트에서 그 값을 바로 가져와 사용할 수 있게 도와주는 hook
- useReducer( ) : 복잡합 컴포넌트 상태 로직을 reducer 함수를 통해 관리할 수 있는 hook
- useMemo( ) : memorization을 통해 함수의 return 값을 재사용할 수 있게 해주는 hook
- useCallback( ) : 함수를 memorization하여 불필요한 렌더링을 줄이게 해주는 hook
- useRef( ) : 참조 (reference)를 생성하고 관리할 수 있는 hook (DOM 접근, 변수 보존 등)
useState
- useState 함수의 인자에는 상태의 초기값
- useState의 초기값은 숫자, 문자, 배열 모두 가능 (값의 형태가 자유로움)
const [ message, setMessage ] = useState("");useEffect
- sideEffect를 수행
- mount / unmount / update
- 클래스형 컴포넌트의 componentDidMount + componentDidUpdate 합쳐진 형태
- 비동기 함수를 직접적으로 지원하지 않음 → 비동기 함수 사용하려면 내부에 비동기 함수를 정의하고 바로 호출
useEffect(() => {
console.log("컴포넌트가 렌더링 될 때마다 실행됨");
}, []);- 컴포넌트가 렌더링 (Mount or Update) 될 때마다 특정 작업을 수행
useEffect(() => {
console.log("처음 렌더링 될 때만 실행됨");
}, []);- Mount (최초 렌더링) 될 때만 실행
useEffect(() => {
console.log(name);
}, [name]);- 해당 state 값이 바뀔 때만 실행
useEffect(() => {
console.log("effect");
return () => {
console.log("cleanup");
};
});- cleanup(뒷정리 함수) → 컴포넌트가 update 되기 직전에 작업을 수행
useMemo
- 함수형 컴포넌트 내부에서 발생하는 연산을 최적화시켜주는 Hook
- 렌더링 과정에서 특정 값이 바뀌었을 때만 연산 실행
const memoizedValue = useMemo(callback, dependency);- 렌더링 과정에서 두 번째 인자로 받은 의존 배열 (dependency) 내 값이 변경
→ 첫 번째 인자로 받은 콜백 함수를 실행한 값을 반환
function Calc(a, b) {
return a + b;
}
// 함수형 컴포넌트
const MyComponent() {
const result = calc(3, 5);
return <p>{result}</p>- 사용 이유
- 컴포넌트 렌더링 = 함수 호출 → 함수 내부의 모든 변수 초기화
- 리렌더링 될 때마다 MyComponent 호출 → result 초기화되므로 매번 calc 함수 실행
- useMemo를 사용하여 부하가 걸리는 함수의 결과값을 메모리에 저장 → 리렌더링 될 때, 그 결과값만 가져와서 재사용함으로써 성능 최적화
useMemo vs useEffect
- useMemo( ) : memorization (값을 메모리에 저장해서 재사용 가능)
- useEffect( ) : 재실행
useMemo와 useCallback 많이 헷갈림 잘 알아놓기!
useCallback
- 렌더링 최적화에 사용되는 Hook API
- useMemo와 유사 (useMemo는 값을 최적화)
- 리렌더링 될 때, 함수를 다시 불러오는 것을 방지
const memoizedCallback = useCallback(callback, dependency);
const onClick = useCallback(e => {
e.preventDefault();
setNumber(number + 1);
), [number]};- 반복해서 생성되는 event handler 함수를 useCallback으로 감싸주면, 함수를 memorization하여 성능 ↑
- 컴포넌트가 재렌더링 되더라도 의존하는 값들이 바뀌지 않는 한, 기존 함수를 계속 반환
useReducer
- Reducer : state와 action을 받아 새로운 state를 반환하는 함수
- 컴포넌트 업데이트 로직을 컴포넌트 외부로 뺄 수 있음
- useReducer는 useState의 대체 함수로, 다양한 컴포넌트 상황에 따라 상태값 설정 ⭕
- action의 type에 따라 다른 상태를 반환
const [state, dispatch] = useReducer(reducer, initialState);- state는 현재 상태
- dispatch는 액션을 발생시킬 함수
- reducer : state를 업데이트하는 함수
- initialState : 상태의 초기값
useState vs useReducer
- state가 단순 → useState( )
- state가 복잡 → useReducer( ) : 객체, 배열과 같이 하위 요소가 많은 경우