
1. 에러 발생
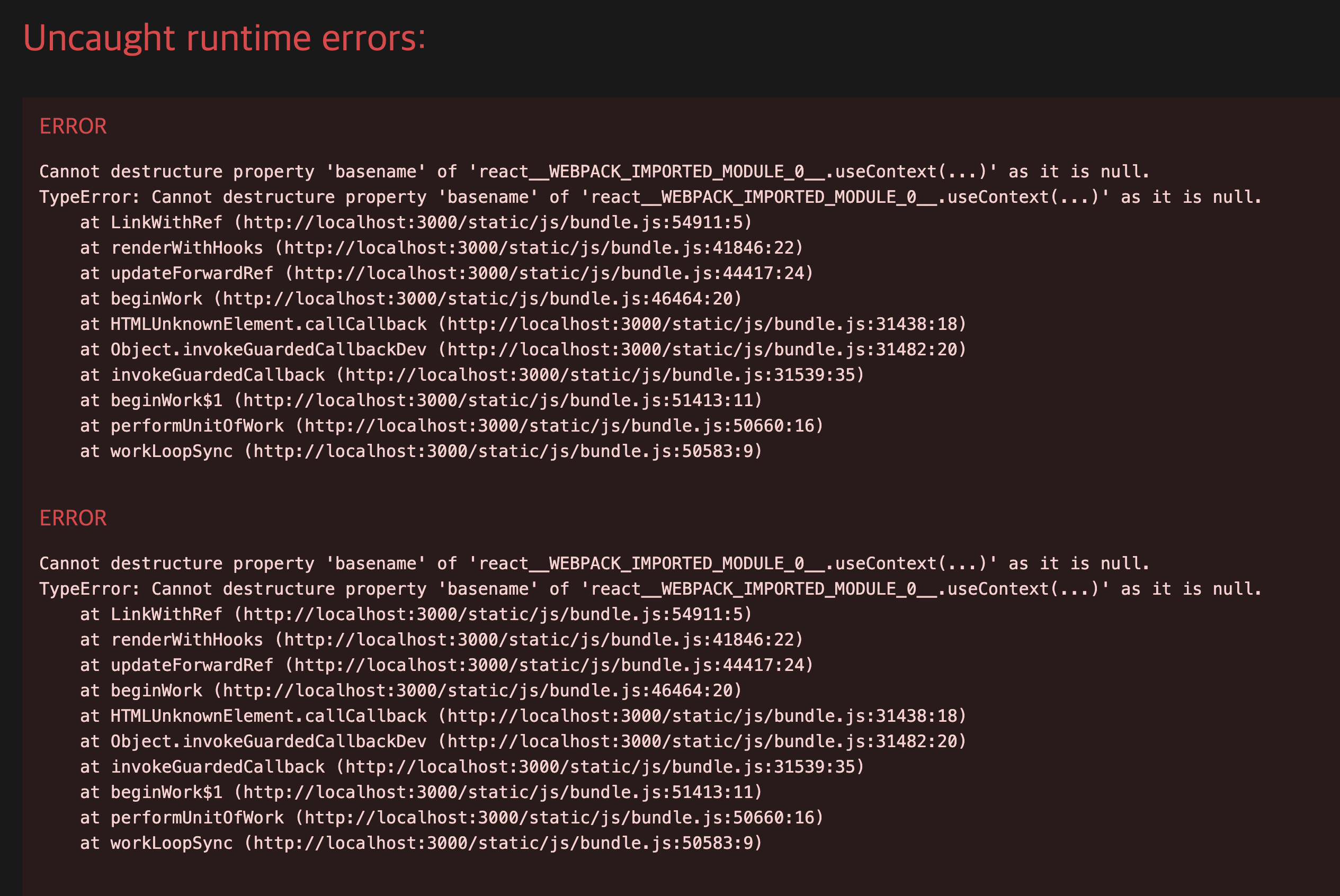
Uncaught TypeError: Cannot destructure property 'basename' of
'react__WEBPACK_IMPORTED_MODULE_0__.useContext(...)' as it is null.
Uncaught TypeError: Cannot destructure property 'basename' of
'react__WEBPACK_IMPORTED_MODULE_0__.useContext(...)' as it is null.프로젝트 진행중 NavBar(AppBar)에 react-router-dom 의 Link를 사용햐니 위의 에러가 발생했다.
2. 이유
-
NavBar(AppBar)이 전역에 사용되다 보니Router밖에서 사용한 것이 화가 되었다.//예시 <div> <NavBar /> <Router /> <div>
3. 해결
- 해결로는 2가지가 있었다.
-
<a>태그를 사용해준다. -
각각의 페이지 최상단에 NavBar 컴포넌트를 사용한다.
//예시 <NavBar/> <div> 디버깅했당ㅎㅎ <div/>
-
4. 회고
- 코드에서 사소하고 당연한 것은 없다.
- 에러에 대한 해석을 정확히 하자.
- 보다 더 꼼꼼히 들여보아라.
참조
ReactRouter
https://reactrouter.com/en/main
