1. 에러 발생
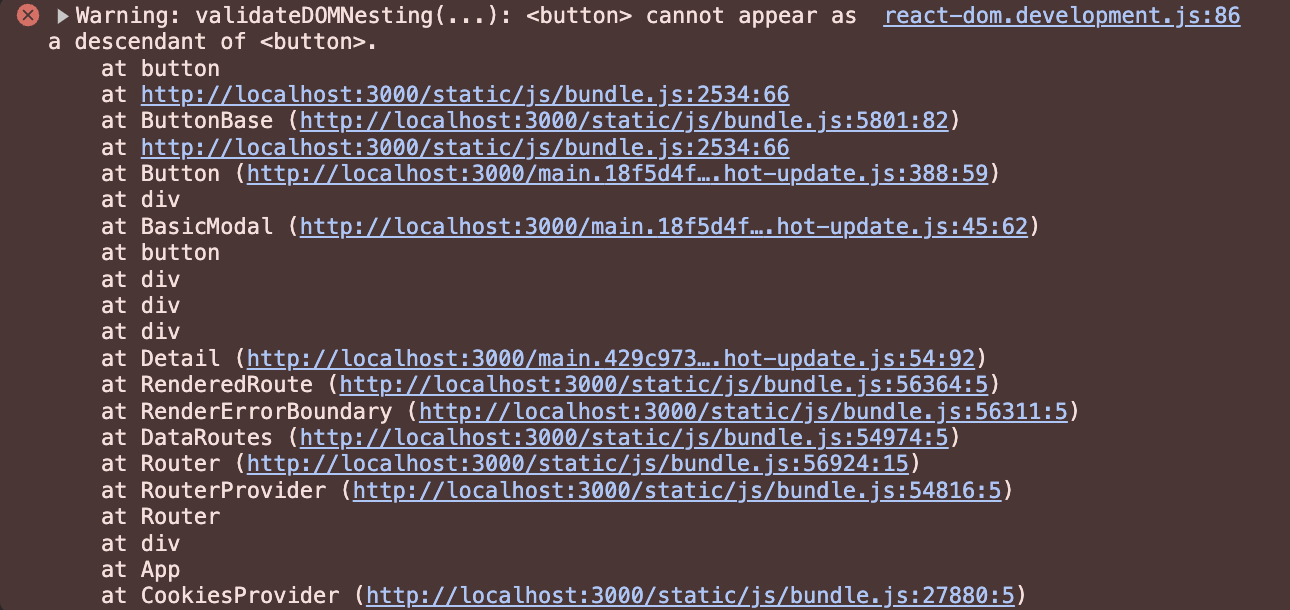
Warning: validateDOMNesting(...): <button> cannot appear as a descendant of <button>.- 프로젝트 진행중
Button태그에 컴포넌트를 사용하니 위의 에러(ReactDom)가 발생했다.
2. 이유
-
Button태그를 중복해서 사용하는 바람에ReactDom의 오류가 발생하였다.// 예시 //Main.tsx import Text from './Test' ... <Button> <Text /> //컴포넌트 <Button> ... // Test.tsx const Test = () => { return( <> <button></button> </> ); }; export default Test;
3. 해결
-
Button태그를 중복해서 사용하는 바람에ReactDom의 오류가 발생하여 상위 컴포넌트의Button태그를div태그로 수정했다.// 예시 //Main.tsx import Text from './Test' ... <div> <Text /> //컴포넌트 <div> ... // Test.tsx const Test = () => { return( <> <button></button> </> ); }; export default Test;
4. 회고
- 곧 ReactDom을 정독해봐야겠다.
- 공부할게 많지만 이러한 오류를 만날때마다 알아가는 재밌다.
- 조급해하지말고 차근차근 둘러보아라.
- Nesting
참조
ReactDOM
https://ko.legacy.reactjs.org/docs/react-dom.html