
Facts (사실, 객관)
-
이번주의 기획안은 아래와 같다.
[개인프로젝트] Week3 (1) - 기획안 작성 -
앱의 타겟이 너무 명확하지 않아서 데이트코스를 위한 앱이라고 목적성을 정했다.
-
망고플레이트, 캐치테이블, 완벽한 하루 등의 어플을 벤치마킹했다.
10주차 작업물에 받은 피드백은 아래와 같고, 그 중 이번주에 2가지를 완료했다.
- 순서에 상관없이 태그를 눌러도 가게목록이 솔팅되면 좋겠다.
- 가짜 데이터가 부족해서 결과 없음이 자주나온다.
- 모바일 대응이 필요하다.
- 밥먹고 근처 카페나 가볼만한 곳까지 같이 결과가 나오면 좋겠다.
- 무엇을 먹고싶은지에 대한 태그항목중에 #아무거나가 있으면 결정장애러들에게 도움이 될 것 같다.
- 그 외 디자인 개선을 완료했다.
Feelings (느낌, 주관)
-
컨셉(?)을 다시 정한거나 다름 없어서 디자인 부분에 대해서 고민을 많이했고, 디자인 레퍼런스로 아래 페이지를 참고했다. 리서치하는 과정이 고민은 많이 됐지만 아주 흥미로웠다.
https://themes.getbootstrap.com/preview/?theme_id=60718 -
일주일만에 기존에 구현된 기능들을 거의 뒤집어 엎어서 정신이 없었다. 이런 부분에 있어서 세밀한 디테일이나 리팩터링이나 셀프리뷰를 놓치고 있다는 생각이 들었다.
-
자유롭게 태그로 가게이름을 솔팅하는걸 개선하는 부분에 있어서 조건문을 활용했는데, 뭔가 깔끔하게 되는 느낌이 아니라 이게 맞나? 라는 생각이 들어서 너무 어려웠다.
Findings (배운점) 및 Affirmation(자기 선언)
-
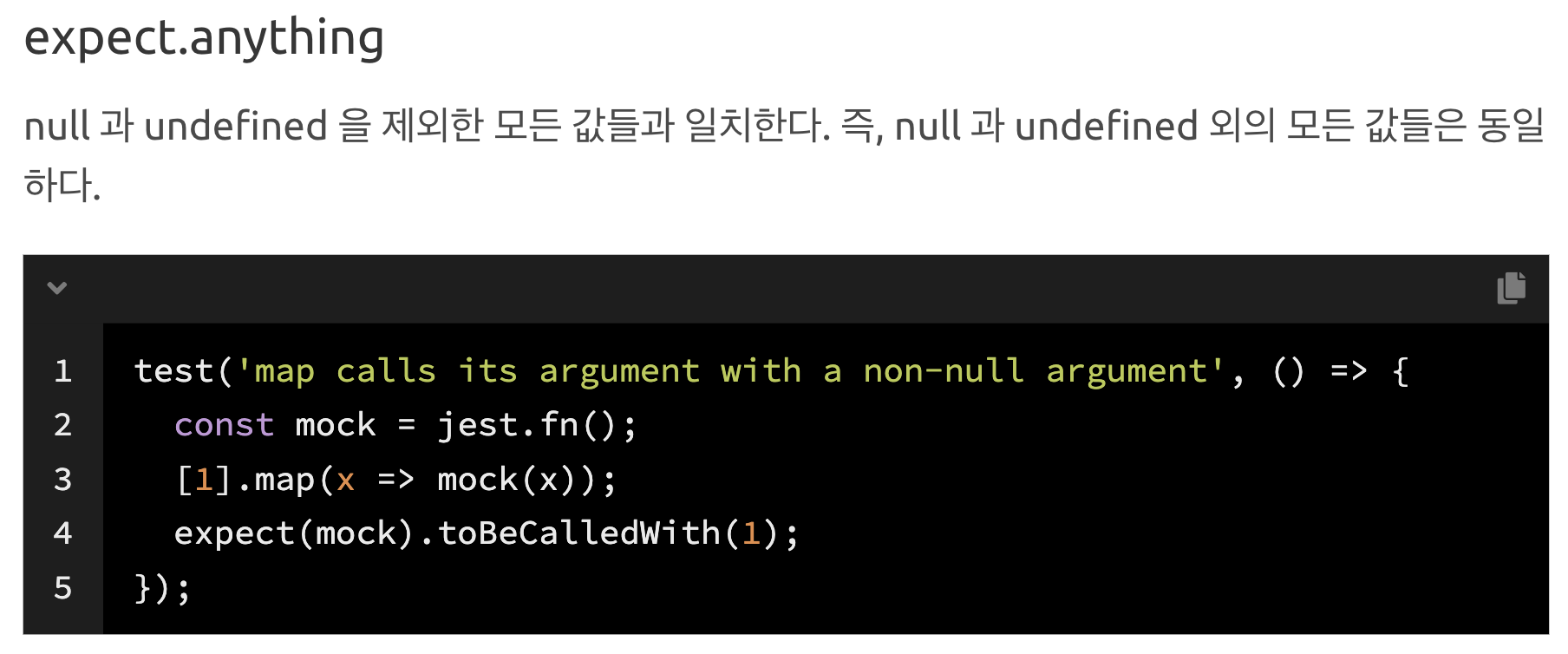
map메서드를 테스트 하는 부분에 대해서 아래 링크의 사진부분을 참고해서 해결했다.
https://kkangil.github.io/2020/02/16/jest-%EB%A9%94%EC%84%9C%EB%93%9C-expect/

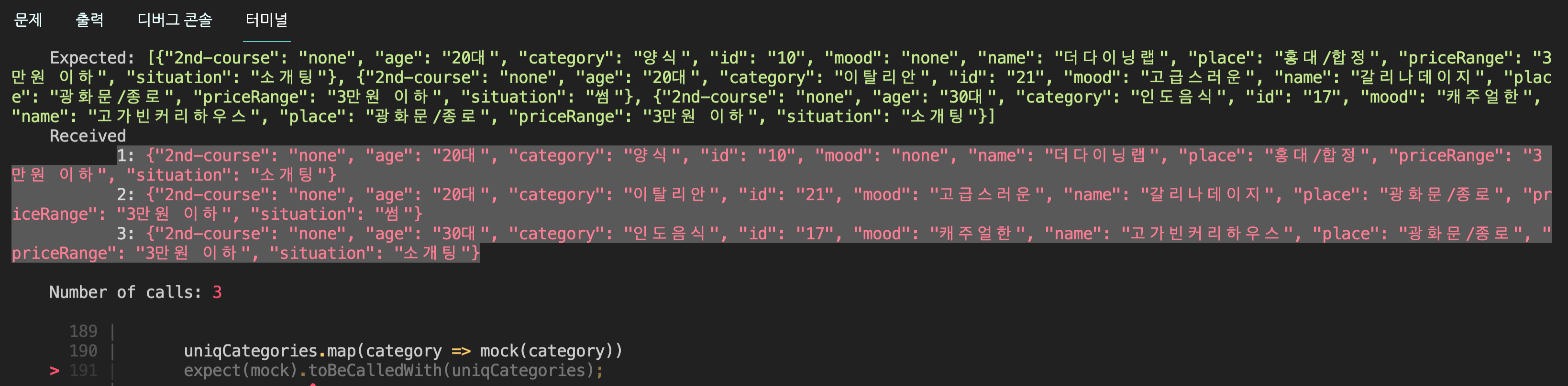
단, 아래와 같이 정보가 들어오는 것을 테스트코드로 어떻게 옮길지 고민해봐야할 것 같다.

-
이미지로딩을 구현하기 위해 아래 두 링크를 참고해서 lazy-load-image 를 활용해보았다.
참고 URL
https://www.npmjs.com/package/react-lazy-load-image-component
예시 참고
https://codesandbox.io/s/rs733?file=/src/App.js:809-829
