Facts (사실, 객관)
- 이번주의 기획안은 아래와 같다.
[개인프로젝트] Week2 (1) - 기획안 작성, 로컬 JSON 파일 불러오기
Feelings (느낌, 주관)
-
해시태그 다중선택시 해당하는 가게목록 보여주기 구현 부분에서 너무 오래걸렸다. 생각보다 해시태그로 솔팅해주는게 손이 너무 많이 간다..
-
api를 활용하는 것에 있어서 매우 막연하고 어렵게 생각이 되어서 내가 할 수 있을까란 생각을 했지만, 카카오맵 api는 너무나 사용자가 쓰기 쉽게 설명되어 있어서 지도를 표시하는데 하루만에 성공할 수 있었다.
-
디자인은 너무나 어렵다.. 깔끔하고 단순한거에 초점을 맞춰야겠다.
Findings (배운점) 및 Affirmation(자기 선언)
-
아래 글에서 정리한 것 처럼 로대쉬 라이브러리로 간단하게 배열을 조작할 수 있었다.
[개인프로젝트] Week2 (2) - 구현 작업 / 해시태그 다중선택시 해당하는 가게목록 보여주기 (1) -
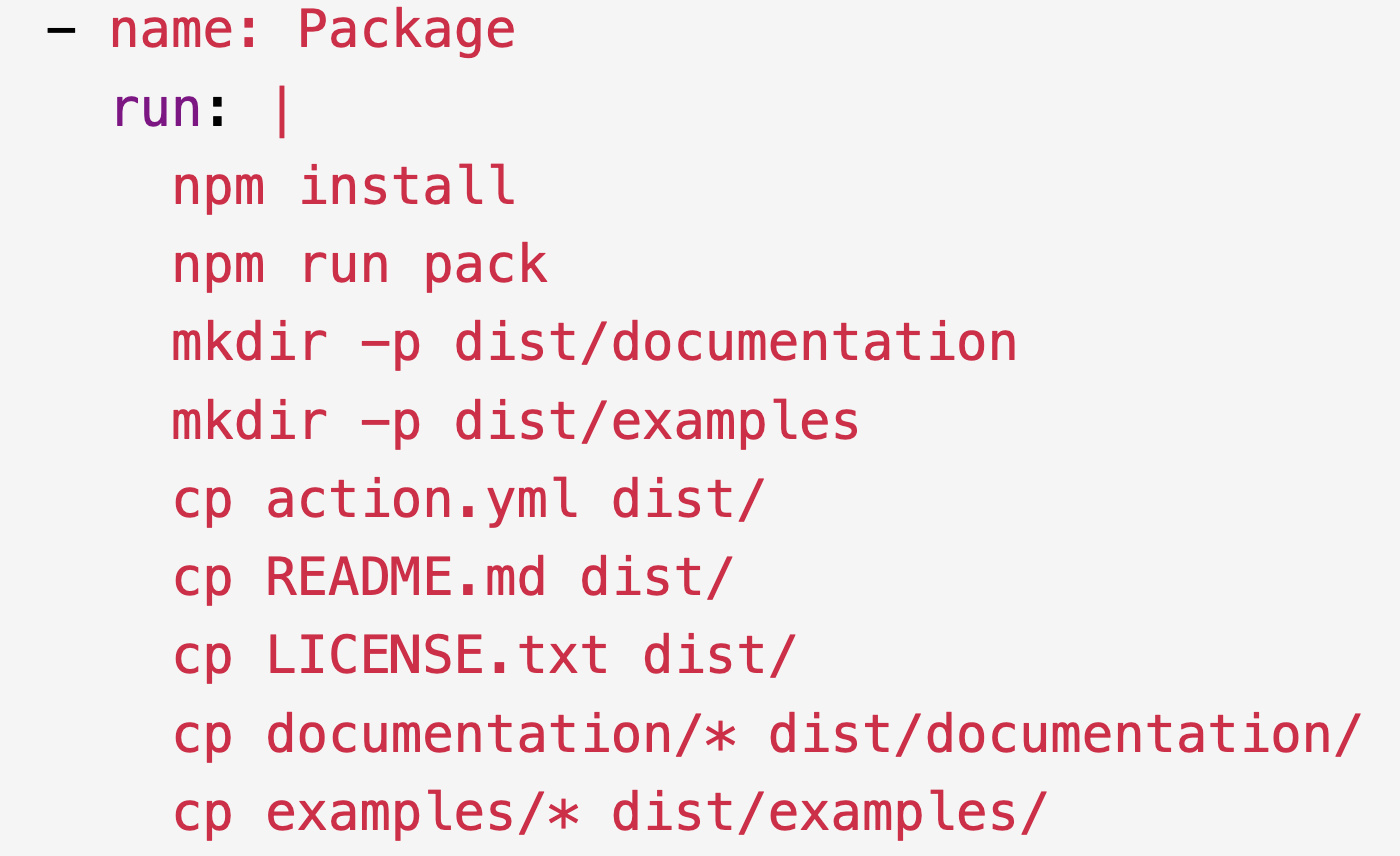
깃헙액션 배포 부분에 문제가 생겨서 수정했다. index.html과 css폴더의 복사본을 dist폴더에 넣어줘야해서 아래 링크에서 사진부분을 참고해서 수정했다.
https://www.edwardthomson.com/blog/

-
문제해결한 부분에 있어서 데일리로 정리가 어렵다면 일요일에 주간회고를 쓰면서 정리해보자...

