
벌써 위코드의 4주차라 웹 부분과 자바스크립트를 병행해야하는 데 아무래도 개인적으로 자바스크립트 쪽에 좀 더 무게를 두고 공부를 하는 쪽으로 방향을 잡았다. 엇그제 시작한 것 같은데 벌써 4주차이고 14일째 자바스크립트를 공부하고 있다는 사실이 참 놀랍다. 하루하루 기록이 쌓여가는 만큼 지식도 조금씩 쌓여가길 바라며 오늘 공부를 또 정리해보겠다.

JavaScript 공부정리
1. 선언적 함수와 익명 함수의 차이
선언적 함수와 익명 함수는 겉으로 보기엔 함수명을 적어주고 말고 정도의 차이로 보이지만 상당히 큰 차이가 있다. 아래 코드를 통해서 설명을 해보겠다.
함수()
함수 = function () {
console.log('익명 함수')
}
function 함수() {
console.log('선언적 함수')
}
함수()예시로 위와 같은 코드가 있을 경우 실행을 하였을 때 처음보면 당황할 수 있다.
아래는 결과이다.

특이하게도 익명 함수를 먼저 선언했는데 결과에서는 '선언적 함수' 가 먼저 출력되고 다음에 '익명 함수' 가 출력 되는 결과를 볼 수 있다. 이것에 대해 설명하자면 '선언적 함수' 는 코드가 실행되기 전에 먼저 만들어진다. 반면에 '익명 함수'는 코드를 위에서 내려오며 실행하면서 만들어지기 때문이다.
위에서 함수를 정의하는 것보다 먼저 코드 맨 윗줄에 '함수()' 를 입력했음에도 선언적 함수는 코드를 읽기 전에 만들어졌으므로 맨 첫줄 '함수()'의 결과로 '선언적 함수' 라는 결과를 출력 하였고 마지막 줄의 '함수()' 는 마지막 줄 앞에 익명 함수가 '함수'로 만들어지므로 결과로 '익명 함수' 를 출력 한 것이다. 이 같은 차이가 강의에서는 HTML로 갔을 때 매우 중요하다고 설명한다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script>
함수()
함수 = function () {
console.log('익명 함수')
}
</script>
<script>
function 함수() {
console.log('선언적 함수')
}
함수()
</script>
</head>
<body>
</body>
</html>위와 같이 script 태그가 2개인 html 이 있다고 할 경우 이를 실행 시키고 콘솔창을 봐보면 아래와 같은 결과를 볼 수 있다.

이유는 첫번째 script 태그에서 '함수()' 는 함께 있는 함수가 '익명 함수' 이므로 아직 함수가 아무것도 선언이 되지 않았는데 '함수()' 가 첫코드로 나왔으므로 '함수 is not defined' 라는 오류를 확인 할 수 있다.
두번째 script 태그에서는 '선언적 함수' 는 앞에서 말했듯 코드가 실행되기 전에 미리 정의 되므로 '함수()'가 어디 들어가도 상관없으며 '선언적 함수' 가 선언된 부분에 익명 함수가 들어가도 순서가 맞으므로 실행에 문제가 없다.
이러한 문제로 강의에서 설명하길 '선언적 함수' 는 잘 사용하지 않는다고 기억하라고 한다.
2.객체
객체 공부를 시작하면서 객체는 배열과 상당히 비슷한 느낌이 들었다. 강의에서 말하길 배열은 객체를 기반으로 만들어졌기 때문에 배열과 객체는 상당히 비슷한거라는 말을 하였다. 객체와 배열의 다른 점은 배열은 요소에 접근할 때 '인덱스(index)'를 사용 하지만 객체는 '키(key)' 를 사용 한다는 차이점이 있다.
간단하게 객체를 생성해보겠다.
<script>
const me = {
이름: '이종민',
국적: '한국',
거주지: '인천'
}
</script>'me' 라는 '객체' 가 선언되었다.
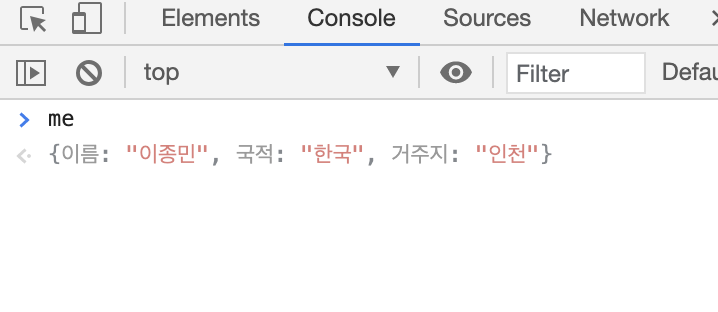
콘솔창을 열어 객체가 제대로 선언되었는지 확인을 해보면 아래와 같다.

위처럼 객체를 선언할 때는 '{}' 를 사용 하여 생성하며 자료를 ',' 로 구분 하여 연결해서 입력한다.
배열이 인덱스로 접근하듯 객체도 키를 통해 요소에 접근할 수 있다.
const 객체이름 = {
키1: '요소',
키2: '요소'
}
//객체를 선언하는 방법이다.
객체이름 ['키1']
//객체 요소를 확인하는 방법이다.
객체이름.키1
//객체 요소를 확인하는 방법이다. 모양만 다르지 기능의 위와 같다.위와 같은 방법으로 객체에 접근한다. 아까 선언한 'me' 의 객체에 접근해보겠다.
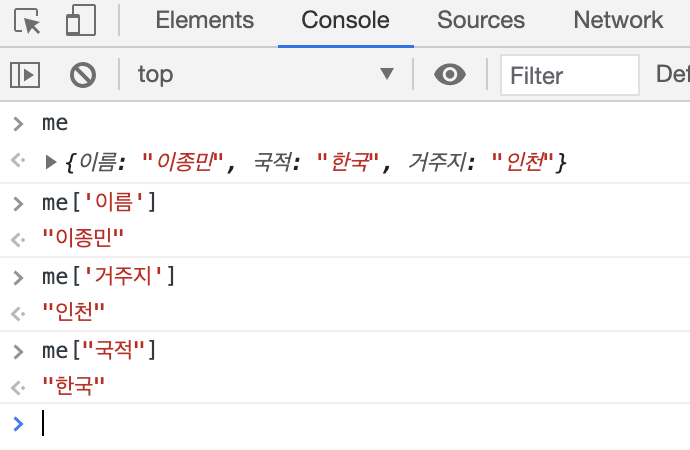
아래 스크린샷을 보자.


객체의 '키' 인 '이름', '거주지', '국적' 을 '객체이름[키]' 또는 '객체이름.키' 를 입력함으로써 '키' 안의 요소를 확인할 수 있다.
또한 객체 내부의 요소를 바꿀 수 있다. 아래 예를 들어보겠다.
<script>
const me = {
이름: '이종민',
국적: '한국',
거주지: '인천'
}
console.log(me)
//위의 예시들과 같이 me 라는 객체를 선언하였다.
me.이름 = 'Jongmin Lee'
me.국적 = 'Korea'
me.거주지 = 'Incheon'
// 객체 me 안의 요소들을 위와 같이 변경해보았다.
console.log(me)
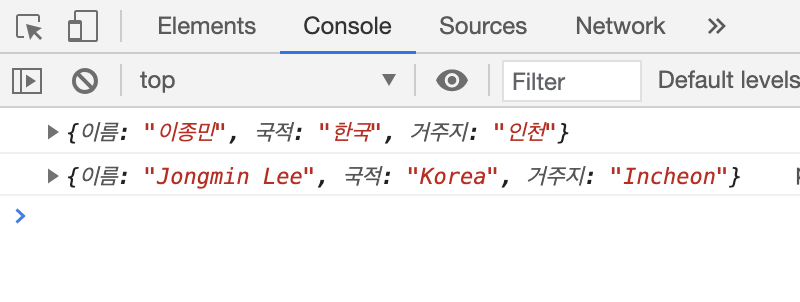
</script>위의 코드를 복사해서 실행해보면 아래와 같은 결과를 볼 수 있다.

객체의 값이 아래 변경한 값으로 모두 변경된 모습을 확인할 수 있다.
배열에서 값을 변경하는 것과 비슷하게 객체 역시 위와 같은 방법으로 객체 내부의 요소를 변경해줄 수 있다.
위에서 객체 안의 값을 요소라고 칭했으나 개념대로라면 배열의 내부의 값이 '요소' 이며 객체 안의 값의 명칭은 '속성' 이라고 한다. 위의 예시로 들은 객체로 설명하자면 'me' 라는 객체의 '이름' 이라는 속성 이라는 식으로 말한다.
배열의 요소로 문자, 숫자, 함수, 불 등이 올 수 있었듯이 객체의 속성 역시 배열처럼 모든 형태의 자료형을 가질 수 있다.
객체의 속성 중에서도 함수형이 객체의 속성으로 올 경우 이것을 '메소드' 라고 부른다. 예를 들어보자면
<script>
const me = {
이름: '이종민',
국적: '한국',
거주지: '인천',
설명: function () {
console.log(`${me.이름}의 국적은 ${me.국적}이며 ${me.거주지}에 살고있다.`)
}
}
console.log(me.설명())
</script>객체 내부에 '설명()' 이라는 함수를 넣어 메소드를 만든 것이다. 이를 출력하면 아래와 같다.

출력하면 아래와 같이 메소듣가 제대로 동작하고 있음을 확인할 수 있다.
또한 화살표 함수도 사용할 수 있고 매개변수를 넣어서 만들 수도 있다.
<script>
const me = {
이름: '이종민',
국적: '한국',
거주지: '인천',
설명: (x) => {
console.log(`${me.이름}의 국적은 ${me.국적}이며 나이는 ${x}이며 ${me.거주지}에 살고있다.`)
}
}
console.log(me.설명(33))
</script>위의 함수를 매개변수 x를 넣고 화살표함수로 변형해보았다. 무리없이 구동되는 것을 아래와 같이 확인 가능하다.

또한 메소드 내부에서 'this' 라는 키워드를 자기 자신이 가진 속성을 표시할 때 사용할 수 있다. 예를 들어 아래를 보면
<script>
const me = {
이름: '이종민',
국적: '한국',
거주지: '인천',
설명: function () {
console.log(`${this.이름}의 국적은 ${this.국적}이며 ${this.거주지}에 살고있다.`)
//'me.키 이름' 같은 것들을 전부 'this.키 이름' 으로 수정했다.
}
}
console.log(me.설명())
</script>위의 'this' 키워드를 사용한 경우에도 문제없이 같은 결과를 보여준다. 그러나 화살표 함수에서 'this' 를 사용하면 상당히 다른 결과를 보여준다. 아래 코드를 통해 이해해보겠다.
<script>
const me = {
이름: '이종민',
국적: '한국',
거주지: '인천',
설명: () => {
console.log(`${this.이름}의 국적은 ${this.국적}이며 ${this.거주지}에 살고있다.`)
}
}
console.log(me.설명())
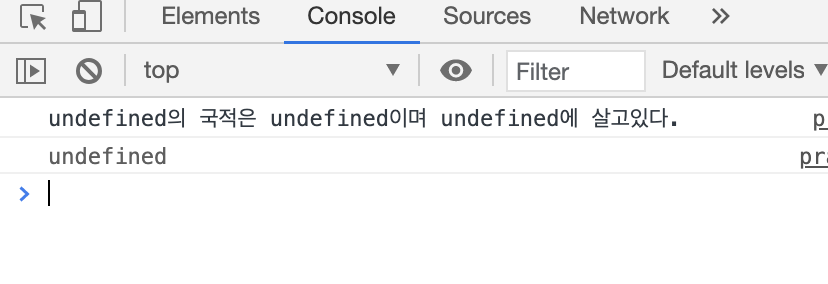
</script>위와 동일한 코드를 일반적인 익명함수의 모습에서 화살표 함수로 바꾼 것이다. 이 코드의 실행결과는 아래와 같은 데 의외의 결과를 볼 수 있다.

보다시피 'this' 키워드가 위와 다르게 동작하지 않는 것을 볼 수 있다. 화살표 함수로 변환되어도 메소드는 작동하지만 'this' 가 작동하지 않는 것이다. 이유는 아래와 같다.
| 함수 | 설명 |
|---|---|
| 익명 함수 | this 를 바인딩한다. |
| 화살표 함수 | this 를 바인딩하지 않는다. |
여기서 'this 바인딩' 의 의미는 this 를 현재 객체와 연결하는 행위를 말한다. 따라서 메소드 내부에서 this 키워드를 이용하고 싶다면 '익명 함수' 를 사용한다고 기억하면 된다.
객체에 대한 것은 강좌에서 말하길 자바스크립트 개발에서 많은 사용이 되므로 개념정리가 중요하다고 한다. 필히 복습하며 외워야겠다.
