
정말 너무 덥다. 비 그치면 덥고 비가 오면 습기차고 어느 장단이 좋은지 모르겠다. 벌써 올 여름이 얼마나 더울지 모르겠다. 공부를 위해 근처 카페까지 나가는 길 조차 덥다.

그래도 카페 내에서 있으면 에어컨도 쐐고 커피도 한잔 마시면서 더위를 잊고 공부할 수 있는 환경이 되는 것 같다. 집도 가능하지만 왠지 집에 있으면 청소를 하고 싶고 딴 짓을 하고 싶은 법. 귀찮아도 나와서 공부하는게 집중에는 더 좋은 것 같다. 날씨 좋은 일요일이니 적당히 공부를 해보겠다.
21/05/23 JavaScript 공부정리
1. 즉시 호출 함수
기본적인 형태는 아래와 같다.
(function () {
문장
})()
(() => {
문장
})()
//위의 것과 동일하다. 단지 화살표 함수를 사용해서 나타낸 것이다.이 코드에 대해서 설명하자면 함수를 만든 뒤에 곧바로 호출하는 함수이다. 따라서 '즉시 호출 함수' 라고 하며 다른 말로 'IIFE (Immediately Invoked Function Expression)' 이라고도 부른다. 아래 코드를 통해 더 자세히 이해를 할 수 있다.
const a = function () {}
a()
//위의 코드는 a라는 함수를 정의하고 a를 실행시키는 것이다.
const a = (function() {})()
//이 코드는 위의 코드와 같다. 단지 a를 만들고 즉시 실행하는 즉시 호출 함수이다.
//아래의 'a()' 부분을 '(function() {})()' 로 풀어쓴것 뿐이다.강의에서는 이러한 즉시 호출 함수를 활용하는 이유를 여러 사람이 제작할 경우 const 로 동일한 함수명을 넣었거나 하는 등으로 인해 오류가 발생하는 경우가 있으므로 이러한 충돌을 방지하기 위해 충돌을 피하는 코드로써 즉시 호출 함수를 사용한다고 한다. 즉시 호출 함수를 이용하여 코드를 작성할 경우 상수와 변수가 선언되면 함수 내부에서만 작동하므로 충돌이 작성하지 않는다.
2. 엄격모드 (strict mode)
자바스크립트는 상당히 유연한 언어이다. 강의에서 예를 들은 걸 보자면
a = 10
b = 10
//const 와 let 을 사용하지않고 a와 b와 값을 할당했다.
alert(Number(a) + Number(b))위와 같이 const 와 let 을 사용하지 않은 상태로 a, b에 값을 할당한 뒤에 더해도 문제없이 코드가 작동이 된다. 그러나 저 a, b 가 상수인지 변수인지 알 수 없으므로 저런 유연함이 문제가 될 수 있다. 따라서 '엄격모드 (strict mode)' 를 사용하면 코드를 이름 그대로 엄격하게 실행하게 해준다. 위의 코드를 엄격모드로 실행해보겠다.
'use strict'
//엄격모드를 사용하는 문자열이다. 이 문자열을 배치하면 말그대로 코드를 엄격하게 실행한다.
a = 10
b = 10
//const 와 let 을 사용하지않고 a와 b와 값을 할당한 것이 엄격모드에 의해 오류가 된다.
alert(Number(a) + Number(b))
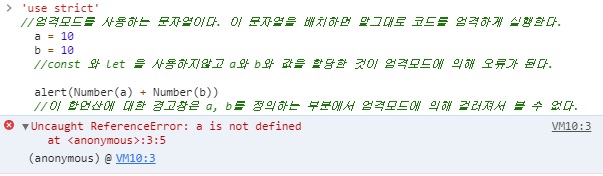
//이 합연산에 대한 경고창은 a, b를 정의하는 부분에서 엄격모드에 의해 걸러져서 볼 수 없다.위의 코드를 그대로 복사하여 실행을 해보면 콘솔창에서 아래와 같은 결과를 볼 수 있다.

오류의 내용을 보자면 'a is not defined' 라는 문구를 확인할 수 있는데 엄격모드를 켜기 전까지는 const와 let을 사용하지 않아도 a와 b에 값을 할당하는 데 아무런 지장이 없었지만 엄격모드를 사용한 이후에는 const와 let을 이용하지 않고 a, b에 값을 정의할 수 없어 위와 같은 오류 메시지를 볼 수 있다.
그러나 엄격모드가 필요한 부분 이외에 다른 부분까지 영향을 미칠 경우를 막고 싶다면 아래처럼 코드를 작성한다.
(function () {
'use strict'
a = 10
b = 10
alert(Number(a) + Number(b))
})()위와 같이 즉시 호출 함수 내부에 'use strict' 을 사용할 경우 즉시 호출 함수 내부에서만 엄격모드가 동작을 한다.
오늘은 일이 있어 부모님을 뵈러 부산에 갔다오므로 이 정도에서 마칠 수 밖에 없는 점에서 공부가 짧았다.
