
웹의 동작 방식과 함께 어제에 이어서 자바스크립트 객체에 대해서 공부를 하였다. 내일은 객체의 개념에 대해서 정리를 할 예정이다. 15일정도 자바스크립트를 공부했다니 체감 상 한달 지난 것 같은데 공부한 일 수를 세어보면 고작 15일이라니 실 공부로 30일 까지 한달 정도 남았다. 분발해야겠다.

21/05/26 JavaScript 정리
-
객체에 동적으로 속성 추가하는 법
객체를 처음 만들 때 속성을 만드는 것을 정적으로 생성한다고 하며 나중에 객체에 속성을 추가하는 것을 동적으로 생성한다고 한다. 정리하면 아래와 같다.
객체를 처음 생성 때 같이 만드는것 ▷ 정적 으로 생성
객체에 나중에 속성을 추가 하는 것 ▷ 동적 으로 생성
자바스크립트에서 객체에 속성을 추가하는 것은 아래와 같다.
객체.속성 = '값'
//위와 아래 두가지 방법 모두 가능하다.
객체[속성] = '값'배열이 push 키워드 같은 것을 사용해서 추가했던 것과 달리 객체의 속성 추가는 상당히 간단하다. 예를 들어보겠다
<script>
const me = {
이름: '이종민',
국적: '한국',
거주지: '인천',
}
}
console.log(me)
//위는 어제 예시로 작성했던 객체이다. 이곳에 '눈색깔' 라는 속성을 하나 추가해보겠다.
me.눈색깔 = '갈색'
//객체 'me' 에 '나이'와 그 값인 '33'을 추가했다.
console.log(me)
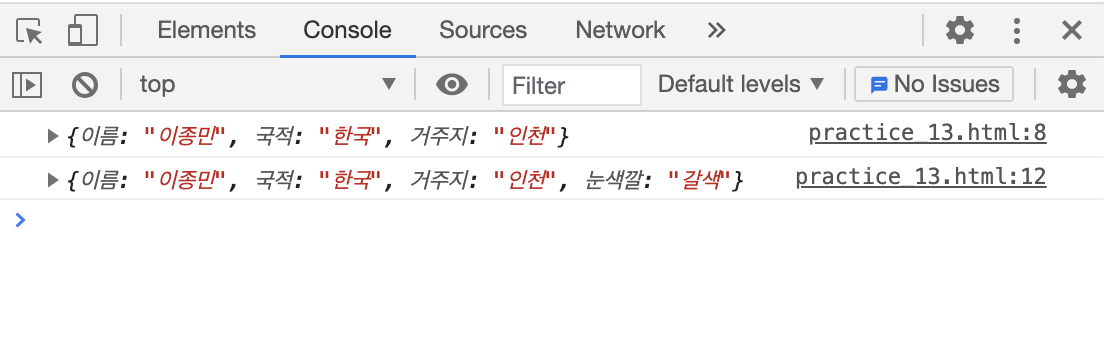
</script>위의 예시 코드는 어제 예를 들었던 객체에 속성을 하나 추가하였다. 코드를 실행시키면 아래와 같은 결과를 볼 수 있다.

'눈색깔' 부분이 추가되어 있는 것을 확인할 수 있다. 이처럼 객체에 동적으로 속성을 추가하는 것은 상당히 간단하다.
여기서 강좌에서 말하는 의문점이 있다. 우리는 객체를 const를 사용하여 선언하였는데 값을 변경할 수 있다. 이는 배열에서도 push 키워드를 사용할 때도 가졌던 의문이다. 이에 대한 답을 이번 강좌에서 말해주었다.
'const' 로 정의된 것을 다른값으로 재정의 하는 것은 안되지만 처음 만들어져서 정의된 값 내부에서 변화는 괜찮다. 이게 무슨 말이냐면 객체는 힙(Heap) 에 올라가게 된다.
힙에 올라간 값을 힙 내에서 변경하는 것은 상관이 없다고 한다.
-
객체에서 동적으로 속성을 제거하는 법
추가가 있으면 제거도 있는 법이다. 객체에서 속성을 제거하는 법은 다음과 같다.
delete 객체.속성
//추가와 마찬가지로 위 아래 두가지 방법 모두 가능하니 편한대로 사용가능하다.
delete 객체[속성]이제 위에 예시로 들었던 객체에서 추가한 '눈색깔' 속성을 제거해보겠다.
<script>
const me = {
이름: '이종민',
국적: '한국',
거주지: '인천',
눈색깔: '갈색'
}
console.log(me)
//위에서 예시가 된 눈색깔이 추가된 객체이다.
delete me.눈색깔
//추가했던 '눈색깔' 이라는 속성을 제거해본다.
console.log(me)
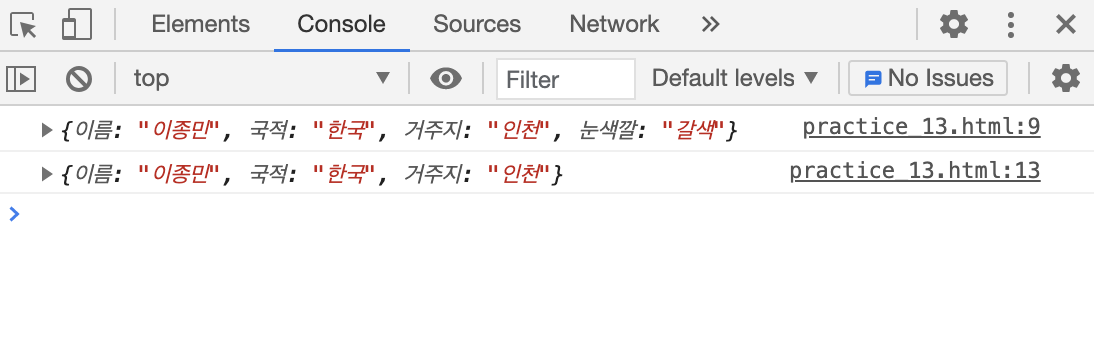
</script>위의 코드를 실행하면 결과는 아래와 같다.

정상적으로 '눈색깔' 이라는 속성이 제거된 것을 확인할 수 있다. 이와 같은 방법을 사용하면 객체에서 제거를 원하는 속성을 제거할 수 있다.
