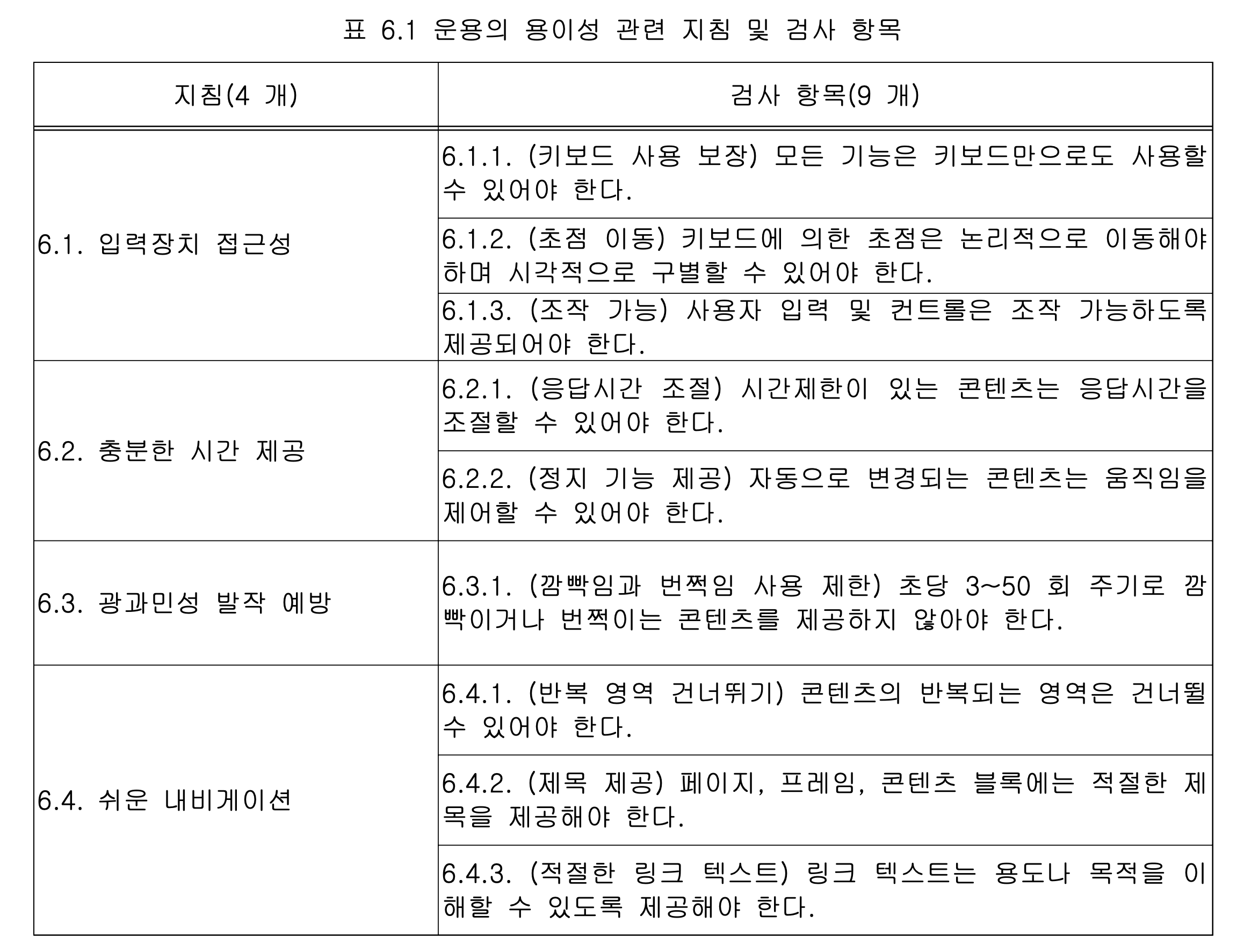
운용의 용이성(operable)
운용의 용이성은 사용자가 장애 유무 등에 관계없이 웹 사이트에서 제공하는 모든 기능들을 운용할 수 있도록 제공하는 것을 의미한다.

입력장치 접근성
모든 기능은 키보드만으로도 사용할 수 있어야 한다.
(1) 키보드 인터페이스와 기능 :
콘텐츠의 모든 기능은 키보드로 사용이 가능하여야 한다.
이 경우, 해당 기능을 사용하는 데 필요한 키보드의 조작 횟수의 많고 적음은 고려 대상이 아니다.
(2) 예외 콘텐츠 :
위치 지정 도구의 커서 궤적이 중요한 역할을 하는 콘텐츠(붓질 기능이 필요한 콘텐츠, 시뮬레이션 콘텐츠, 지리정보 응용 콘텐츠, 가상현실 콘텐츠 등), 움직임 측정 센서를 이용하는 콘텐츠는 이 검사 항목의 예외 콘텐츠로 간주한다. 그러나 예외 콘텐츠의 경우에도 위치 지정 도구나 움직임 측정 센서를 이용하는 기능을 제외한 나머지 사용자 인터페이스는 키보드만으로 사용할 수 있어야 한다.
키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
(1) 초점 이동 순서 유지 :
사용자가 키보드를 이용하여 초점을 이동하는 경우 이동 순서가 관례를 벗어나면 사용자에게 혼란을 주기 때문에 초점 이동 순서는 사용자가 예측하는 이동 순서와 일치하여야 한다. 바람직한 방법은 기존의 관례를 따르도록 콘텐츠를 제공하는 것이다. 관례와 달리 초점 이동 순서를 결정해야 하는 경우에는 사용자 입력 간의 이동 순서가 논리적이 되도록 구현해야 한다.
(2) 함정 또는 오류 방지 :
웹 콘텐츠는 더 이상 키보드 조작이 불가능한 상태가 되어 다음 사용자 입력 또는 컨트롤 등으로 초점을 이동할 수 없거나 이전 페이지로 초점을 이동할 수 없는 상태가 되지 않도록 구현하여야 한다.
(3) 초점의 시각화 :
사용자 입력 등이 위치 지정 도구(마우스)나 키보드 조작을 통해 초점을 받았을 때, 해당 컨트롤이 초점을 받았음을 시각적으로 구별할 수 있음을 의미한다. 대표적인 예로 키보드 조작을 통해 버튼이 초점을 받았을 때 이 버튼의 주위에 점선의 테두리가 표시되는 것을 들 수 있다. 위치 지정 도구에 의한 초점과 키보드에 의한 초점의 표시 방법이 다른 것도 허용한다.
사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
웹 페이지에서 제공하는 모든 이웃한 컨트롤은 개별적으로 선택하고 사용할 수 있도록 충분한 크기로 제공해야 한다.
(1) 컨트롤의 크기 :
콘텐츠에 포함된 모든 컨트롤은 대각선 방향의 길이를 6.0 mm 이상으로 제공하는 것이 바람직하다.
(2) 링크, 사용자 입력, 기타 컨트롤 등의 안쪽 여백 :
링크, 사용자 입력 및 기타 컨트롤은 테두리 안쪽으로 1 픽셀 이상의 여백을 두고 이곳에서는 위치 지정 도구의 조작에 반응하지 않도록 구현하는 것이 바람직하다.
충분한 시간 제공
시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
웹 콘텐츠 제작 시 시간제한이 있는 콘텐츠는 가급적 포함하지 않는 것이 바람직하며, 보안 등의 사유로 시간제한이 반드시 필요할 경우에는 이를 회피할 수 있는 수단을 제공해야 한다.
(1) 시간제한 콘텐츠 사용 배제 :
시간제한이 있는 콘텐츠는 제공하지 않아야 한다.
(2) 예외 콘텐츠 :
시간제한이 있더라도 온라인 경매, 실시간 게임 등과 같이 반응 시간의 조절이 원천적으로 허용되지 않는 경우에는 이 검사 항목이 적용되지 않는다. 다만, 이 경우에도 사용자에게 시간제한이 있다는 것을 미리 알려주고, 종료되었을 경우에도 이를 알려주어야 한다. 세션 시간이 20 시간 이상인 콘텐츠의 경우에도 예외로 간주한다.
(3) 반응 시간 조절이 필요한 콘텐츠 :
반응 시간이 정해진 웹 콘텐츠를 사용자가 이용 할 수 있도록 하기 위해서는 반응 시간이 완료되기 전에 사용자가 다음 중 한 가지 방법을 선택하여 반응 시간을 조절할 수 있는 수단을 제공해야 한다. 또한 반응 시간 조절 기능은 충분한 시간(최소 20 초 이상)을 두고 사전에 알려 주어야 한다.
시간제한을 해제 또는 연장할 수 있어야 한다.
자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
(1) 이동하거나 스크롤 되는 콘텐츠 사용 배제 :
스크롤 및 자동 갱신되는 콘텐츠를 사용하지 않는다.
(2) 이동하거나 스크롤되는 콘텐츠 :
저시력 장애인이나 지적 장애인 등은 이동하거나 스크롤되는 콘텐츠를 사용하기 어려우므로, 웹 콘텐츠는 사용자가 이동이나 스크롤을 일시 정지시키고, 지나간 콘텐츠 또는 앞으로 나타날 콘텐츠를 선택할 수 있는 컨트롤(예 : ‘앞으로 이동', ‘뒤로 이동’, ‘정지’ 등)을 제공해야 한다.
광과민성 발작 예방
초당 3~50 회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
(1) 번쩍이는(blinking) 콘텐츠 사용 금지 :
번쩍임이 초당 3~50 회이며, 10 인치 이상의 화면에 표시된 번쩍이는 콘텐츠가 차지하는 면적의 합이 화면 전체 면적의 10%를 넘지 않아야 한다.
(2) 깜빡이는(flashing) 콘텐츠 사용 금지 :
초당 3~50 회의 속도로 깜빡거리게 만든 콘텐츠는 그 깜빡임을 정지시킬 수 있어야 한다.
(3) 번쩍이는(blinking) 시간의 제한 :
웹 페이지에 포함되는 콘텐츠의 번쩍이는 시간을 3초미만으로 제한하면 지속적인 번쩍임으로 인한 사용자(예 : 광과민성 증후 환 자, 학습 장애인, 저시력 장애인 등)의 발작을 예방하면서도 콘텐츠의 중요성을 알릴 수 있다.
쉬운 내비게이션
콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
(1) 반복 영역을 건너 뛸 수 있는 수단 제공 :
웹 페이지가 제공하는 핵심 영역이 위치한 곳으로 직접 이동하는 건너뛰기 링크를 제공한다.
건너뛰기 링크는 웹 페이지의 가장 앞에 제공한다.
(2) 여러 개의 건너뛰기 링크 제공 :
여러 개의 건너뛰기 링크를 제공하는 경우에는 핵심 영역으로 이동하기 위한 건너뛰기 링크를 가장 먼저 나타내도록 한다.
(3) 시각적인 구현 :
건너뛰기 링크는 시각 장애인뿐 아니라 지체 장애인도 키보드 조작 횟수를 줄일 수 있게 하는 효과적인 수단이므로 메뉴 건너뛰기 링크는 화면에 보이도록 구현해야 한다.
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
(1) 웹 페이지 제목 제공 :
모든 웹 페이지가 해당 내용을 간단 명료하게 기술한 제목을 포함하고 있을 경우
여러 개의 웹 페이지가 열려 있더라도 사용자는 제목을 통해 웹 페이지를 선택하므로
모든 웹 페이지에는 해당 페이지를 간단명료하게 설명한 제목을 제공해야 한다.
또한, 웹 페이지 제목은 유일하고 서로 다르게 제공해야 한다.
(2) 팝업 창 제목 제공 :
팝업 창에도 제목을 제공해야 한다.
(3) 프레임 제목 제공 :
웹 페이지의 모든 프레임에는 각 프레임을 설명하는 간단 명료한 제목을 제공해야 한다.
모든 프레임에 간단명료한 제목이 부여되면 사용자는 프레임 제목을 통해 프레임의 선택, 이동 등이 가능하다.
아무런 내용이 없는 프레임에도 '빈 프레임' 등과 같이 제목을 제공한다.
(4) 콘텐츠 블록 제목 구성 :
콘텐츠 블록에는 적절한 제목(heading)을 제공하면 제목과 본문을 구분할 수 있으며,
제목을 이용하여 콘텐츠 블록 간의 이동이 가능하다.
그러나 본문이 없는 콘텐츠 블록에는 제목을 붙이지 않는다.
(5) 특수 기호 사용 제한 :
웹 페이지, 프레임 또는 콘텐츠 블록의 제목은 문장의 하나로 간주하여
불필요한 특수 기호를 반복하여 사용하지 않는다.
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
(1) 맥락을 통해 이해할 수 있도록 링크 텍스트 제공 :
링크의 용도나 목적지를 링크 텍스트만으로 또는 주변의 맥락으로부터 충분히 이해할 수 있도록 링크 텍스트를 제공해야 한다.
- 문장의 일부분에 링크를 연결하는 경우 :
URL(Uniform Resource Locator) 목적지, 용도 등을 표현한 텍스트에 링크를 연결해야 한다.- ‘바로가기’, ‘GO’ 등의 링크 텍스트를 제공하는 경우 :
URL에 관한 정보를 제공하는 문장에 이어서 링크 텍스트를 삽입한다.- 이미지 링크를 제공하는 경우 :
URL에 관한 정보를 제공하는 텍스트와 URL로 이동하는 이미지 링크는 하나의 링크로 구성하는 것이 바람직하다. 이 경우, 이미지 링크의 대체 텍스트는 공백 문자로 제공해야 한다.- 동일한 제품을 서로 다른 관점에서 각각 설명한 페이지로 이동하는 링크들은 각 링크 텍스트를 서로 다르게 구성하는 것이 바람직하다.
- 탭(tab) 컨트롤을 이용하여 공지사항 목록을 나열하고, 주변에 ‘더보기’ 링크를 제공하는 콘텐츠에서 ‘더보기’ 링크는 그 맥락으로부터 ‘공지사항 더보기’임을 알 수 있다.
(2) 이미지 링크 구성 :
아이콘(icon)으로 링크 텍스트를 대신하여 표현한 경우(예 : 홈페이지로 이동하기 위한 링크를 집 모양의 아이콘 이미지로 대신하고 해당 아이 콘에 홈 페이지로 이동하는 링크를 걸어놓은 경우), 해당 아이콘 이미지만으로도 링크의 용도나 목적지, 내용 등을 충분히 이해할 수 있도록 직관적이고 명료하게 제공한다.
