
이번주부터 React가 시작되었다.
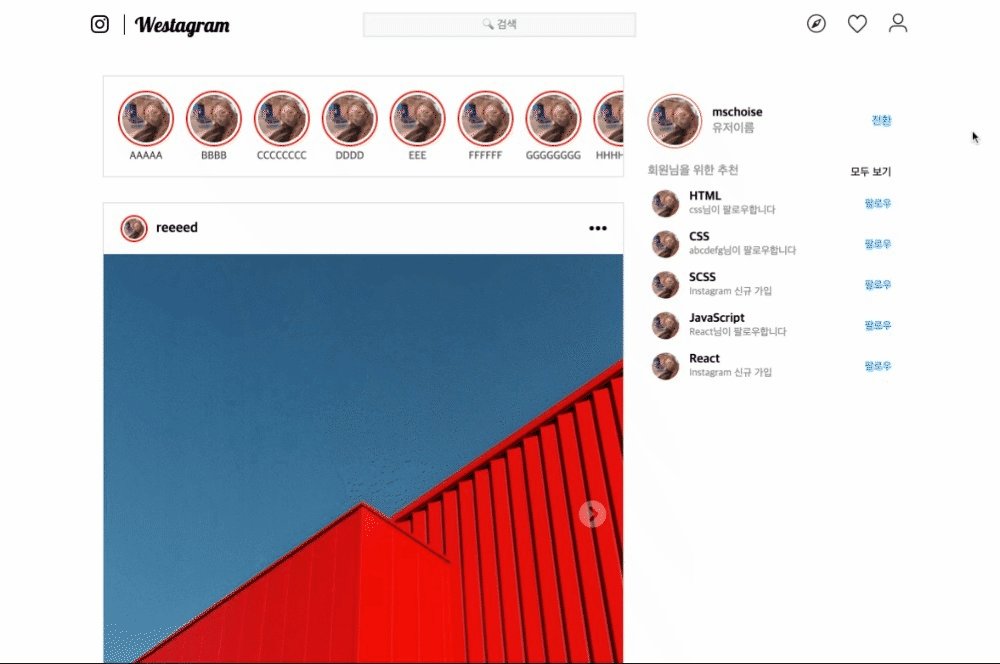
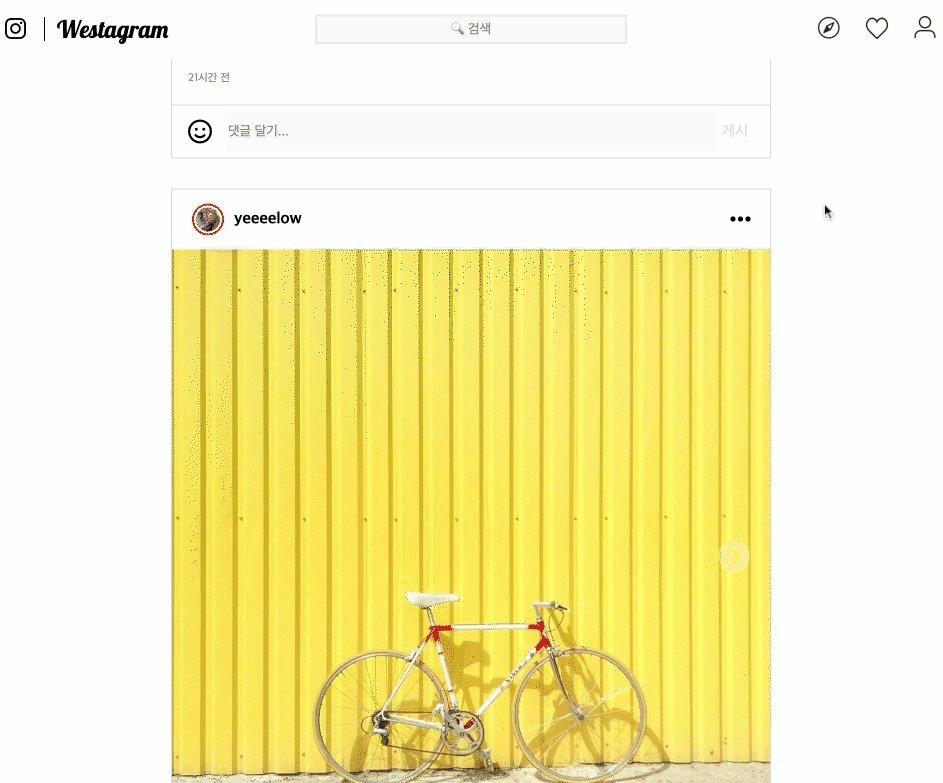
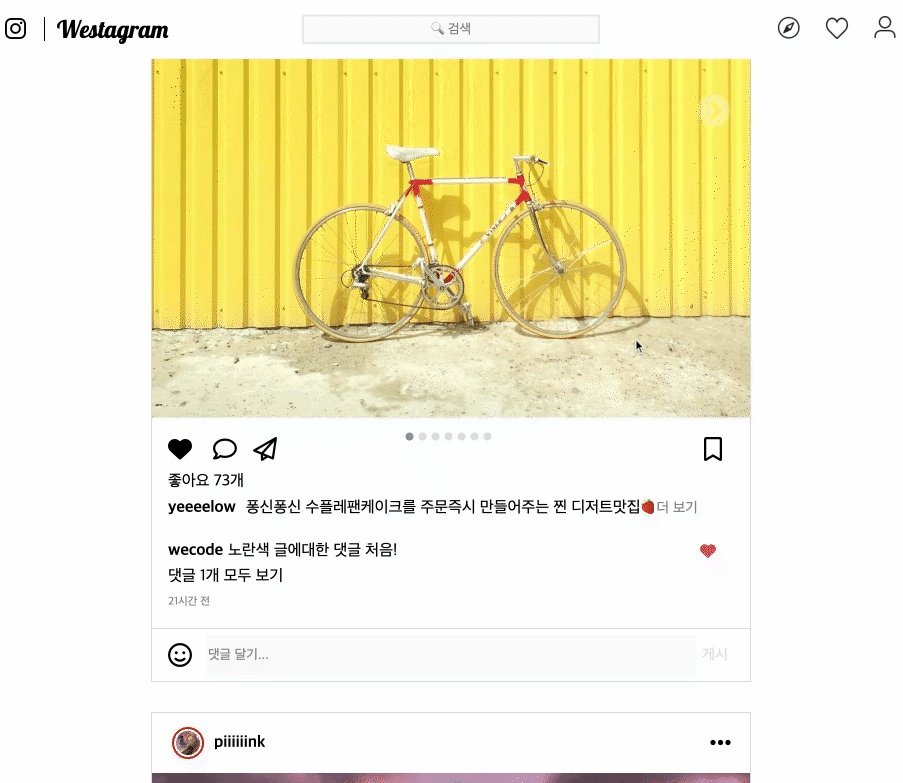
지난주까지 JavaScrip로 만들었던 인별그램을 React로 구현해보면서 공부하는 것이 목표!
전에 감정일기 만드는 강의를 지난 주말에 기본 state부터 정리하면서 도움이 되었었던것 같다. (100% 흡수는 못했지만 전보단 개념이나 사용법이 머리에 들어온 것 같은 ..ㅎ)
🧐 기능 구현
반응형 (1000px미만)
- 오른쪽 회원 추천탭이 사라짐
- 피드의 가로 : 614px -> 600px

컴포넌트화
큰 덩어리에서부터 작은 단위로 쪼개 내려가면서 props 전달에 대해 조금씩 이해된 것 같다.
로그인페이지
- ID,PW 한개의 state(객체사용)와 이벤트로 관리
- 조건을 사용하여 버튼 활성화부터 유효성 검사하여 메인페이지로 이동

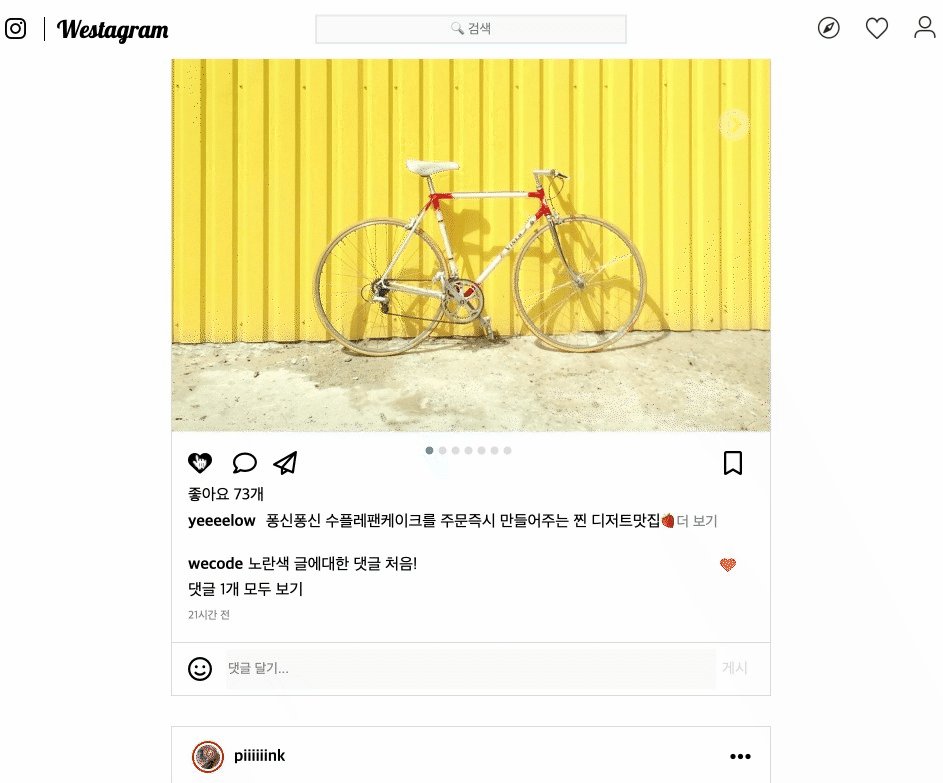
메인페이지 : 주 기능인 피드 부분만 구현됨
- 상단 Nav는 팀원 Nav를 공통컴포넌트 연습으로 넣었다.
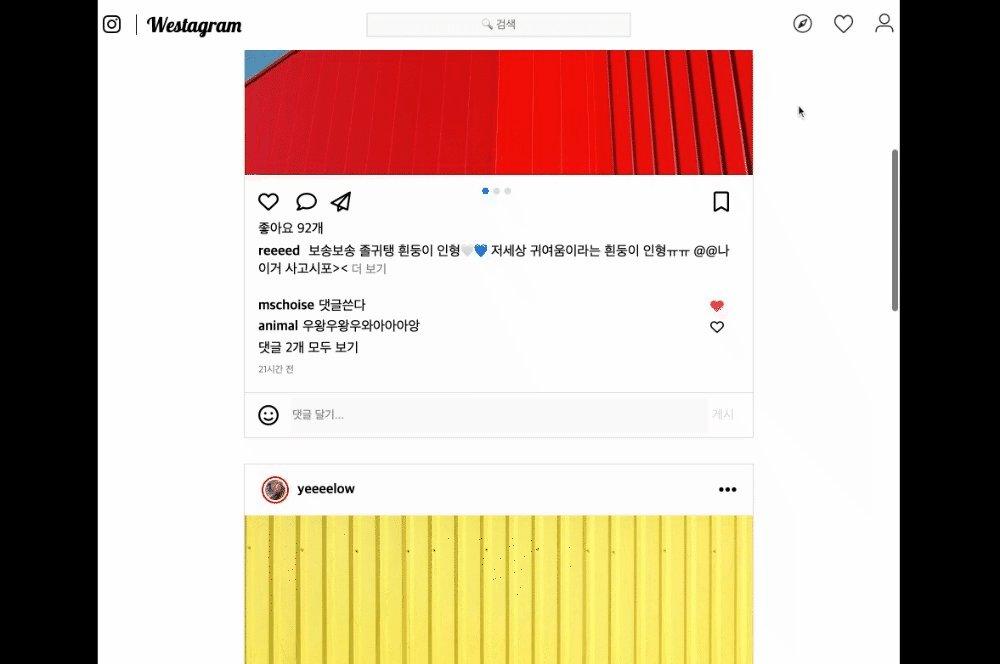
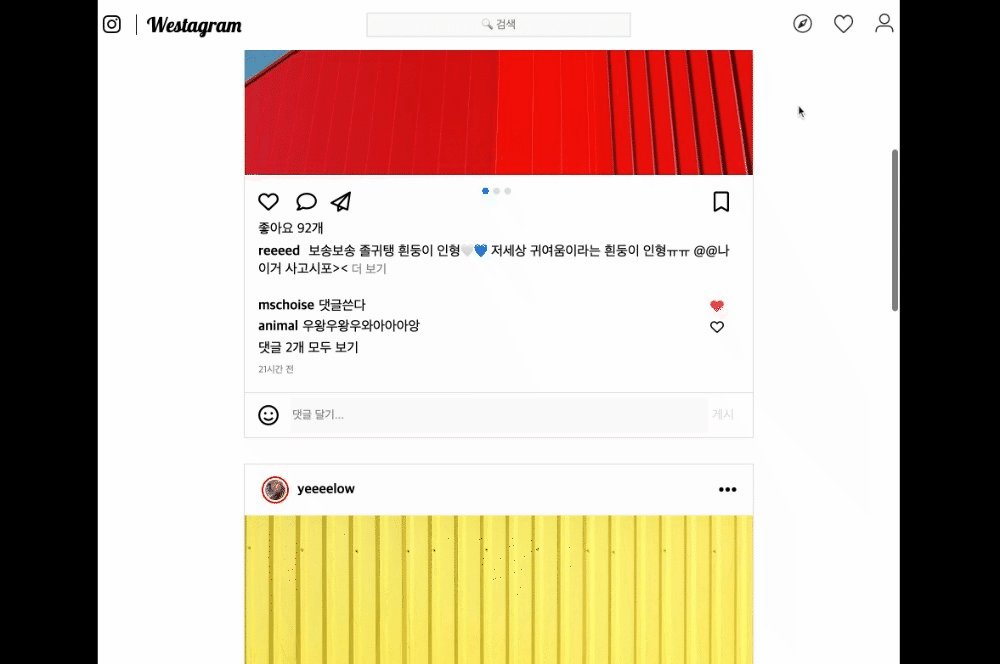
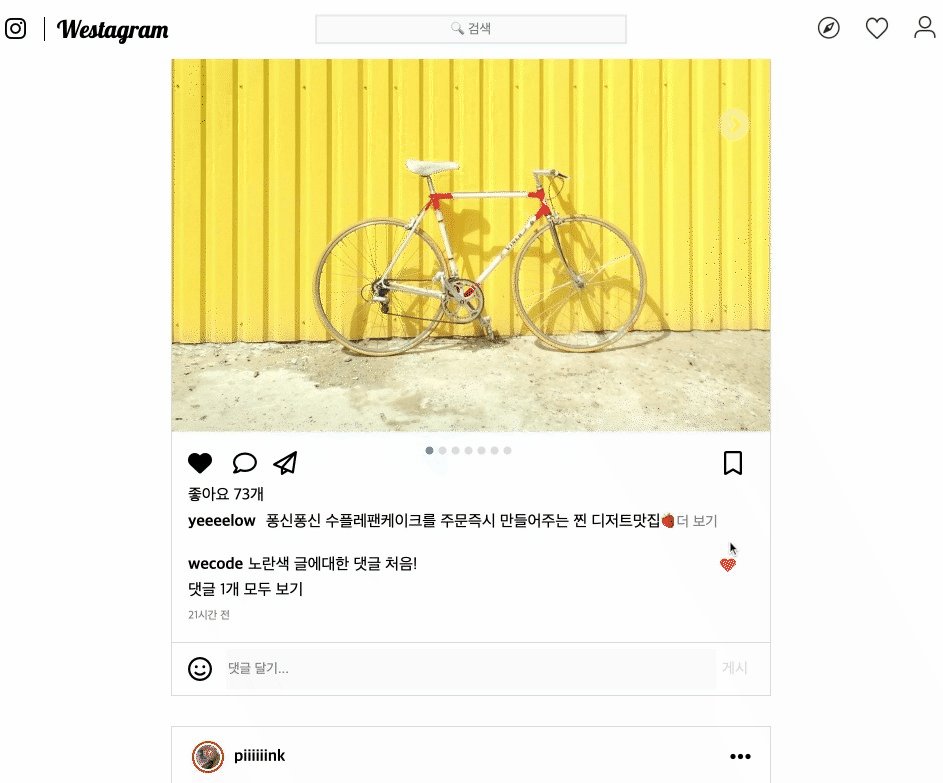
- 피드 좋아요 토글
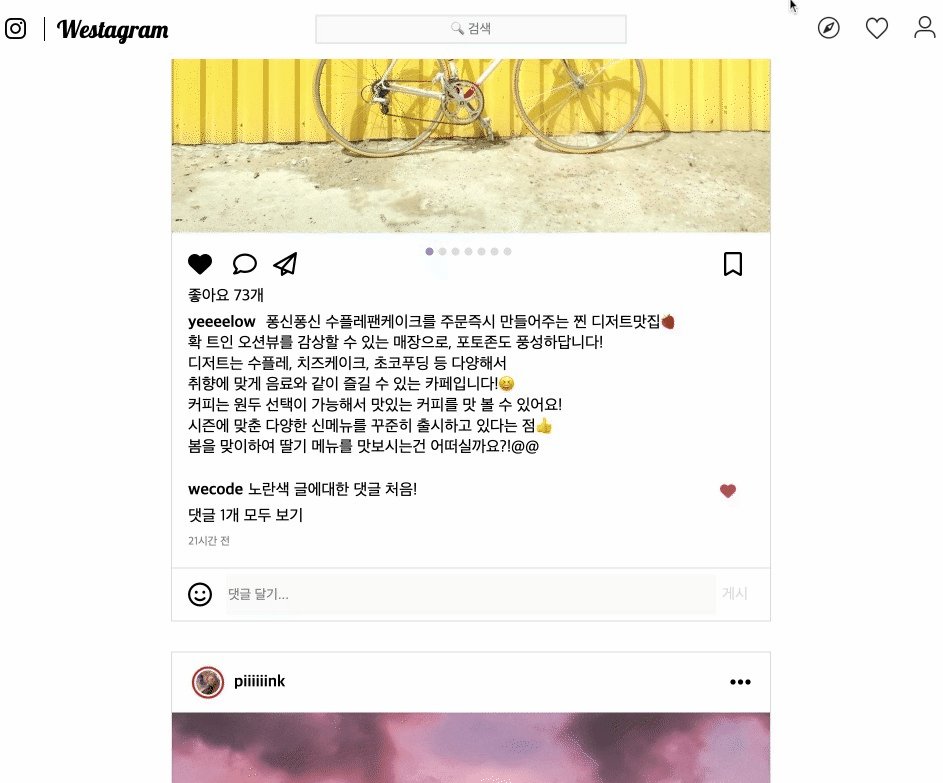
- 피드 내용 '더 보기'
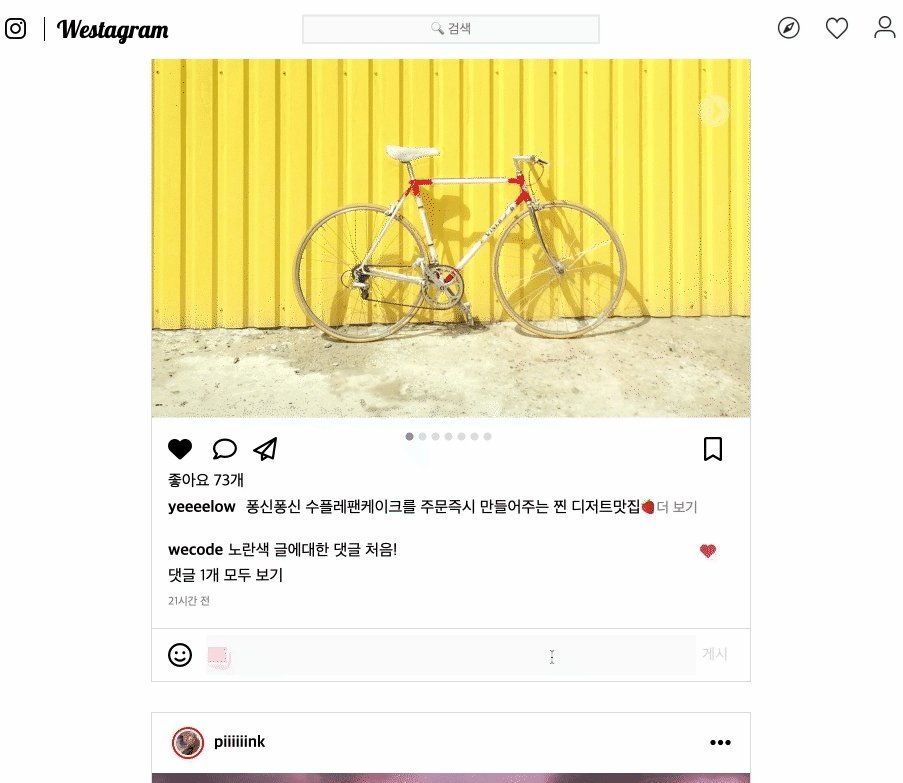
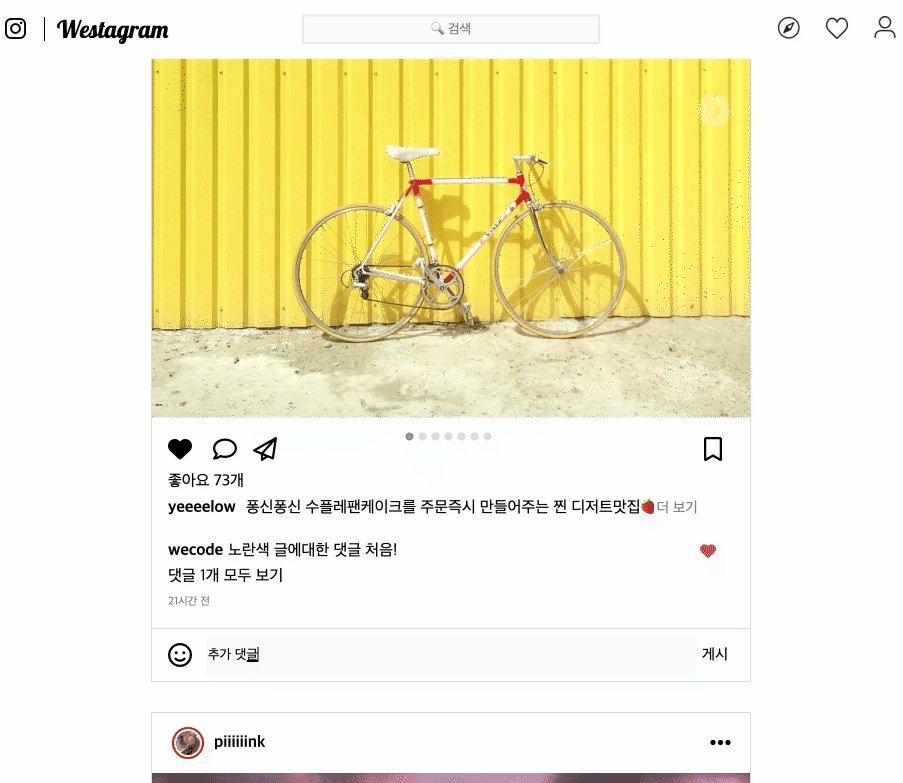
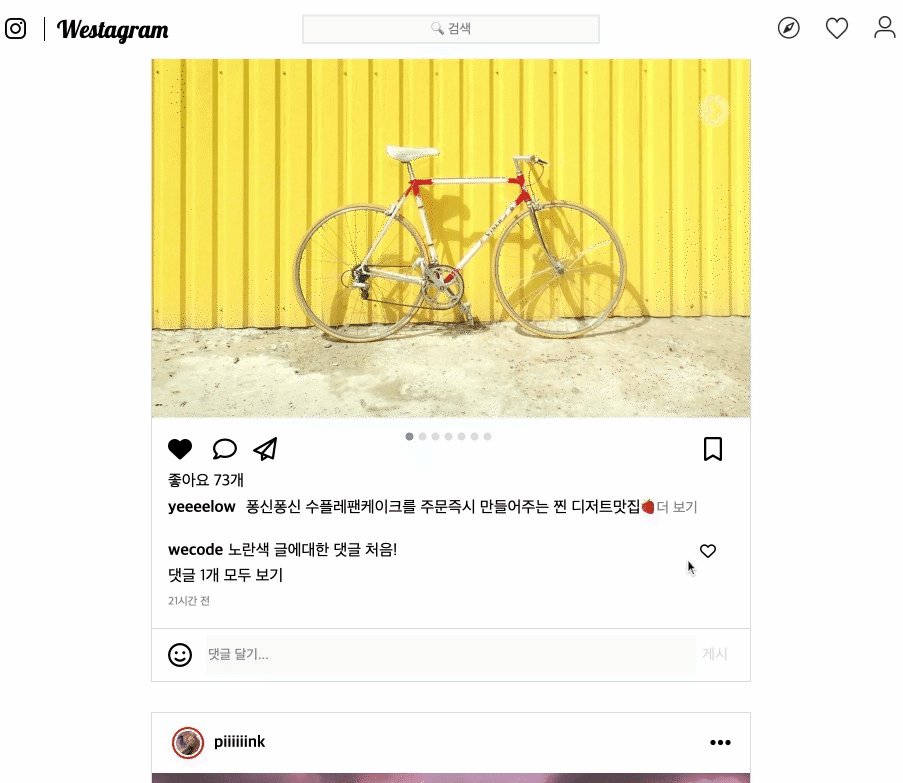
- 댓글 추가 / 삭제(해당댓글 호버 시 보여짐) / 좋아요(컬러 토글)
- 댓글 게시버튼 활성화 (비어있거나 공백입력 시 비활성)
main.js에서 목데이터 만들어서 각 피드에서 props를 단계적으로 사용하였다. (user id, user img, content text, like 등...)
또한, 데이터에 담겨져 있는 값들을 변동시키려면 main.js에서 메소드를 prop으로 넘겨줘서 끌어올려줘야 했다.
피드 자체의 like 토글기능은 비교적 간단하게 할 수 있었다.


💡 막힌 부분과 알게된 것
-
같이 관리해도 되는 state를 객체로 사용할 수 있다는 것
-
<Link>와<useNavigate>의 차이 -
데이터 props 전달 시
{ }사용하는 이유! 구조 분해 할당 -
좋아요처럼 토글기능 구현 시 state를 사용하여야만 가능한 줄 알았는데, 단락회로평가(연산)를 사용한 불리언값으로 간단히 구현할 수 있었다.
그동안 배열값에 map사용하여 넣어주기만 했었는데,
슬라이드 불릿 생성 시 생성해야하는 엘리먼트의 갯수만 가지고 있는 상태에서<li>를 생성하는 법이 어려웠다.
=> new Array를 사용하여 갯수만큼 배열을 만들어주어 map을 사용할 수 있었다 -
조건 검색하여 리턴해주는 것을 filter를 사용하였을 땐 , 댓글 좋아요 토글 시 0번인덱스를 불러와 주는것을 추가로 입력해줬어야했는데 find를 알게되어 바로 사용 가능하였다.
-
map 사용시 index가 변동있을 경우 내가 작업한 useEffect말고 key를 어떻게 주는게 좋은건지 더 생각 해 봐야 겠다.
특히 댓글부분 작업하면서 막히는게 많았던 것 같다.
- 댓글 삭제시 key값 꼬이는 것
- 해당 댓글의 like를 어떻게 변경 할 것인가!
댓글리스트 map을 돌릴 때 key값으로 댓글 데이터의 id값을 가져와서 사용하였다.
댓글 생성할 때에는 id에 현재 리스트의 length를 넣어주고, 삭제 시에는 해당 댓글의 인덱스를 filter로 걸러주었는데
그렇게 하니 id와 index가 일치하지 않게되고 key가 꼬이게 되었다.=> 리스트가 업데이트 될 때마다 key값을 새로 index로 정렬해주면 되려나? 라는 생각으로
useEffect를 사용하여 리스트가 업데이트 될 때마다 리스트의 id값을 다시 index 순서대로 넣어주었더니 해결되었다!!
🐣 내일의 나를 위해!!!
- 컴포넌트화 할 것을 생각해서 처음부터 구조를 잘 짜야할 것 같다.
- 다른 기능도 구현 해 보면서 state와 React의 동작에대해 많이 이해하기
- 공식문서 이해...하..기...
- 검색하면 모르는 메소드들이 자꾸 나오니 javascript 공부도 더 해야겠다 ㅠㅠ
공부하며 정리&기록하는 ._. 씅로그
