
매번 느끼지만 시간이 너무 빨리가는 요즘 벌써 7주차
새로운 팀으로 2주간 프로젝트가 시작 되었다.
각자 1차때 겪었던 경험을 바탕으로 기초부터 탄탄히 하며 진행하기로 하였다.
🧐 알게된 것
white-space : pre-line: 엔터가 들어가있는 문자를 받아올 때 자동 줄바꿈(개행)이 가능하도록 해준다.
input type="text"일 때 글자수 제한maxLength="글자수"하면 입력 안됨!
FormData, AWS S3 이미지업로드 와 이미지 preview용으로 변형
스프린트 미팅 (with. Devs)
팀 구성(FE 4명 / BE 2명) , 숨고 클론 사이트 배정이 된 후 팀원들끼리 회의를 시작하였고 2주간 가능한 정도로 추리면서 기획이 바뀌었다.
숨고의 큰 느낌은 있지만 프로젝트 쪼인 사이트를 만들기로 결정 :)
심지어 이번엔 styled component를 사용해야해서 초기 작업에 난관이 있을 것 같아서 기능 구현을 과연... 얼마나 할 수 있을까? 라는 생각이 컸다.
다양한 input 사용, FormData 활용
지난번에는 리스트 페이지로 GET만 해봤었다면, 이번프로젝트에서는 생성페이지, 상세페이지를 맡아서 POST 와 GET을 해볼 수 있을 것 같다.
프로젝트 생성에 있어 필요한 정보들을 담을 수 있도록 다양한 input과 캘린더 라이브러리도 사용해 보면서 단순해 보이는 페이지도 이렇게 기능이 많이 추가되야하는구나를 느낄 수 있었다.
특히 처음 해보는 이미지 업로드
그동안은 input 타입 중 file로 파일을 가져오는 정도만 알았지, AWS S3 사용하여 실제 서버로 올려서 url을 받아 사용하고 어디서든 사용할 수 있는 이미지로 된다는 것!
예아쓰!! 이미지 보내지는지만 테스트 했을 때 성공쓰!
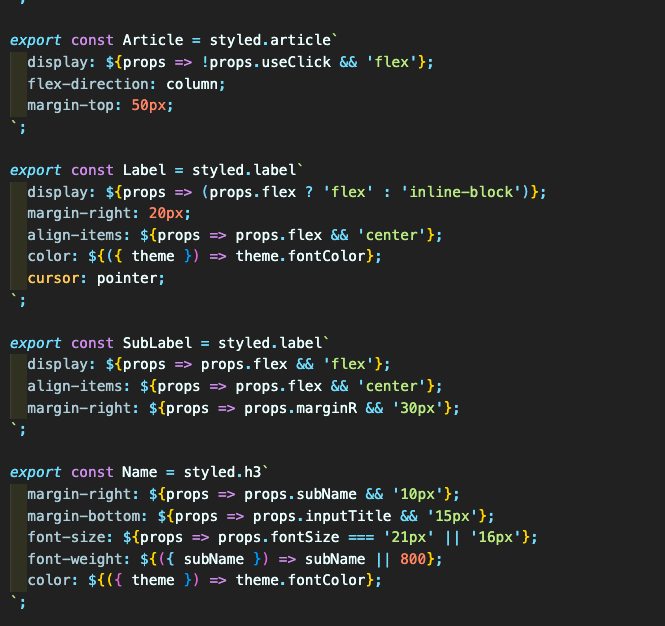
스타일 컴포넌트
처음 작업을 하면서 계속 의문이 들었다.
최대한 비슷한 기능을하는 태그끼리는 컴포넌트처럼 하나로 사용할 수 있도록 하였더니 props 범벅

이걸 왜쓰지 ???? 아니 ... 이럴꺼면 그냥 Scss쓰면 안되나 ....????
동적으로 className을 바꾸는게 아닌 바로 변수/함수 사용 가능해서 좋은 것 같긴한데 이제 기껏 3~4일 막무가내로 사용 해 본 결과로는 이게 맞나?? 라는 생각만 든다.
그래도 하루 하루 어? 이것도 가능하네? 알아가면서 사용하다보니, 편리한것도 같아서
나중에 사용하게 되면 저 코드보다는 깨끗하지 않을까 싶다...
(그땐 컴포넌트도 나누고 하면 훨씬 보기 좋겠지)
느낀점 & 추가 공부할 것
-
우선 1차때 데이터 받아오는 것, 한번만 해봤었는데 이번엔 여러번 하면서 재미를 더 느끼고 있다.
직접 입력한것을 실제 데이터로 담아놓고 볼 수 있게 한다는것, 이게 디자인, 퍼블리싱과 다른 매력인 것 같다. -
FormData fetch해온 url을 담는 용으로 state 한개 만들고, 그 state를 전체 보낼 값에 넣어서 fetch를 해주는 방식 으로 구현을 해놨는데,
이 방법 말고 async/await 으로 할 수 있지 않을까? 라는 생각이 들어서
코드를 수정해 나가면서 공부해 봐야겠다.
공부하며 정리&기록하는 ._. 씅로그