라이프 사이클
컴포넌트는 생성(mounting) - 업데이트(updating) - 제거(unmounting)의 생명주기를 갖는다.
클래스 컴포넌트에서는 라이프 사이클 메서드를 사용한다.
함수형 컴포넌트에서는 Hook을 사용한다.
클래스 컴포넌트에서의 라이프 사이클
-
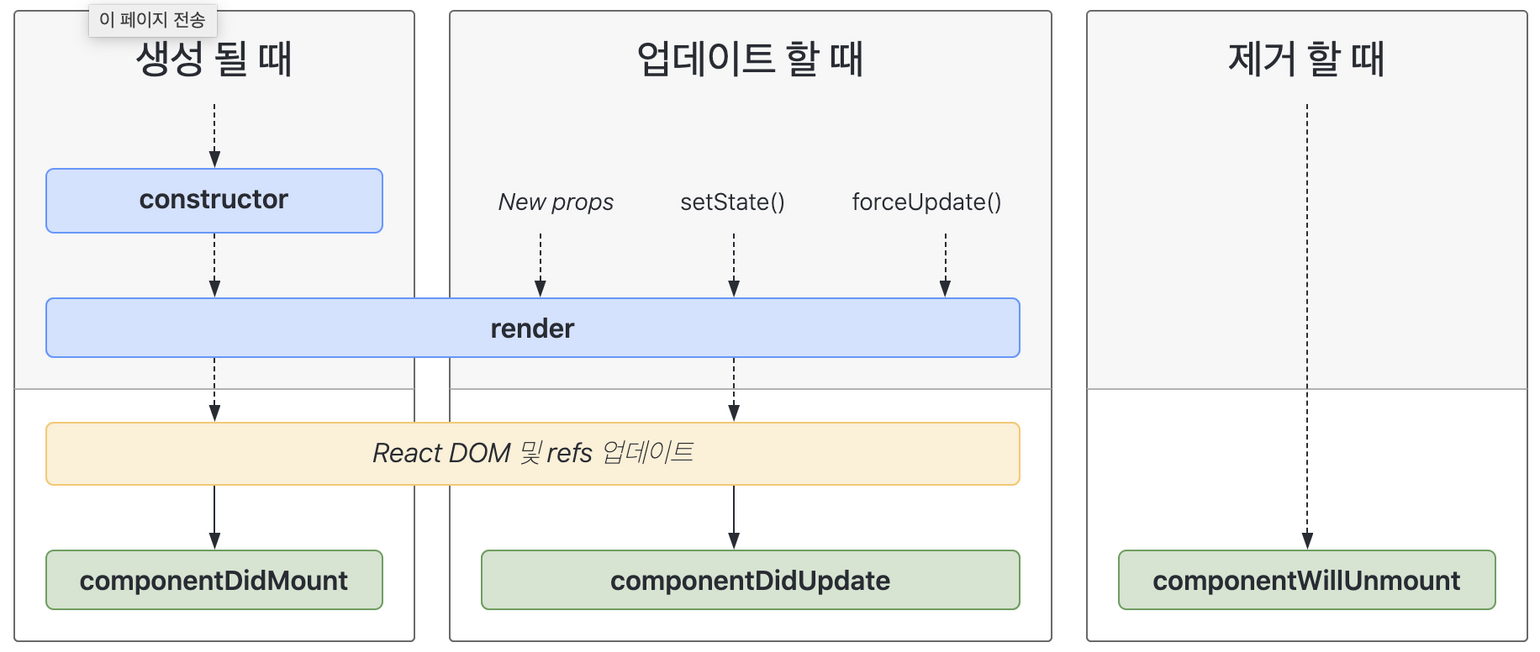
생성(mount)
- constructor : 컴포넌트 생성자 메서드로 컴포넌트가 생성되면 가장 먼저 실행되는 메서드이다. thos.props, this.state에 접근 가능하고 리액트 요소를 반환한다.
- getDerivedStateFromProps : props로부터 파생된 state를 가져온다. props로부터 받아온 것을 state에 넣을 때 사용한다.
- render : 컴포넌트를 렌더링하는 메서드이다.
- componentDidMount : 컴포넌트의 첫번째 렌더링이 마치면 호출되는 메서드이다.
-
업데이트(updateing)
- getDerivedStateFromProps : 컴포넌트의 props나 state가 바뀌었을때도 이 메서드가 호출된다.
- shouldComponentUpdate : 컴포넌트가 리렌더링 할지 말지를 결정하는 메서드이다
- componentDidUpdate : 컴포넌트가 업데이트 되고 난 후 발생한다.(의존성 배열이 변할때만 useEffect가 실행되는 것과 같다)
-
제거(unmount)
- componentWillUnmount : 컴포넌트가 화면에서 사라지기 직전에 호출된다.
함수형 컴포넌트에서의 라이프 사이클
Hook은 함수형 컴포넌트에서 생명주기 기능을 리액트 스테이트와 연동할 수 있게 해준다. 훅을 사용하면 컴포넌트를 함수 단위로 잘게 쪼갤 수 있고 클래스형 컴포넌트를 사용할 때보다 버그를 쉽게 잡을 수 있고 무결성이 좋아진다.
함수형 컴포넌트 생명주기 순서 : 함수형 컴포넌트 호출 - 컴포넌트 내부에서 실행 - return으로 화면에 렌더링 - useEffect실행
변경 또는 소멸 발생시 useEffect 실행
리액트 훅
리액트 16.8 버전부터 추가된 기능으로, 클래스 컴포넌트와 생명주기 메서드를 이용하여 작업을 하던 기존 방식에서 벗어나 함수형 컴포넌트에서도 더 직관적인 함수를 이용하여 작업할 수 있게 만든 기능이다.
리액트 훅을 통해 재사용성과 직관성을 갖는다.
훅 사용 규칙
1. 최상위 레벨에서만 훅을 호출할 수 있다.
2. 리액트 함수 컴포넌트 내에서만 호출이 가능하다.
훅 종류
- useState()
const [state, setState] = useState(initialState);상태를 설정할 때 사용하는 훅 API로 클래스 컴포넌트의 생명주기 메소드 constructor()에서 상태를 초기화하는 것과 비슷한 역할을 하는 API
- useEffect()
useEffect(callback, dependency);클래스 컴포넌트의 생명주기 메소드 componentDidMount(), componentDidUpdate, componentWillUnmount()를 통합한 것과 같은 API로 side effect를 발생하는 작업을 수행하는 훅 API
- useRef()
const ref = useRef(initialValue);함수형 컴포넌트에서 ref를 쉽게 사용할 수 있도록 하는 훅 API
- useReducer()
const [state, dispatch] = useReducer(reducer, initialState, init);useState()의 대체 함수로 다양한 컴포넌트 상황에 따라 상태 값을 설정하는 훅 API
- useCallback()
const memoizedCallback = useCallback(callback, dependency);렌더링 최적화에 사용하는 훅 API로 렌더링 과정에서 두 번째 인자로 주어진 의존 배열(dependency)의 값이 바뀌면 첫 번째 인자로 주어진 콜백함수(callback)를 새로 생성하여 반환
- useMemo()
const memoizedValue = useMemo(callback, dependency);연산 최적화에 사용하는 API로 렌더링 과정에서 두 번째 인자로 받은 의존 배열(dependency)내 값이 바뀌는 경우에만 첫 번째 인자로 받은 콜백함수를 실행하여 구한 값을 반환하는 함수
