first class citizen
조건 1.변수의 값이 될 수 있다.
val = 11은 변수의 값이 될 수 있다. 1급 시민
val = if(xx){
xxx;
}조건문은 변수의 값이 될 수 없다. 2급 시민
val = function(xx){
return xxx
}함수는 변수의 값이 될 수 있다. 1급 시민
조건 2. 함수가 다른 함수값의 리턴값이 될 수 있으면 1급 시민이 될 수 있다, 함수의 입력값이 될 수 있으면 1급 시민이 될 수 있다.
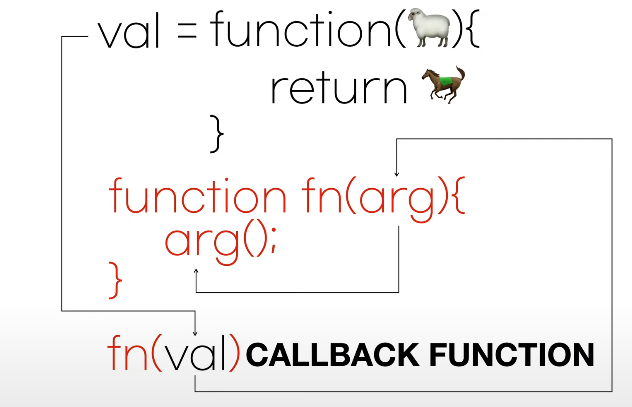
콜백함수

val이 다른 함수의 입력값으로 전달되어서 호출이 된다면 val은 이 맥락에서 콜백 함수가 된다.
### 비동기 처리
특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특성

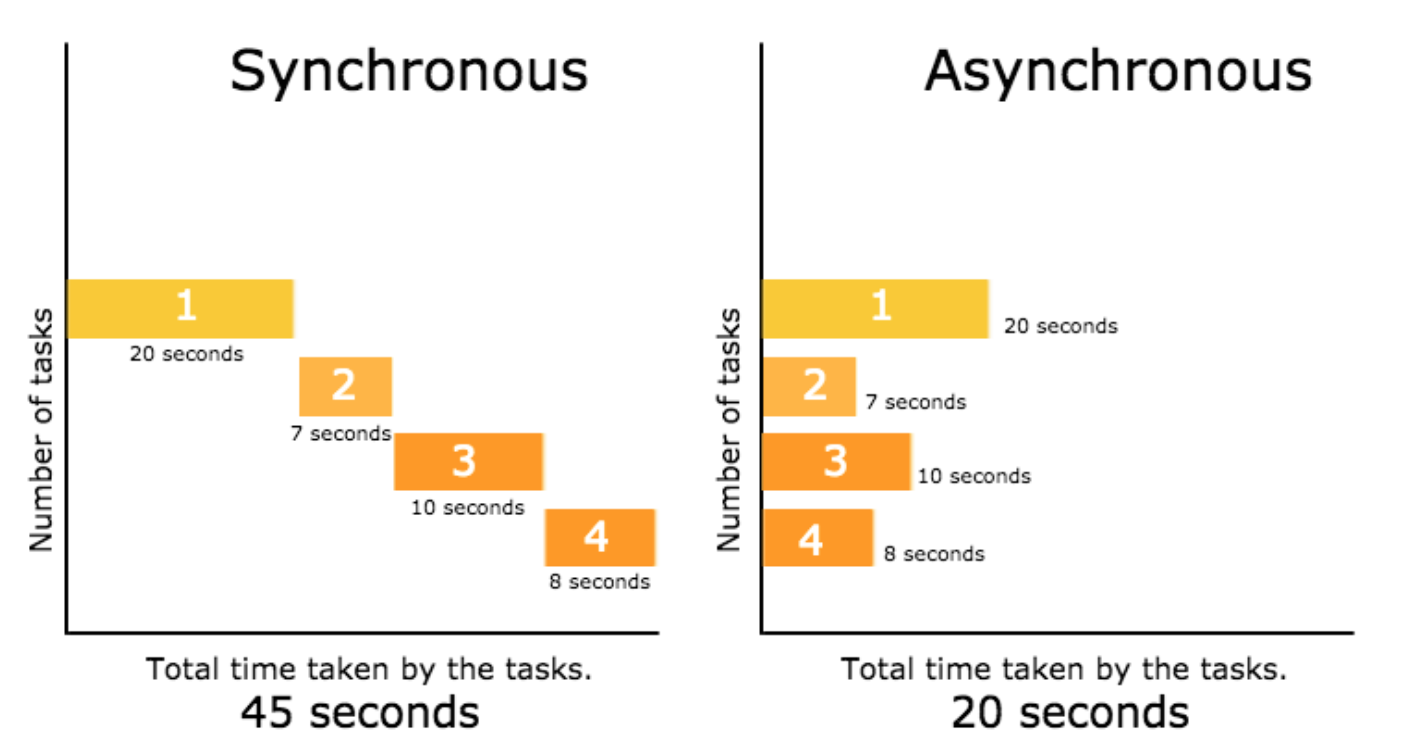
Synchronous : 동기 처리
Asyncronous : 비동기 처리
차이점 :
동기 처리는 하나씩 순차적으로 실행하지만 시간이 오래 걸린다.
비동기 처리는 한번에 여러가지를 동시에 수행하기 때문에 순서가 없지만 시간이 단축된다.
비동기 처리는 주로 서버와의 통신을 할 때 주로 쓴다.
비동기 처리 사례 1
function getData() {
var tableData;
$.get('https://domain.com/products/1', function(response) {
tableData = response;
});
return tableData;
}
console.log(getData()); // undefined$.get()이 ajax 통신을 하는 부분인데 지정된 URL에 데이터를 하나 보내달라고 요청을 날리는 코드라고 생각하면 된다.
서버에서 받아온 데이터는 response 인자에 담긴다. 그리고 tableData = response 코드로 받아온 데이터를 tableData 변수에 저장한다.
이 코드의 결과는 undefined가 되는데 그 이유는 $.get()로 데이터를 요청하고 받아올 때까지 기다려주지 않고 다음 코드인 return문을 실행했기 때문이다. 그래서 getData()의 결과값은 초기값을 설정하지 않은 tableData의 값인 undefined가 출력된다.
비동기 처리 방식 문제점을 콜백 함수로 해결하기
function getData(callbackFunc) {
$.get('https://domain.com/products/1', function(response) {
callbackFunc(response); // 서버에서 받은 데이터 response를 callbackFunc() 함수에 넘겨줌
});
}
getData(function(tableData) {
console.log(tableData); // $.get()의 response 값이 tableData에 전달됨
});
콜백함수를 사용하면 특정 로직이 끝났을 때 원하는 동작을 실행시킬 수 있다. 그 말은 즉 데이터가 준비된 시점에서 원하는 동작을 시켜준다는 뜻이다.
콜백 지옥
비동기 처리 로직을 위해 콜백 함수를 여러번 연속해서 사용할 때 생기는 문제이다.
$.get('url', function(response) {
parseValue(response, function(id) {
auth(id, function(result) {
display(result, function(text) {
console.log(text);
});
});
});
});
이렇게 비동기로 처리해야 하는 과정이 많아진다면 콜백 안에 콜백을 무는 형식으로 코드가 진행된다. 이런 코드 구조는 가독성도 떨어지고 로직을 변경하기도 힘들어진다. 이것을 콜백 지옥이라고 한다.
해결 방법
Promise나 Async을 사용하는 방법이 있다.
Promise
프로미스는 자바스크립트 비동기 처리에 사용되는 객체이다. 주로 서버에서 받아온 데이터를 화면에 표시할 때 사용한다.
API가 실행되면 서버에 데이터를 보내달라는 요청을 보냄
=> 데이터를 받아오기도 전에 데이터를 다 받아온것 마냥 화면에 데이터를 표시하려고 하면 오류가 발생하거나 빈 화면이 뜸
=> 이런 문제를 해결하기 위한 방법 중 하나가 프로미스

-
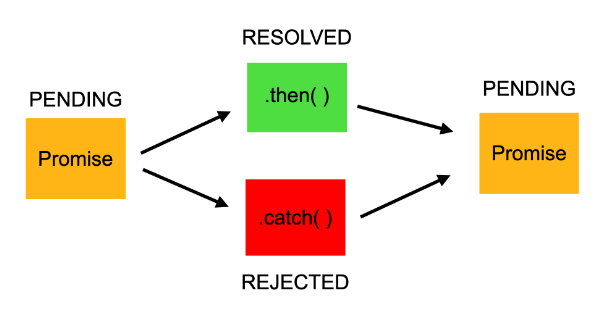
Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
-
Fulfilled(이행) : .then() 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
-
Rejected(실패) : .catch()비동기 처리가 실패하거나 오류가 발생한 상태
Promise Chaining
프로미스 튻징중 하나로 여러개의 프로미스를 연결해서 사용할 수 있다.
new Promise(function(resolve, reject){
setTimeout(function() {
resolve(1);
}, 2000);
})
.then(function(result) {
console.log(result); // 1
return result + 10;
})
.then(function(result) {
console.log(result); // 11
return result + 20;
})
.then(function(result) {
console.log(result); // 31
});
async & await
ECMAScript8에서 새롭게 추가된 자바스크립트 비동기 처리 패턴이다. 코드의 모습과 동작을 좀 더 동기 코드와 유사하게 작성할수 있어 기존의 콜백 패턴이나 프로미스 패턴보다 가독성이 높다는 장점이 있다.
async & await 기본 문법
async function 함수명() {
await 비동기_처리_메서드_명();
}함수의 앞에 async라는 예약어를 붙인다.
비동기 처리 코드 앞에 await을 붙인다. 비동기 처리 메서드가 꼭 프로미스 객체를 반환해야 await가 의도한 대로 동작한다
async 키워드를 function 앞에 붙으면 AsyncFunction 함수가 되며 이 함수는 항상 프로미스를 반환한다.
await는 프로미스 객체를 만나면 처리될 때까지 기다리고 결과는 그 이후에 반환되며 이 키워드로 비동기 패턴을 동기식으로 작성할 수 있다.
