User Flow
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동
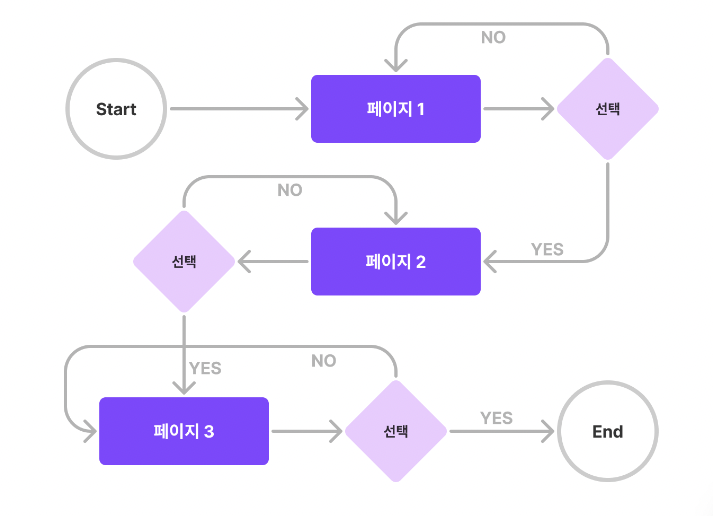
이미지처럼 다이어그램으로 그려서 정리

User flow 다이어그램을 그리면서 사용자 흐름을 빈틈 없이, 보다 편리하게 다듬어 나가는 과정을 거치면
UX를 개선할 수 있고, 좋은 UX를 위해서는 기획 단계에서 한번 쯤 그려보는 것이 좋음
User Flow 다이어그램 작성법

- 직사각형 : 사용자가 보게 될 화면
- 다이아몬드 : 사용자의 행동
- 화살표 : 직사각형과 다이아몬드를 연결
User Flow를 그리면 좋은 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
User Flow 다이어그램 도구
- Miro : https://miro.com/
- Figjam : https://www.figma.com/figjam/
