그리드 시스템 (Grid System)
https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
grid : 수직, 수평으로 분할된 격자무늬
화면을 격자도 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법

화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘
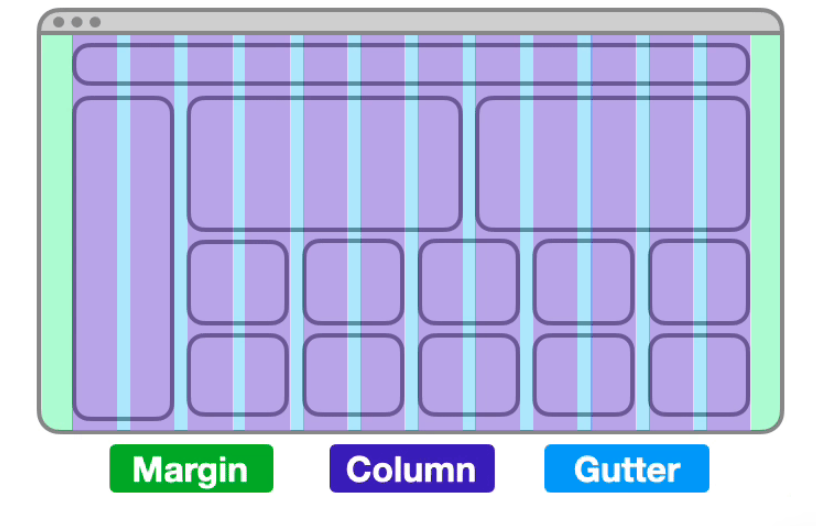
컬럼 그리드 시스템을 사용하며 Margin, Column, Gutter라는 세가지 요소로 구성
1. Margin
화면 양쪽의 여백
px 같은 절대 단위를 사용해 고정 값으로 사용하거나
vw, %같은 상대 단위를 사용하여 유동성을 주기도함
2. Column
콘텐츠가 위치하게 될 세로로 나누어진 영역
컬럼의 개수는 임의로 나눌 수 있지만 표준적으로
휴대폰 4개, 태블릿 8개, PC는 12개의 컬럼으로 나눈다
컬럼은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰 변하도록 설정하는 것이 좋다
기기마다 화면의 크기가 다르고 브라우저의 크기를 사용자 마음대로 바꿀 수 있기 때문
3. Gutter
컬럼 사이의 공간
콘텐츠를 구분하는데 도움, 간격이 좁을 수록 콘텐츠의 연관성있어 보임
넓을수록 각 콘텐츠가 독립적인 느낌을 준다
너무 좁거나 넓지 않은 적당한 선을 지켜야함
Gutter는 컬럼의 너비보다는 작게 설정
