- 전체보기(56)
- js(20)
- 알고리즘(18)
- codility(18)
- CS(15)
- React(11)
- OS(8)
- JavaScript(8)
- network(7)
- IT(6)
- React Docs(4)
- Firebase(2)
- htmlcss(2)
- express(2)
- next.js(2)
- node.js(2)
- CRA(2)
- 리엑트(2)
- react router(2)
- url(1)
- callback(1)
- Codilty(1)
- await(1)
- useEffect(1)
- useState(1)
- async(1)
- 비동기(1)
- class(1)
- Backend(1)
- 자바스크립트(1)
- darkMode(1)
- SPA(Single Page Application(1)
- cloud(1)
- useRef(1)
- this(1)
- DOM(1)
- MPA(Multiple Page Rendering(1)
- useCallback(1)
- postcss(1)
- CSR(1)
- SSR(1)
- code splitting(1)
- algorithm(1)
- CSR(Client Side Rendering)(1)
- redux(1)
- TheCatAPI(1)
- Shallow Comparison(1)
- SSR(Server Side Rendering(1)
- nextjs(1)
- front end(1)
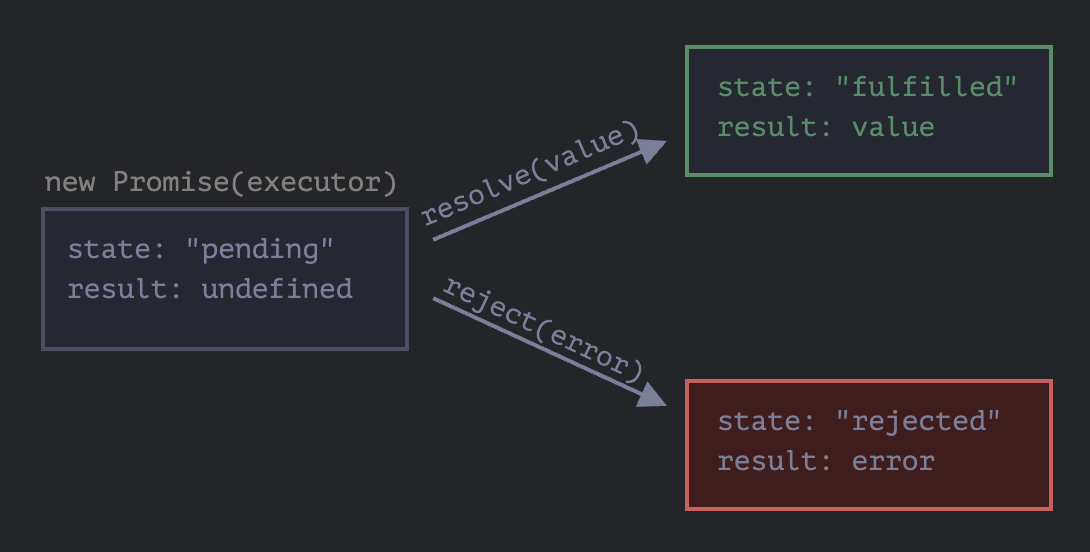
- promise(1)
- Calendar 만들기(1)
- React Hooks(1)
- redux saga(1)
- server(1)
- http(1)
- 클라우드 컴퓨팅(1)
- heap(1)
- 리엑트 공식문서(1)
- purecomponent(1)
- Class Component(1)

JavaScript '비동기 처리'란?
특정 동작을 실행할 때 실행하는 함수비동기 동작에서모든 콜백 함수가 비동기 처리를 위하는 것은 아님(그러나 비동기 처리를 위하는 경우가 많음)setTimeout, setInterval이벤트 처리node.js 파일 입출력 API, 네트워크 API여러 비동기 처리에 콜백

[CS 기초] 운영체제와 정보기술
디스크컴퓨터 시스템의 대표적인 2차 저장장치.메모리는 휘발성 저장장치로 전원이 나가면 그 내용이 모두 사라진다.영구히 보관하기 위해서는 디스크와 같은 2차 저장장치를 이용해야한다.: 디스크 외부에서는 디스크를 일정한 크기의 저장공간들로 이루어진 1차원 배열처럼 취급하는

[CS 기초] 운영체제와 정보기술
08. 가상메모리 프로그램이 CPU에서 실행되려면 실행에 필요한 부분이 메모리에 올라와 있어야한다. 시분할 환경에서는 한정된 메모리 공간을 여러 프로그램이 조금씩 나누어 사용하는데 어느 정도의 메모리를 할당할 것인가에 대한 문제를 해결할 필요가 있다. 운영체제는 공평

Next 초기 설정
Next.js: The React Framework Next.js는 리엑트 어플리케이션에서 SSR을 쉽게 구현해주는 프레임워크이다. 기능 직관적인 페이지 기반의 라우팅 시스템(다이나믹 라우팅도 지원) , 과 둘 다 페이지 기반 단위에서 지원해준다. 자동 으로 빠른

[CS 기초] 운영체제와 정보기술
07. 메모리 관리 메모리 주소: 이진수(32비트/64비트 주소체계) byte 단위로 메모리 주소 부여해준다. 주소 바인딩 논리적주소 : 프로그램이 실행을 위해 메모리에 적재되면 그 프로세스를 위한 독자적인 공간이 생긴다. CPU는 프로세스마다 이 논리적 주소에 근

🥏 공식문서로 배우는 React
hook은 클래스 컴포넌트가 아닌 곳에서 state와 리액트 기능을 사용할 수 있게 도와준다.state와 생명주기 메서드를 함수형 컴포넌트에서 지속해서 사용 가능하도록 만들어주고 리액트에서 제공해주고 있다.컴포넌트 내에서 동적인 데이터(state)를 관리해주는 hook

🥏 공식문서로 배우는 React
리액트에서 컴포넌트가 실행 될 때 컴포넌트에는 생성, 업데이트, 제거 동작의 생명주기를 가지게 된다.생명주기(lifecycle) 메소드는 클래스형 컴포넌트에서 사용되며, 함수형 컴포넌트에서는 Hook을 사용한다.생명주기 메소드와 Hook은 비슷하게 사용되지만 커버하지
[알고리즘] Heap
Heap은 최소 노드 또는 최대 노드를 찾는 알고리즘이다.트리구조를 가지기 때문에 노드가 있고, 부모노드와 자식노드의 연결구조와 비교를 통해 최대 힙, 최소 힙 구할 수 있다.Heap을 구성하기 위한 조건완전이진트리최대 힙일때는 부모노드 > 자식노드, 최소 힙은 부모노

🥏 공식문서로 배우는 React
리액트에서 props와 state는 데이터를 다루는 개념이다. 공식문서props (“properties”의 줄임말) 와 state 는 일반 JavaScript 객체입니다. 두 객체 모두 렌더링 결과물에 영향을 주는 정보를 갖고 있는데, 한 가지 중요한 방식에서 차이가

🥏 공식문서로 배우는 React
리액트에서 컴포넌트는 독립적이고 재사용 가능한 최소의 코드 단위이다.자바스크립트의 함수와 같은 목적을 제공하지만 분리되어 동작하고 HTML을 return 해주는 특징을 가졌다.컴포넌트의 이름은 항상 대문자로 시작해야한다.컴포넌트는 함수형 컴포넌트와 클래스형 컴포넌트로

🥏 공식문서로 배우는 React
리엑트는 순수 자바스크립트이고, 자바스크립트를 이용해 컴포넌트들을 만들어 나간다.브라우저는 HTML, CSS, JavaScript만을 읽을 수 있다.리엑트는 결국 바벨을 이용해 자바스크립트로 변환되어지고 변환된 자바스크립트가 HTML과 연결시켜주는 것이 React-DO

🥏 공식문서로 배우는 React
이것은 문자열도 HTML도 아닌 자바스크립트의 확장된 문법 JSX이다.JSX를 통해 UI 로직을 설명해 줄 수 있기 때문에 리엑트와 함께 사용하는 것을 권장한다.리엑트에서 렌더링 로직이 UI로직과 연결된다는 사실을 받아들인다.마크업와 비즈니스 로직을 분리하는 것이 아닌

[CS 기초] 네트워크
'성공과 실패를 결정하는 1%의 네트워크 원리' 책을 바탕으로 정리한 내용입니다. 01.케이블과 리피터, 허브 속을 신호가 흘러간다 LAN 케이블은 신호를 약화시키지 않는 것이 핵심이다 LAN 어댑터의 PHY회로에서 전기 신호로 형태를 바꾼 패킷은 RJ-45 커넥

[CS 기초] 네트워크
'성공과 실패를 결정하는 1%의 네트워크 원리' 책을 바탕으로 정리한 내용입니다. 05. IP와 이더넷의 패킷 송·수신 동작 패킷의 기본 의뢰 받은 IP 담당 부분은 어떻게 패킷을 상대에게 송신할까? 헤더와 데이터를 담은 패킷은 송신처가 되는 기기에서 만든다. 만

[CS 기초]네트워크
'성공과 실패를 결정하는 1%의 네트워크 원리' 책을 바탕으로 정리한 내용입니다. 04. 서버에서 연결을 끊어 소켓을 말소한다 데이터 보내기를 완료했을 때 연결을 끊는다 데이터 송·수신을 종료하는 것은 어플리케이션이 송신해야하는 데이터를 전부 송신 완료했다고 판단했

[CS 기초] 운영체제
'운영체제와 정보기술의 원리' 책을 바탕으로 정리한 내용입니다.CPU는 프로그램의 기계어 명령을 실제로 수행하는 컴퓨터 내의 중앙처리장치이다.기계어 명령은 크게 CPU 내에서 수행되는 명령, 메모리 접근을 필요로 하는 명령, 입출력을 동반하는 명령으로 나뉜다.add 명

[CS 기초] 운영체제
'운영체제와 정보기술의 원리' 책을 바탕으로 정리한 내용입니다. 05. 프로세스 관리 프로세스의 개념 프로세스(≒job)란 실행 중인 프로그램(program in execution)을 뜻하고 디스크에 실행파일 형태로 존재하던 프로그램이 메모리에 올라가서 실행되는 것

[CS 기초] 네트워크
'성공과 실패를 결정하는 1%의 네트워크 원리' 책을 바탕으로 정리한 내용입니다.connect에서 애플리케이션에 제어가 되돌아오면 데이터 송·수신 동작이 되고 애플리케이션이 write를 호출해 송신데이터를 프로토콜 스택에 건네주고 이것을 받은 프로토콜 스택이 송신 동작

React의 SSR과 CSR
예전에는 웹 어플리케이션을 개발 할 때 하나의 웹 어플리케이션 안에 해당하는 페이지가 각각 html문서로 하나씩 저장되어있었다.서버 안에 해당하는 주소의 웹 페이지가 저장되어 있었고, 하나의 웹 어플리케이션에서 화면을 전환 할 때 해당하는 페이지가 서버에서 랜더링해 하

[클라우드]Cloud Computing
'그림으로 배우는 클라우드 Cloud computing' 책을 기반으로 작성한 블로그 입니다.: 컴퓨터를 사용한 정보 처리를 자신이 보유한 pc가 아닌 인터넷 너머에 존재하는 클라우드에 처리하는 서비스사고방식 혹은 개념을 나타내는 단어NIST가 정한 정의 : 공유 구성
