[10.19] 내일배움캠프 2일차(웹개발종합)
👉 Js, Ajax, Jquery 다루기
1. js기본 다지기
- 변수 let 사용
👉 let b = 3 , let name = sanghoon
👉 b+name = "3sanghoon" -> 문자열,정수 구분이 없어 가능한 일.
👉 let a_list = ['수박', '참외', '메론']
👉 let b_list = ['철수', '영희']
👉 a_list.push('감') -> 데이터 추가하기
👉 a_list.push(b_list) -> 배열 b_list의 자료가 뒤에 추가
👉 a_list[4][0] -> 철수
- dict 형태의 자료형( Json을 생각하면 될듯하다.)
👉 let a_dict = {'name' : 'bob', 'age' : 26}
👉 a_dict['name'] -> bob
👉 a_dict['height'] = 180 -> height 데이터 추가하기
- 문자열 자료 나누기 split()
👉 let my_email = saog3151@gmail.com
👉 my_email.split('@') -> ['saog3151', 'gmail.com'] 배열방 접근 제어
- Json 데이터 맛보기 접근하기 연습
👉 let scores = [
{'name': '철수', 'score': 90},
{'name': '영희', 'score': 85},
{'name': '민수', 'score': 70},
{'name': '형준', 'score': 50},
{'name': '기남', 'score': 68},
{'name': '동희', 'score': 30},
]
👉 scores[0]['score'] -> score 접근 제어
2. Jquery, Ajax 찍먹하기👀
- 의존성 추가(스크립트 구문) src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
- html 테그의 id로 접근해서 값 제어하기
👉 $('#url').val() -> url이라는 id를 가진 테그의 값을 가져오기
👉 $('#post-box').hide() -> post-box라는 id가진 요소 숨기기
👉 $('#post-box').show() -> post-box라는 id가진 요소 드러내기
- Js에서 html요소 추가하기(Responsebody랑 비슷?)
👉 let temp =<button>버튼입니다.</button>
🚨 주의! 🚨
👉(html요소 넣을 땐 백틱( ` )사용
👉 $('#card-box').append(temp) -> card-box라는 id를 가진 부분에 버튼을 추가한다!
- Js에서 Ajax통신을 통해 불러온 데이터 html에 넣기
👉 백틱(`)요소 안에 필요한 테그식(<>)을 넣고 ${ 받은 데이터 }를 추가
- 👉 let tag =
<li>${res}</li>-> html 스크립트에서 추가할 때 데이터 넣어주는 부분


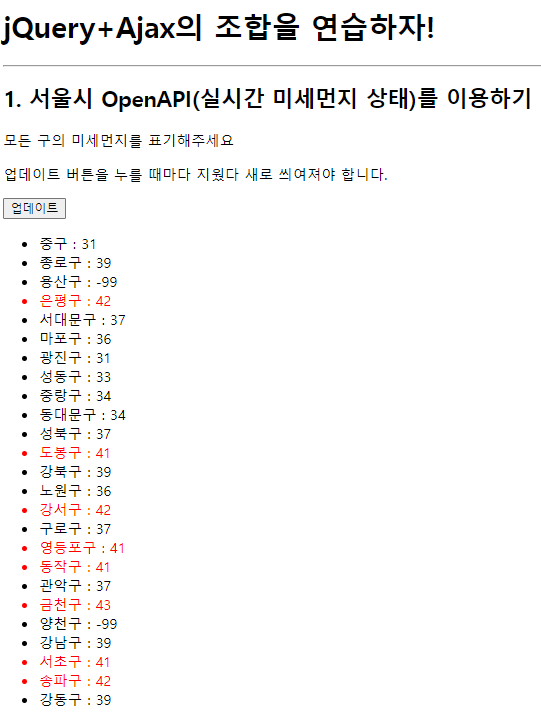
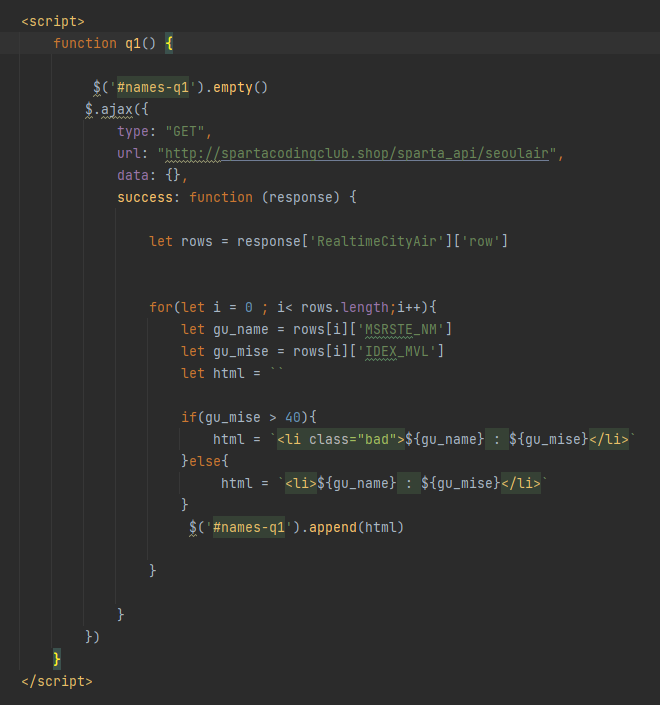
👉 Data를 받을 Url를 통해 원하는 Data를 추출한다.
👉 위 경우는 RealtimeCityAir의 row안에 MSRSTE_NM과 IDEX_MVL Data가 필요한 경우.
👉 실시간으로 버튼 클릭 시 Data를 갱신하여 html에 뿌려주기 위해서
백틱(`)안에 html 테그로 감싸 ${ }형식으로 데이터를 담아 append()한다.
👍꿀팁👍
- JS에서 Ajax통신을 통해 내려온 데이터의 조건을 걸어 css를 먹이고
싶은 경우- 위 구문과 같이 백틱(`)구분을 작성할 때 테그에 class를 먹인다.
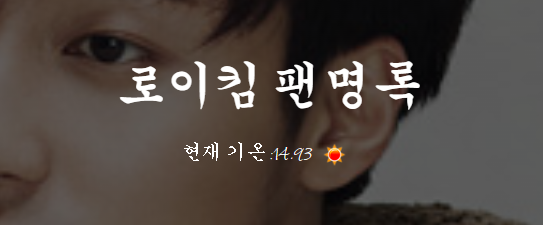
3. Jquery, Ajax로 날씨 정보 업데이트

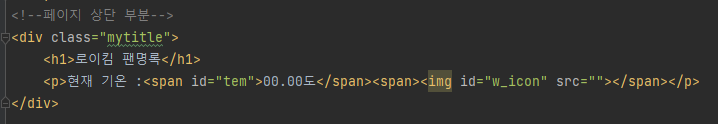
- 기존의 팬 명록 코드에서 실시간으로 인천의 날씨를 불러와 보자.
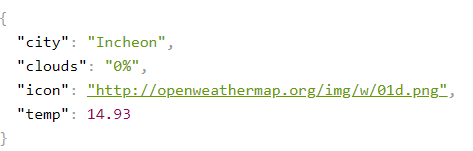
- Data형식
👉 우리가 필요한 것 : temp(현재 기온), icon(날씨 상태 아이콘)
- 추가할 html 구문
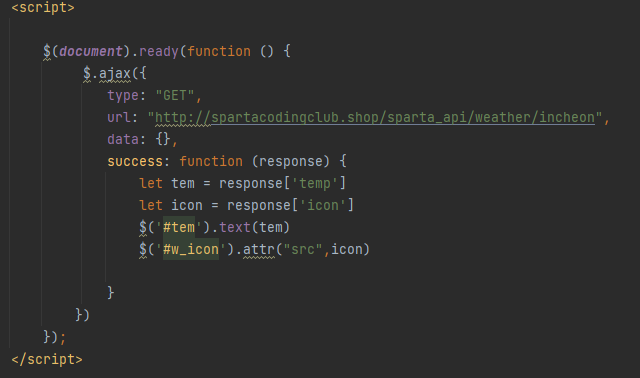
👉 Ajax통신에 성공하여 넘어온 response에서 temp와 icon을 가져온다.
👉 글자를 바꿔주기 위해선 .text(' ')를 사용.
👉 사진의 src속성을 추가해 이미지를 띄우기 위해서는 .attr('src' , )사용.
👍꿀팁👍
- 페이지 로딩 시 같이 로드 될 수 있게 하는 구문
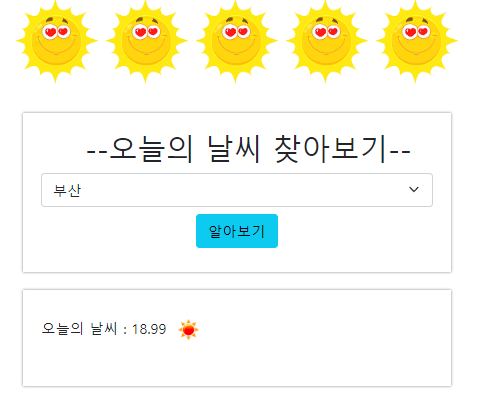
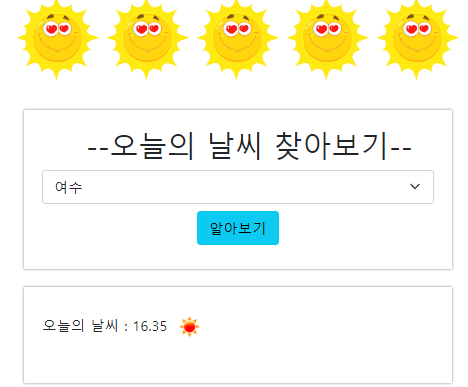
4. Jquery, Ajax로 날씨 정보 업데이트[Remake]
- 날씨 API의 뒷 부분의 지역만 바꿔주면 특정 지역의 정보 추출을 사용
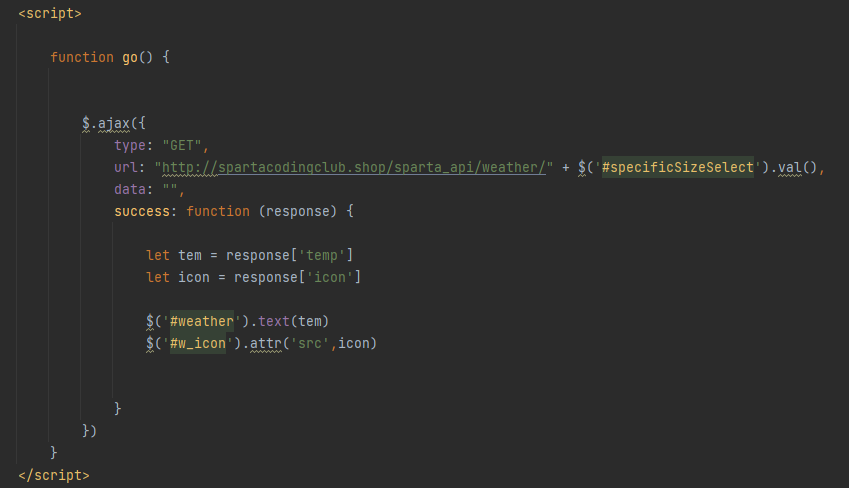
- 코드
👉 스크롤의 지역 선택 후의 value를 긁어와서 url뒤에 추가한다.
👉 처음엔 data에 넣어서 시도했는데, ? 파라미터 형식이라 오류
👉 파라미터로 여러개 받는 URL요청에 사용할 때 data에 담으면 될듯.
5. 느낀점⭐
- 전에 공부했을 때 헷갈렸던 부분이 보충 되었다.
⭐역시 기초는 탄탄하게 다지는 것이 좋다.- API를 요청해서 미니 프로젝트를 해봐도 재밌을 것 같다.
- JSON데이터를 파악하는게 어려웠는데, 천천히 타고 읽으니 괜찮다.