[10.18] 내일배움캠프 1일차(웹개발종합)
👉 Html, css, js 종합적인 기초내용 다지기.
1. Html ?
- 기본적인 웹 페이지의 뼈대를 구성하는 요소로써 테그형식의 코드.
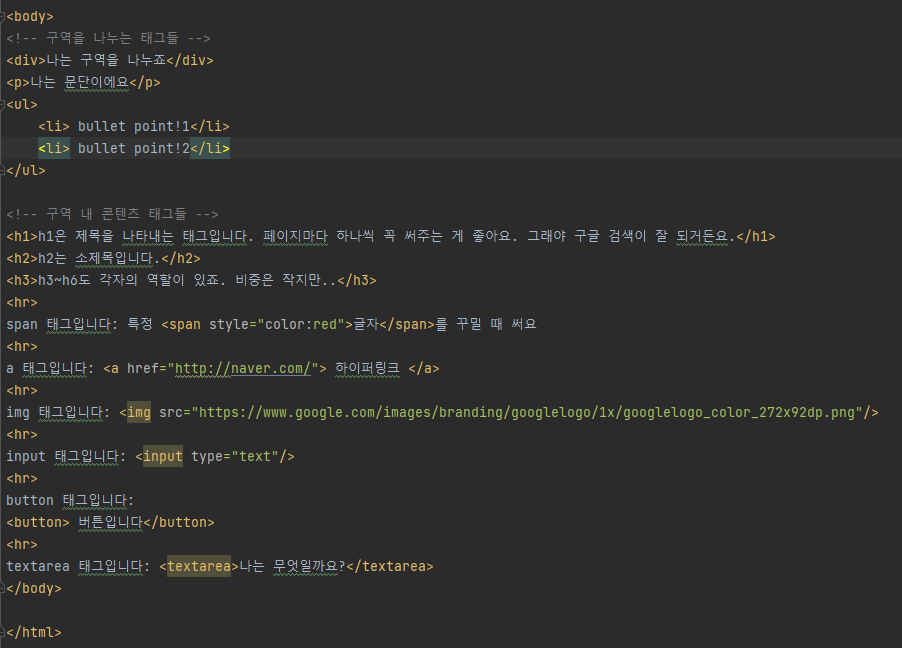
✏ 예시
- (직접 작성한 것은 아니지만 언제든 찾아보기 위해 첨부)
2. Css?
- Html 뼈대를 꾸며주는 코드.
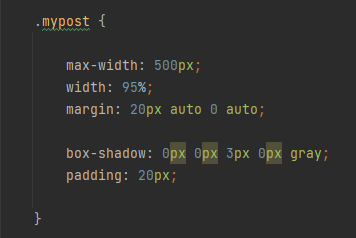
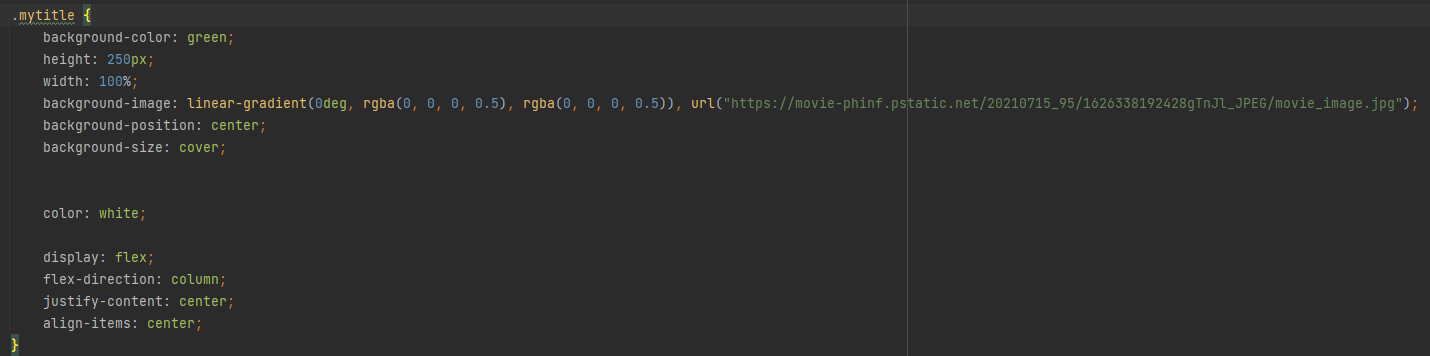
✏ 예시

- Font : https://fonts.google.com/
- Symbols : https://kr.piliapp.com/facebook-symbols/
- 구역별로 div 테그를 활용하여 class=" "부여 후 css 속성 먹일 것
- ex) class="wrap"
- .wrap { css속성들 }
- background-image : url(" "); 👉 뒷 배경 이지미 삽입 시 사용
- background-size : cover;
- background-position : center; 👉 size, position은 세트로 뒷배경 맞추기
- background-radius : 10px 👉 뒷 배경 모서리 둥글게 하기
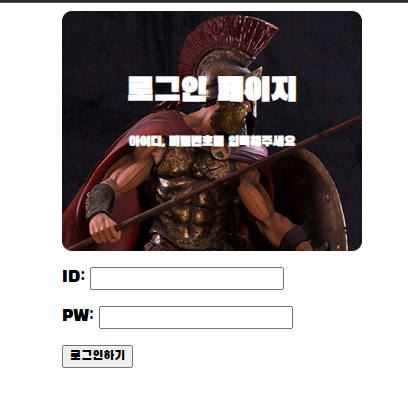
3. Html + Css + Js 활용


- 화면 크기를 조정했을 때 활용 가능한 Css

- 어떤 구역 안에 속성들을 가운데 정렬, Column, Row 정렬할 때
활용 가능한 Css
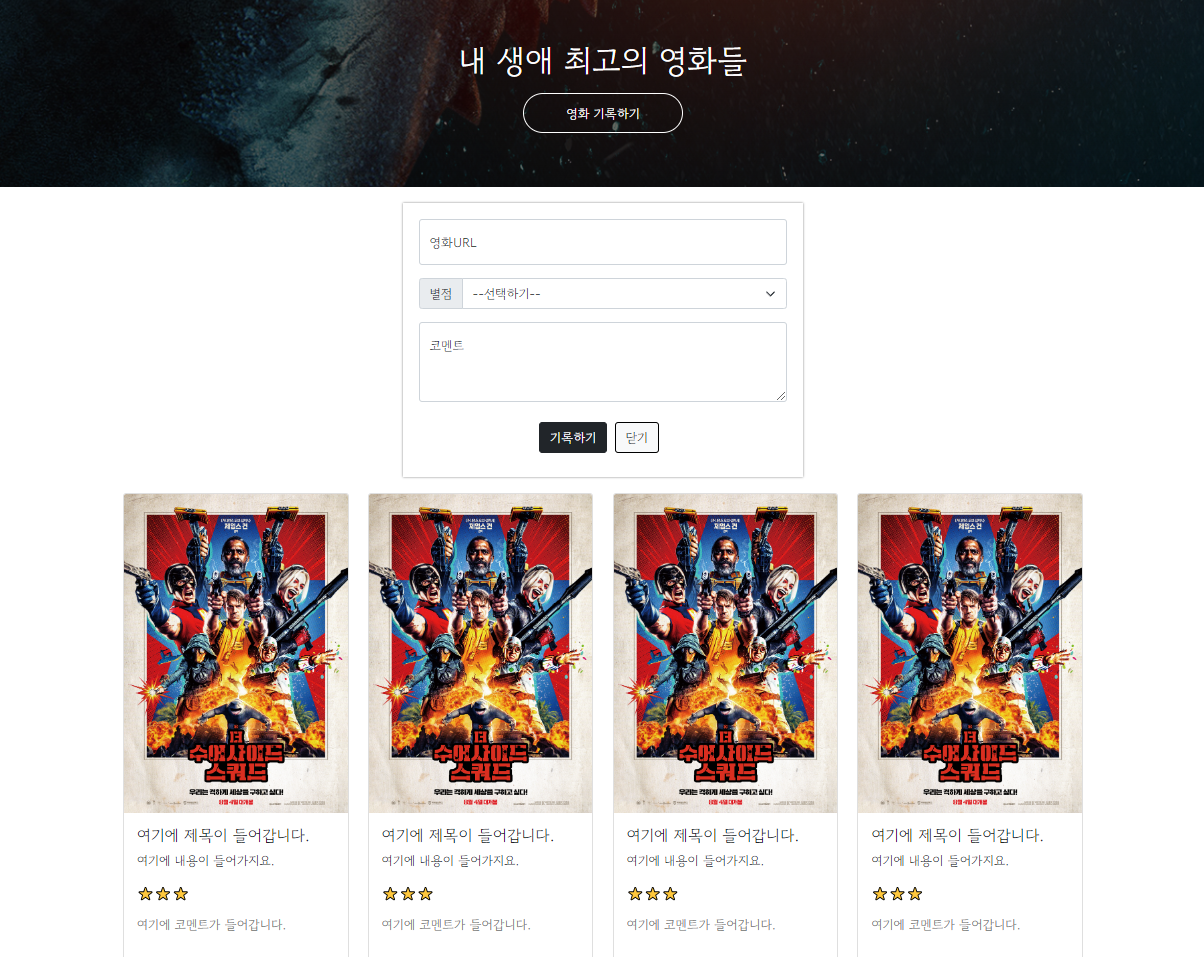
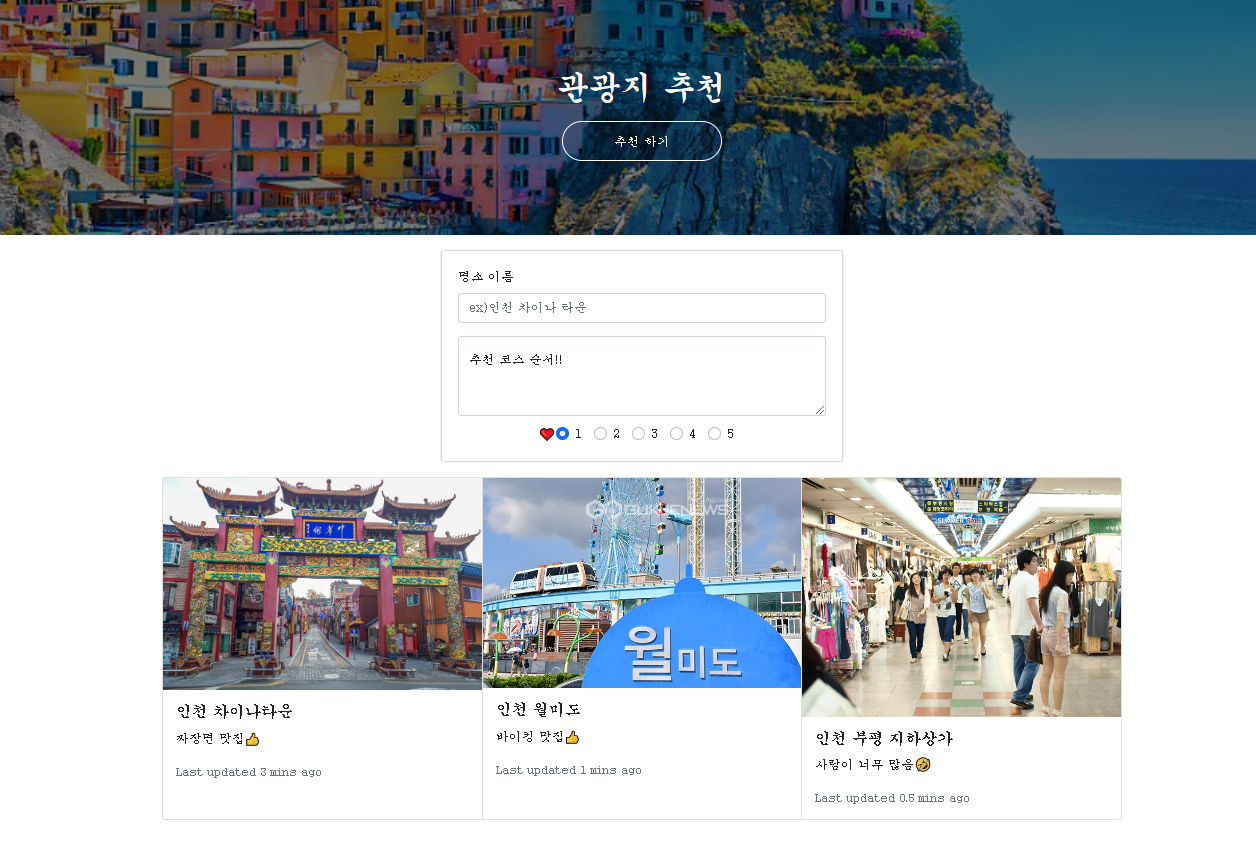
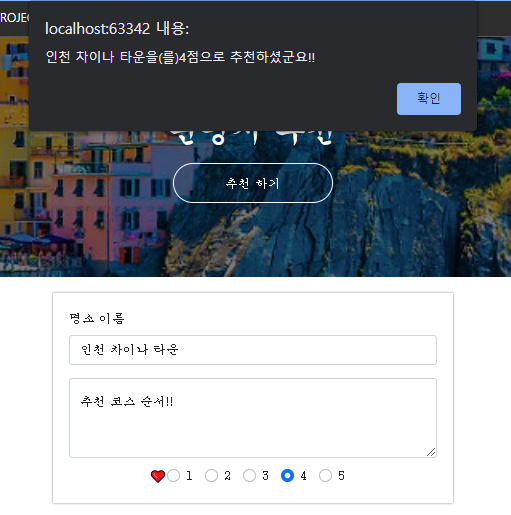
4. Html + Css + Js 활용 [Remake]


- 다른 부분은 3번 페이지와 거의 흡사.
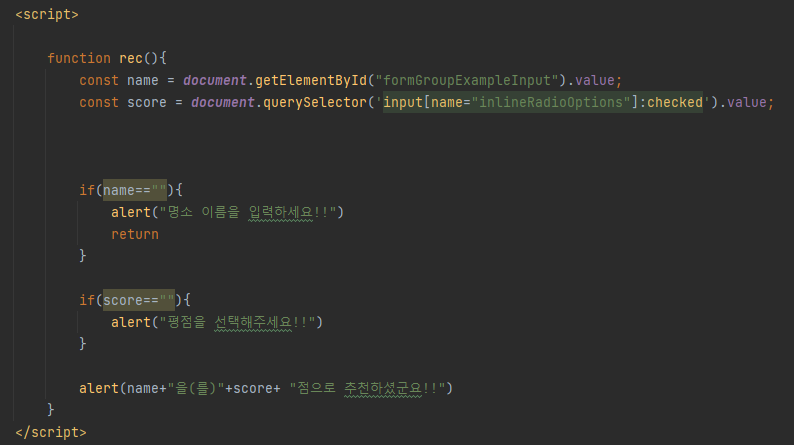
4-1. Js Code Part

- 버튼 눌렀을 때 function을 위한 필요
5. 느낀점⭐
- bootstrap을 활용하면 정적 페이지에 필요한 요소들을
쉽게 작업할 수 있다.- 따라한 것에 그치지 말고 똑같더라도 다시 만들어 보자.