
기본틀
html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" href="calculator.css">
</head>
<body>
<div class="calculator">
<input type="text" id="result">
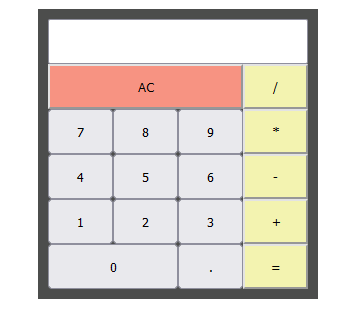
<input type="button" value="AC" id="AC">
<input type="button" value="/">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" value="*">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" value="-">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" value="+">
<input type="button" value="0" id="num-0">
<input type="button" value=".">
<input type="button" value="=">
</div>
</body>
</html>css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
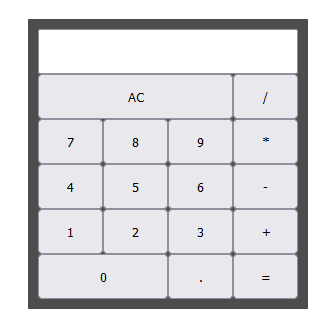
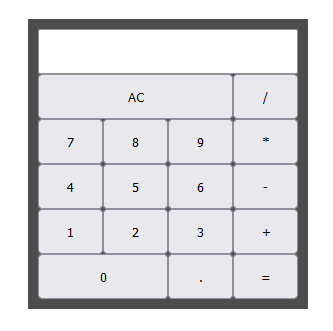
.calculator{
margin: 30px auto;
display: grid;
width: 280px;
background-color: rgb(76, 77, 76);
grid-template-columns: repeat(4,65px);
padding: 10px;
}
.calculator input{
height: 45px;
}
#result{
grid-column: 1/5;
}
#AC{
grid-column: 1/4;
}
#zero{
grid-row-start: 6;
grid-column-end: span 2;
}js구현
//값을 표시하는 함수
function add(val)
{
document.getElementById("result").value+=val
}
//숫자를 받고 결과를 반환하는 함수
function compute()
{
let x = document.getElementById("result").value
let y = eval(x)
document.getElementById("result").value = y
}
//초기화 기능
function init() {
document.getElementById("result").value = ""
}