<✅계획>
랜덤으로 숫자 생성후👌
숫자 입력 받아서 입력값과 랜덤숫자의 값이 같으면 결과에 정답 출력👌
정답이아닐시 입력한 횟수를 추가해 정답일때 까지 입력 한다.👌
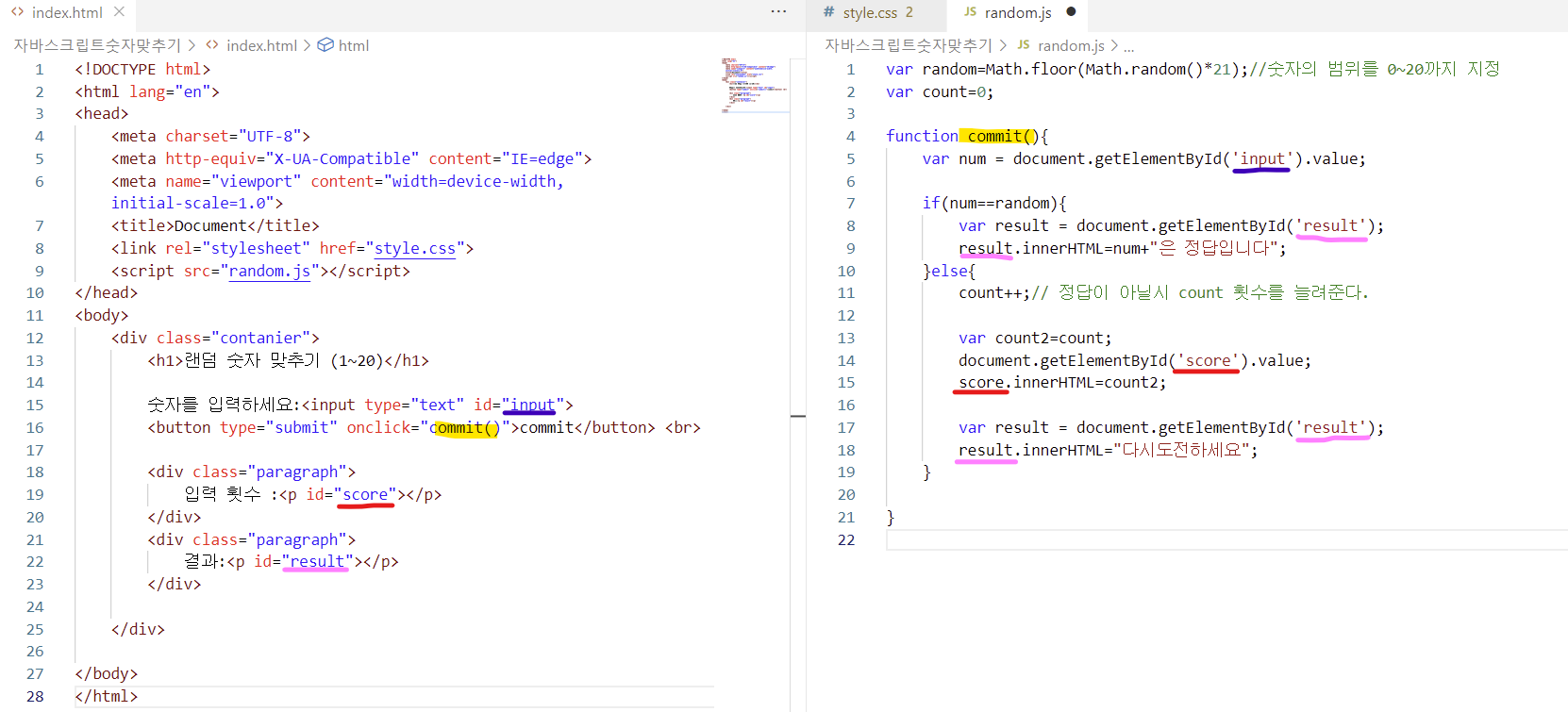
✔️기본틀 html
<body>
<div class="contanier">
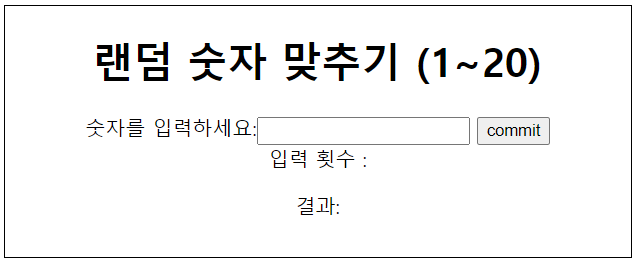
<h1>랜덤 숫자 맞추기 (1~20)</h1>
숫자를 입력하세요:<input type="text" id="input">
<button type="submit" onclick="commit()">commit</button> <br>
<div class="paragraph">
입력 횟수 :<p id="score"></p>
</div>
<div class="paragraph">
결과:<p id="result"></p>
</div>
</div>
</body>✔️css
<style>
.contanier{
width: 500px; height: 200px;
border: 1px solid black;
text-align: center;
}
</style>
✔️js

-->var count2 없이 count++; 했더니 결과가 nan값만 나왔다.... var count2=count; 를 해주었더니 잘 먹혔다.....

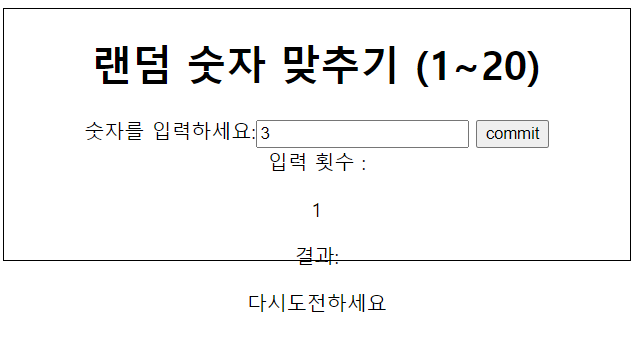
🤷♀️결과물...

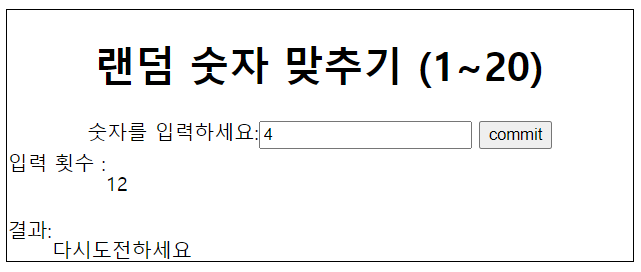
그런데 값은 나오지만 css가 무너져서 css를 다시 설정해주었다.
css 수정,,,
1)
.paragraph{
display: flex;
}
2)
.paragraph p{
display: contents;
}
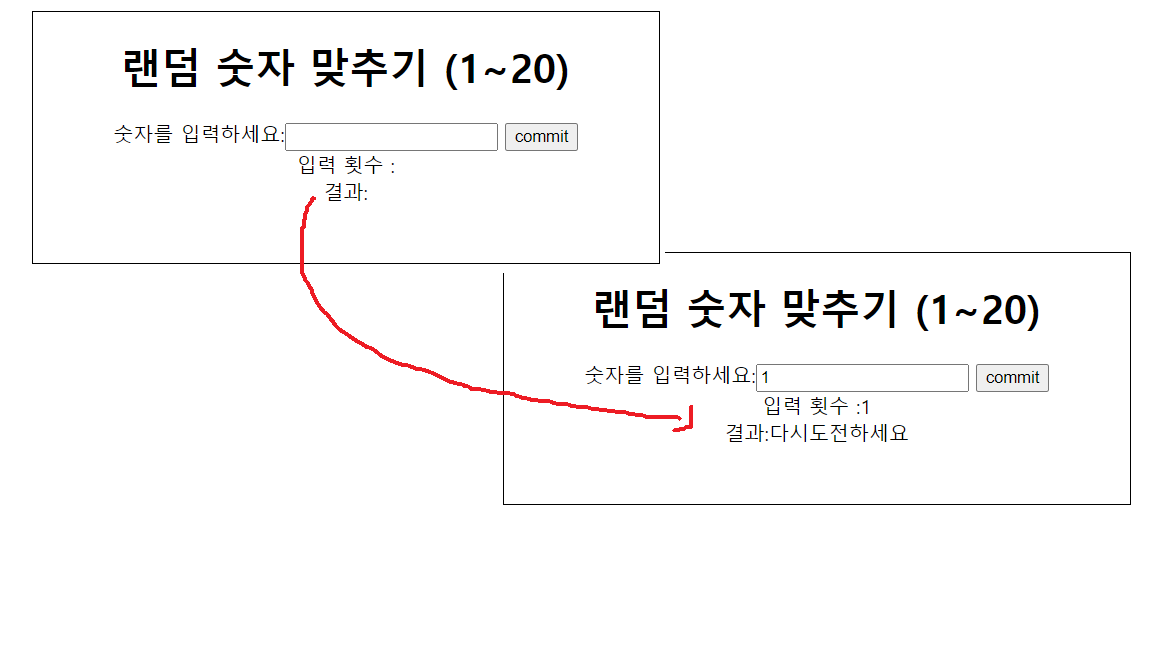
✔️✔️✔️display:contents
자꾸 틀이 꺠져서 display설정중에서 아무거나 대입 해보고 있었는데
display:contents; 라는 속성에서 틀이 깨지지 않고 유지가 됬다.
최신 디스플레이 속성 (2021기준)
속성이 부여된 요소의 컨테이너를 없애는 특징을 가지고 있다.->//그래서 text-align:center;속성이 사라지고 옆으로 붙은것같다.
입력횟수와 결과를 중앙에 일렬로 놓고 싶었는데
중앙에는 정렬되지만 시작점이 두개가 달라 결과에 글이써질때
칸이 움직이는게 보여서 일단은 옆에다 붙히고 마무리,,,

3) 🙌
.paragraph{
display: flex;
position: relative;
left: 60px;
}
.paragraph p{
display: contents;
}
